Просмотр HTML-кода страницы в браузере
Содержание
Любая страничка в вебе является HTML-кодом с добавлением других веб-элементов: CSS, jаvascript, ActionScript. Просмотр ее кода доступен хоть какому юзеру, и каждый браузер предоставляет для этого несколько инструментов.
Просмотр HTML-кода странички в браузере
Просмотр кода странички веб-сайта может пригодиться по различным причинам: к примеру, для получения расширенных сведений о том, из чего состоит страничка, копирования либо редактирования некий инфы, в обучающих целях для начинающих веб-разработчиков. Разберем главные методы решения намеченной цели.
Метод 1: Жгучая кнопка
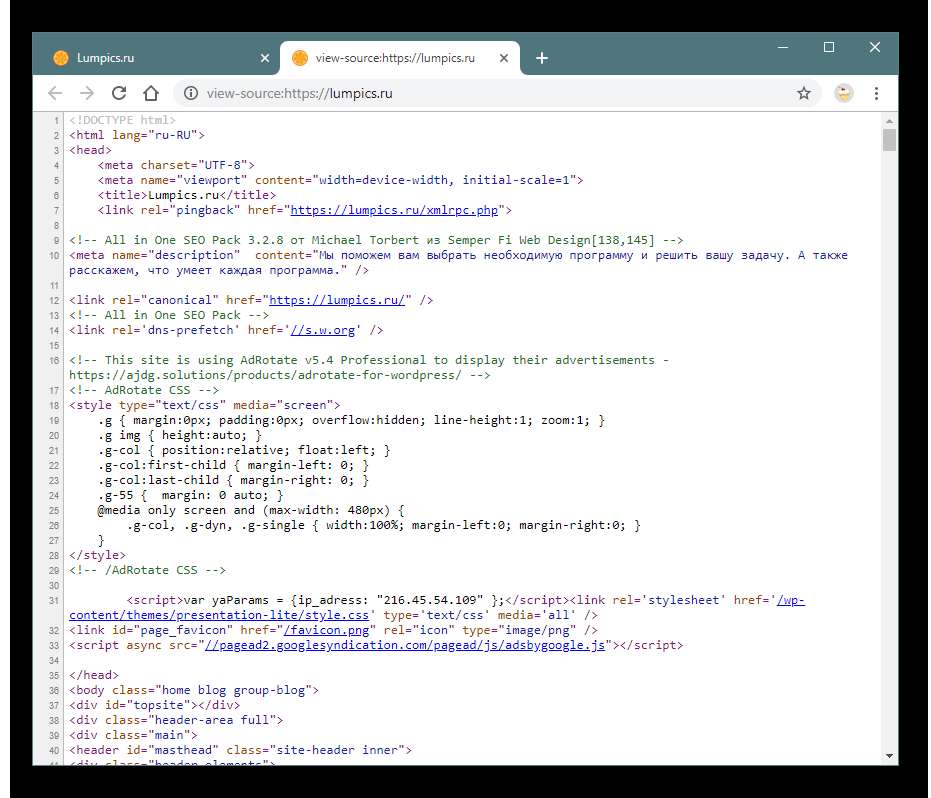
Браузером намного удобнее управлять, если выучить и использовать на практике разные жаркие кнопки. Так, для резвого открытия начального кода довольно надавить сочетание Ctrl + U. Оно работает во всех веб-обозревателях, потому даже при использовании различных программ композиция не утратит актуальности.
Метод 2: Контекстное меню
Для тех, кому комфортнее воспользоваться мышкой, предназначен другой вариант, и для всех браузеров он фактически схож.
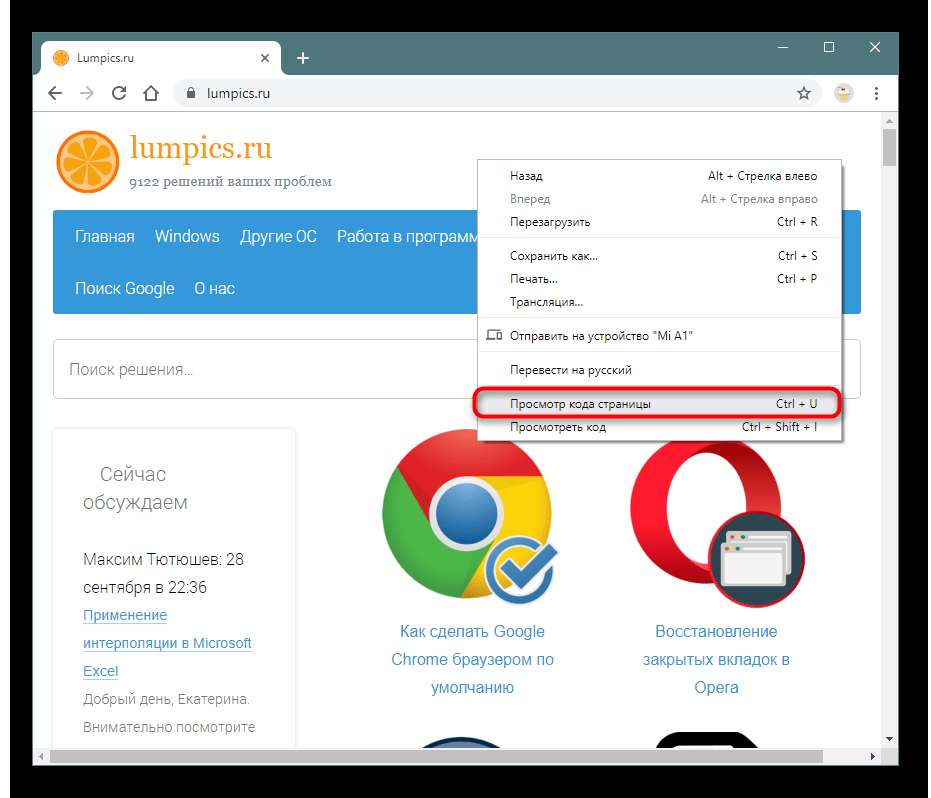
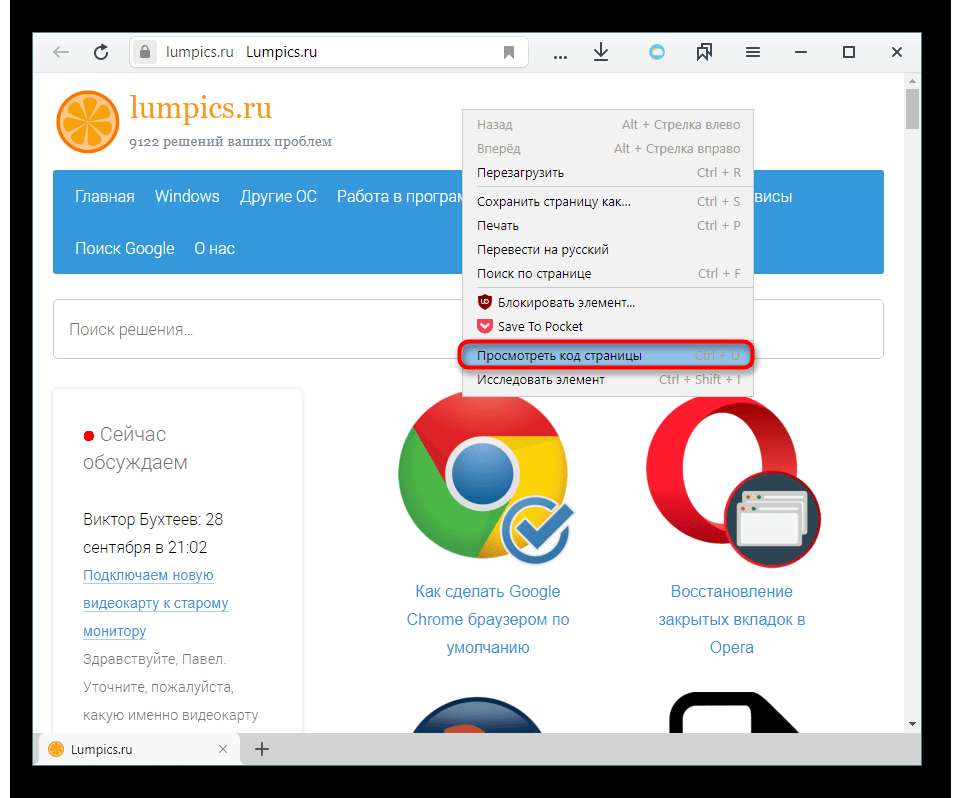
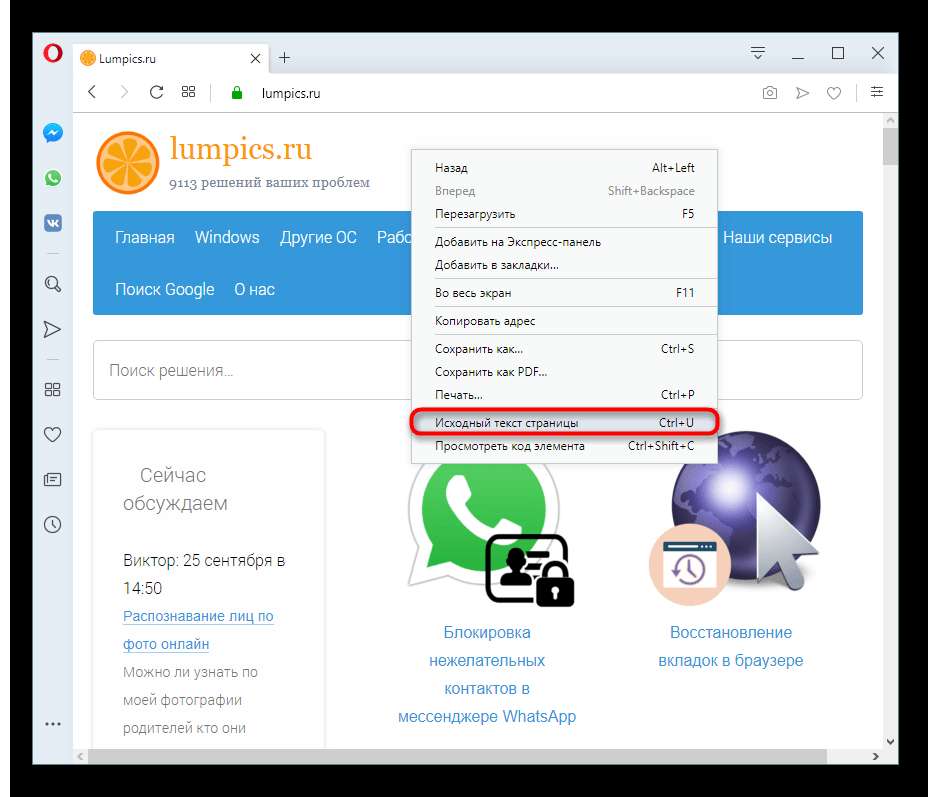
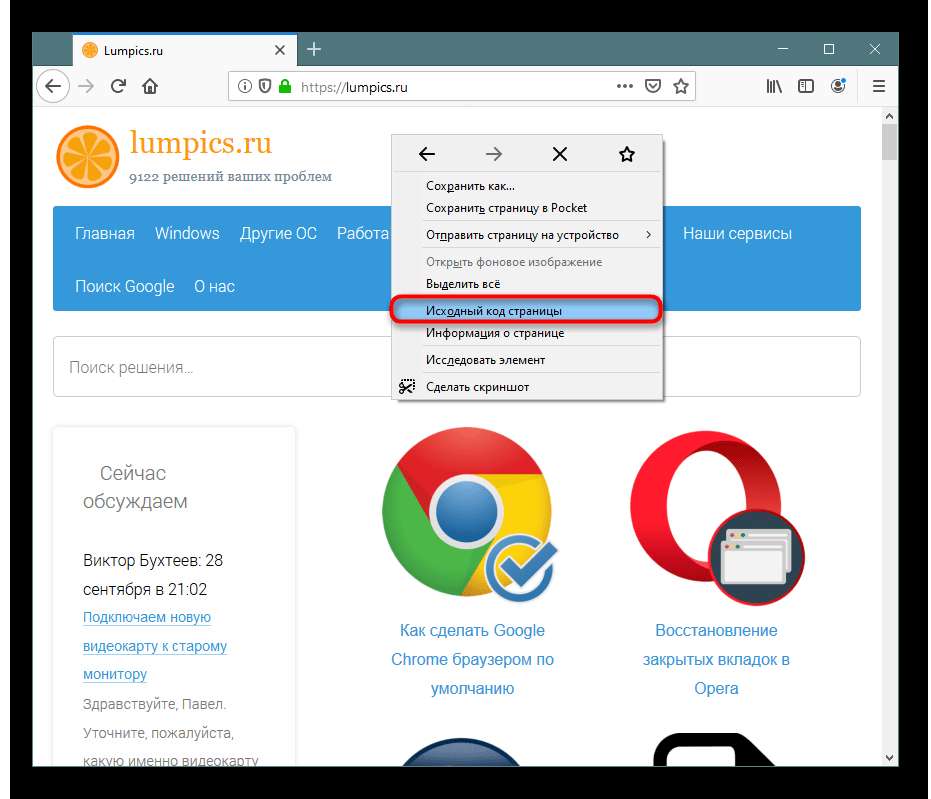
- Гугл Chrome: нажмите правой кнопкой мыши по пустому месту и изберите пункт «Просмотр кода страницы».
В итоге этих действий будет открыта новенькая вкладка с интересующим вас содержимым. Она будет схожей независимо от браузера.
Метод 3: Инструменты разработчика
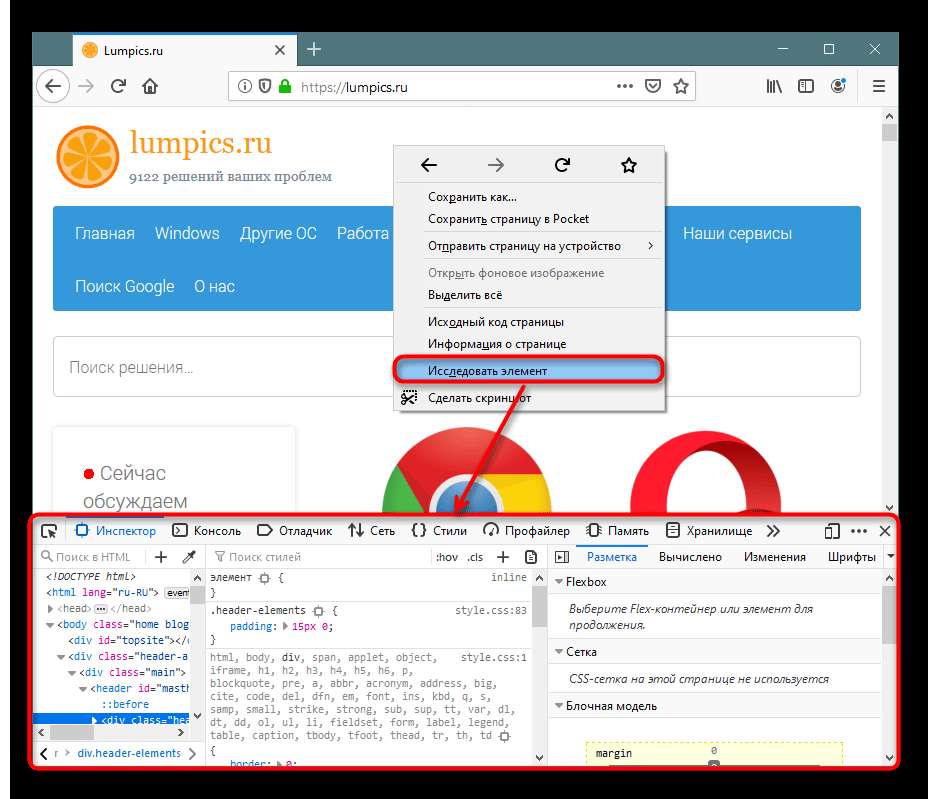
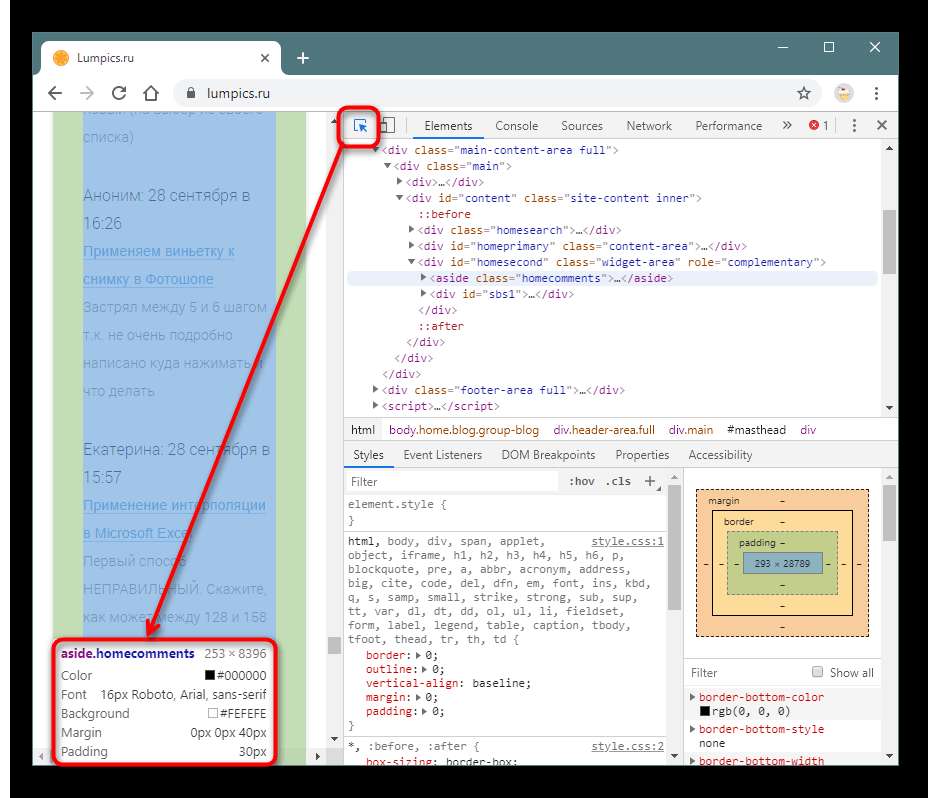
Кроме просмотра сплошного кода, в браузерах есть инструменты разработчика, дозволяющие получать разные сведения о страничке более наглядно и редактировать их. Посреди этих инструментов есть и тот, который выводит весь HTML/CSS код странички, позволяя юзеру изучить определенные элементы странички в режиме реального времени.
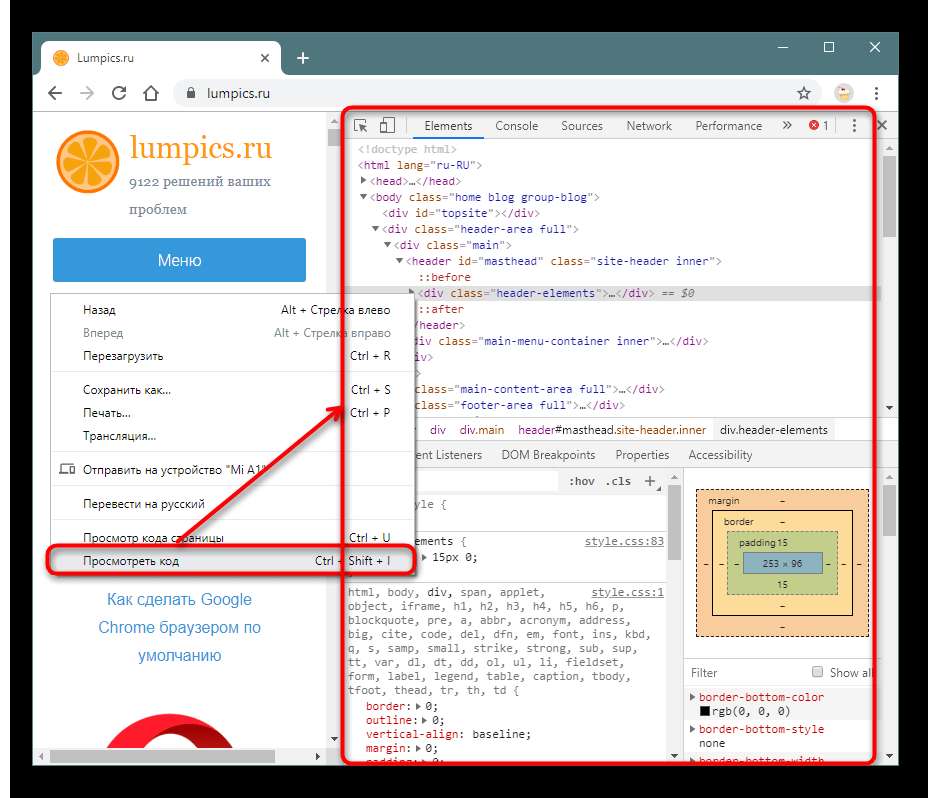
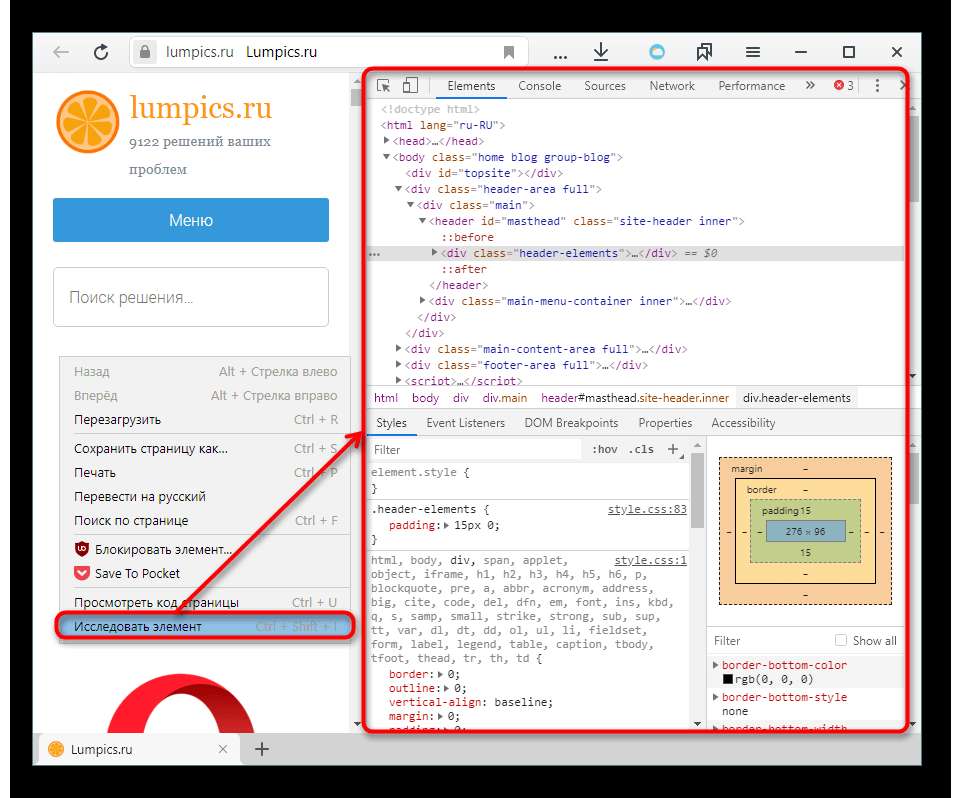
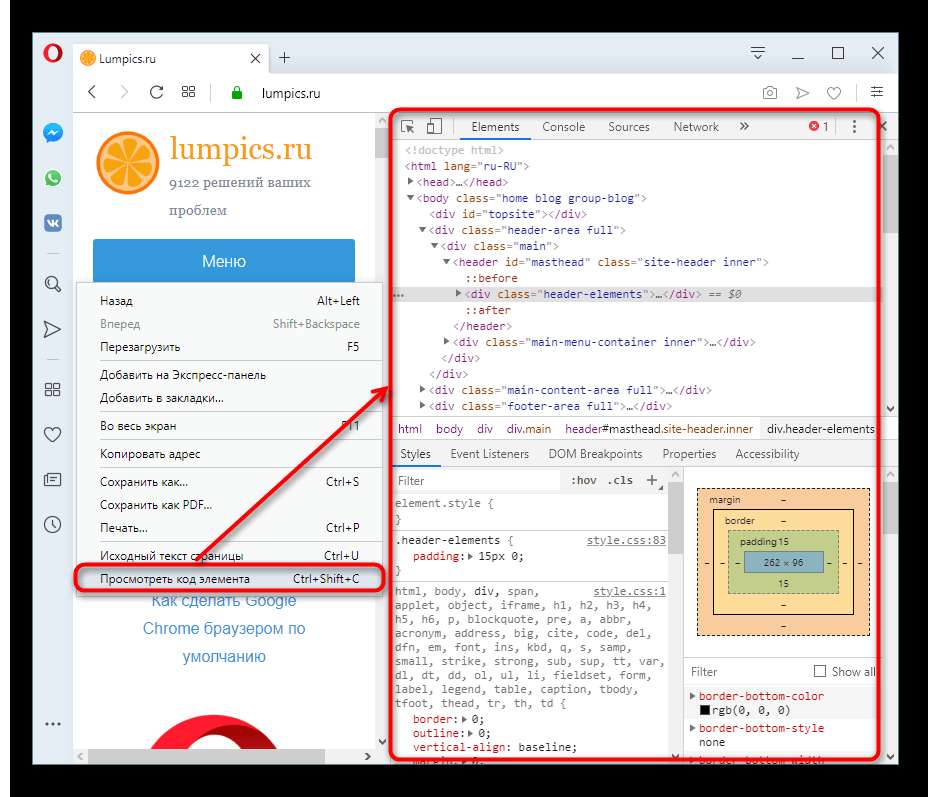
- Гугл Chrome: нажимайте правой кнопкой мыши по страничке либо объекту и выбирайте «Просмотреть код».
По дефлоту раскроется вкладка «Elements» (в Firefox — «Инспектор»), где вы можете просматривать HTML и CSS код всей странички либо определенного объекта. Чтоб узнавать больше о определенном элементе странички, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматом развернется та область кода, которая отвечает за избранный элемент.
С остальными способностями этой вкладки пользователь сумеет разобраться без помощи других, также внести конфигурации по мере надобности.
Из этой маленькой статьи вы узнали 3 метода того, как можно открывать и просматривать HTML-код всех страничек веба. Если в статье вы не отыскали подходящего веб-обозревателя, просто возьмите предложенные аннотации за базу — большая часть современных браузеров употребляют однообразный движок — Chromium либо его форк, потому принцип вызова подходящего раздела практически ничем не отличается.
Источник: lumpics.ru