Создаем сайт на Google Sites
Содержание
Веб-сайт является площадкой, на которой можно располагать информацию различного характеристики, выражать свои мысли и доносить их до собственной аудитории. Инструментов для сотворения ресурсов в сети достаточно много, и мы сейчас разглядим какой-то из них – Google Веб-сайты.Создание веб-сайта на Гугл Sites
Google предоставляет нам возможность безвозмездно создавать огромное количество веб-сайтов на платформе собственного пасмурного диска . Формально таковой ресурс представляет собой обыденный документ, подлежащий редактированию, как, к примеру, форма либо таблица.
Создается новый веб-сайт последующим образом:
- Нажимаем на кнопку «Создать» на главной страничке Диска.
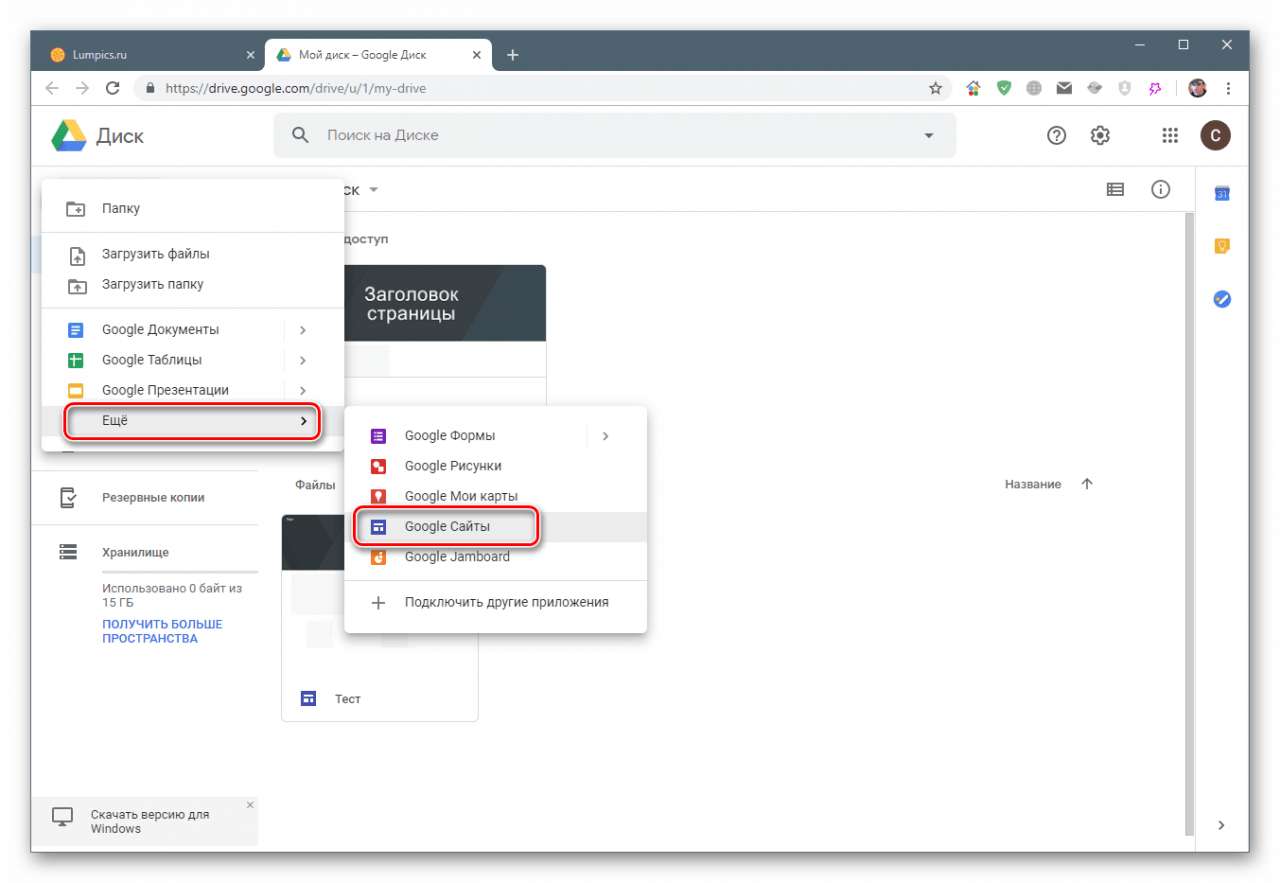
- Наводим курсор на пункт «Еще» и в открывшемся подменю избираем «Google Сайты».
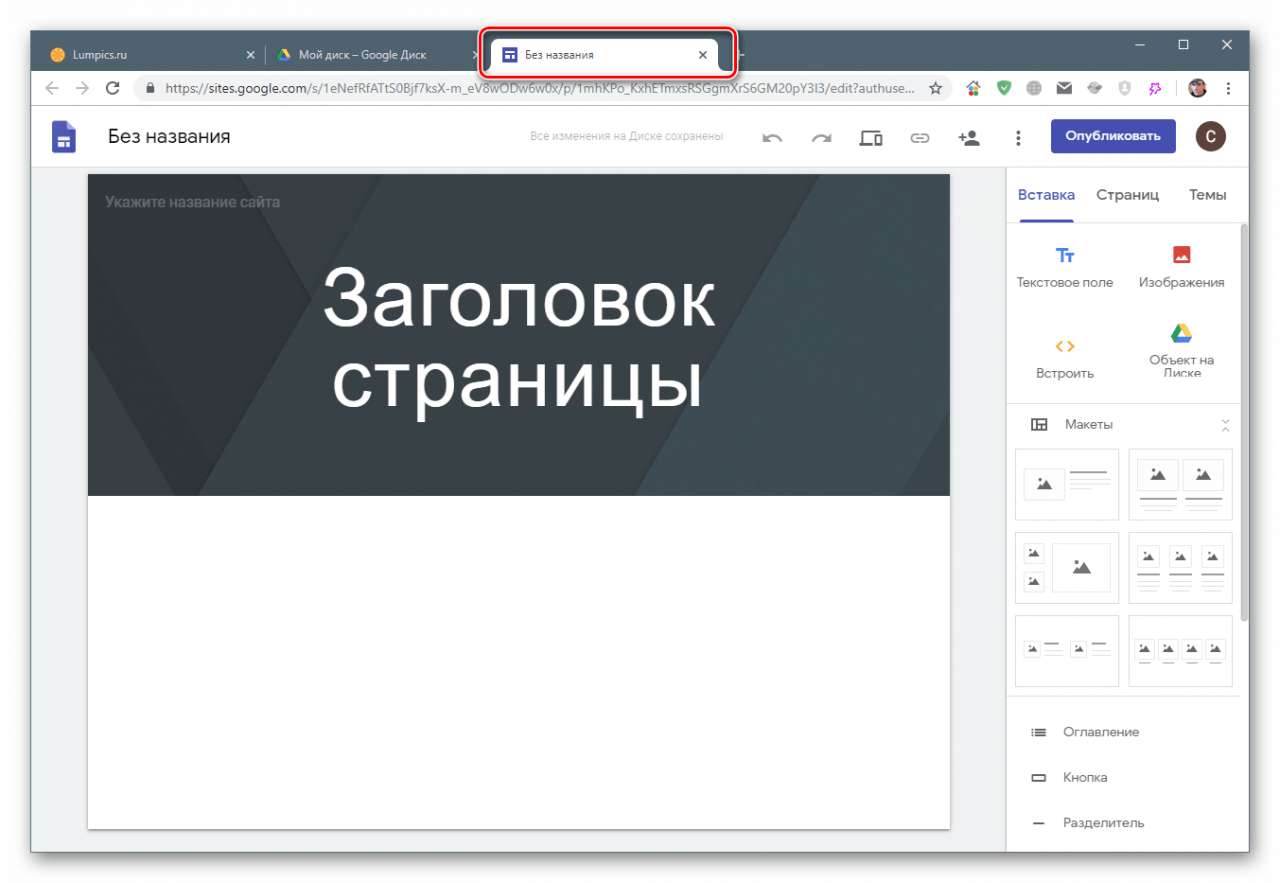
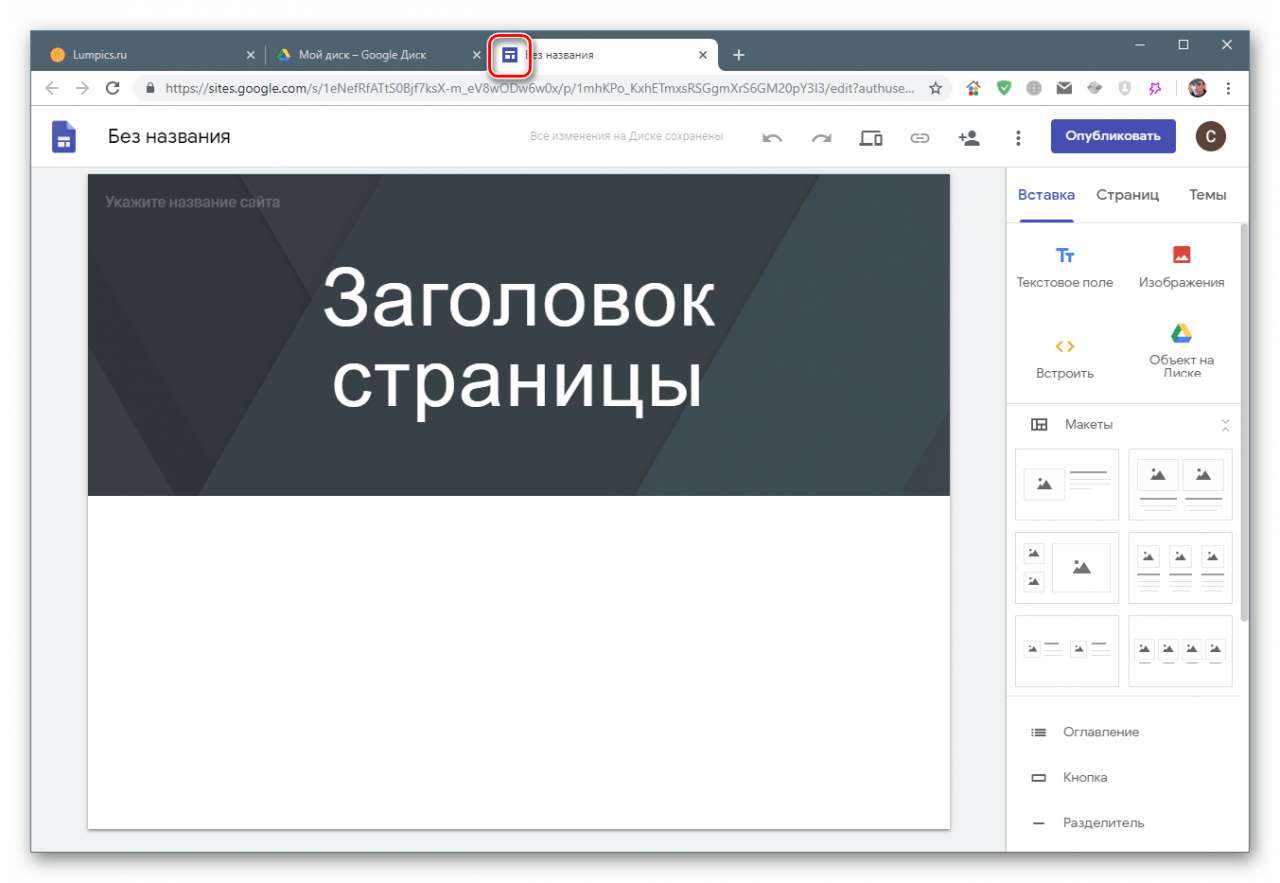
- Раскроется новенькая вкладка браузера с конструктором, в каком делается редактирование ресурса.
Персонализация
Начнем с внешнего облика нашего нового веб-сайта, установив иконку для вкладки, добавив лого, отредактировав верхний колонтитул (шапку) и другие элементы.
Значок
Говоря о значке, мы имеем в виду иконку, которая показывается на вкладке браузера при открытии ресурса (favicon).
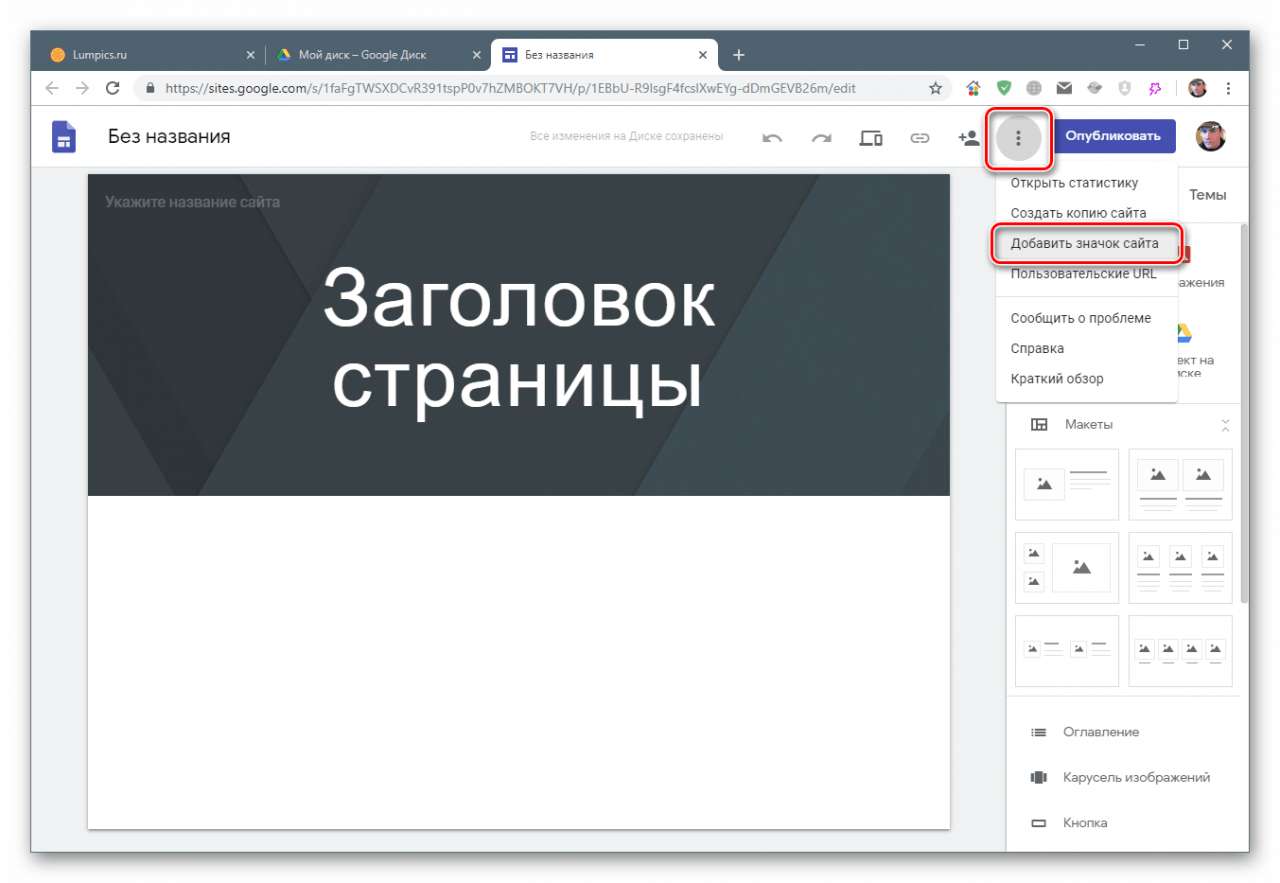
- Жмем кнопку с 3-мя точками в высшей части интерфейса и избираем пункт «Добавить значок сайта».
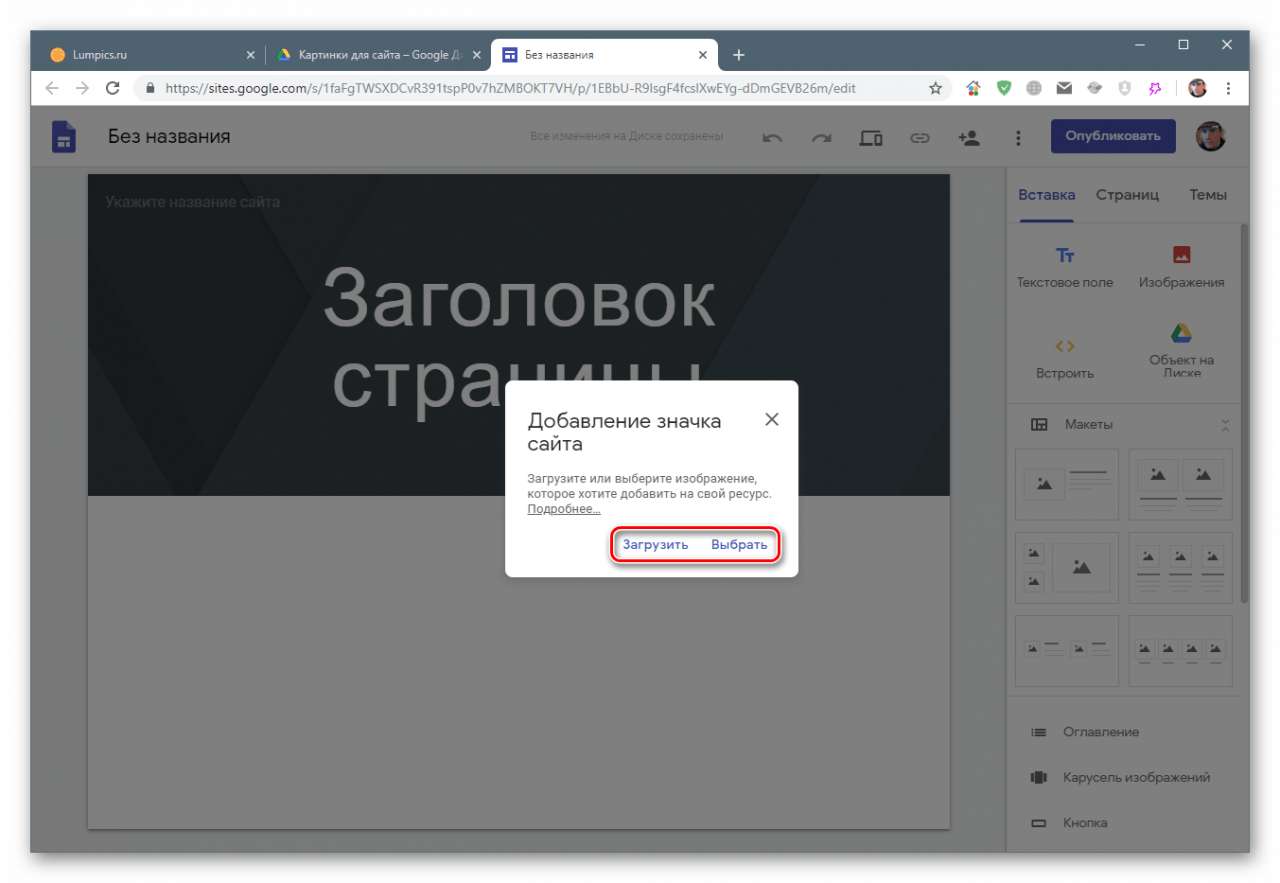
- Дальше вероятны два варианта: загрузка рисунки с компьютера либо выбор ее на Google Диске.
В первом случае («Загрузить») раскроется «Проводник» Windows, в каком находим изображение и нажимаем «Открыть».
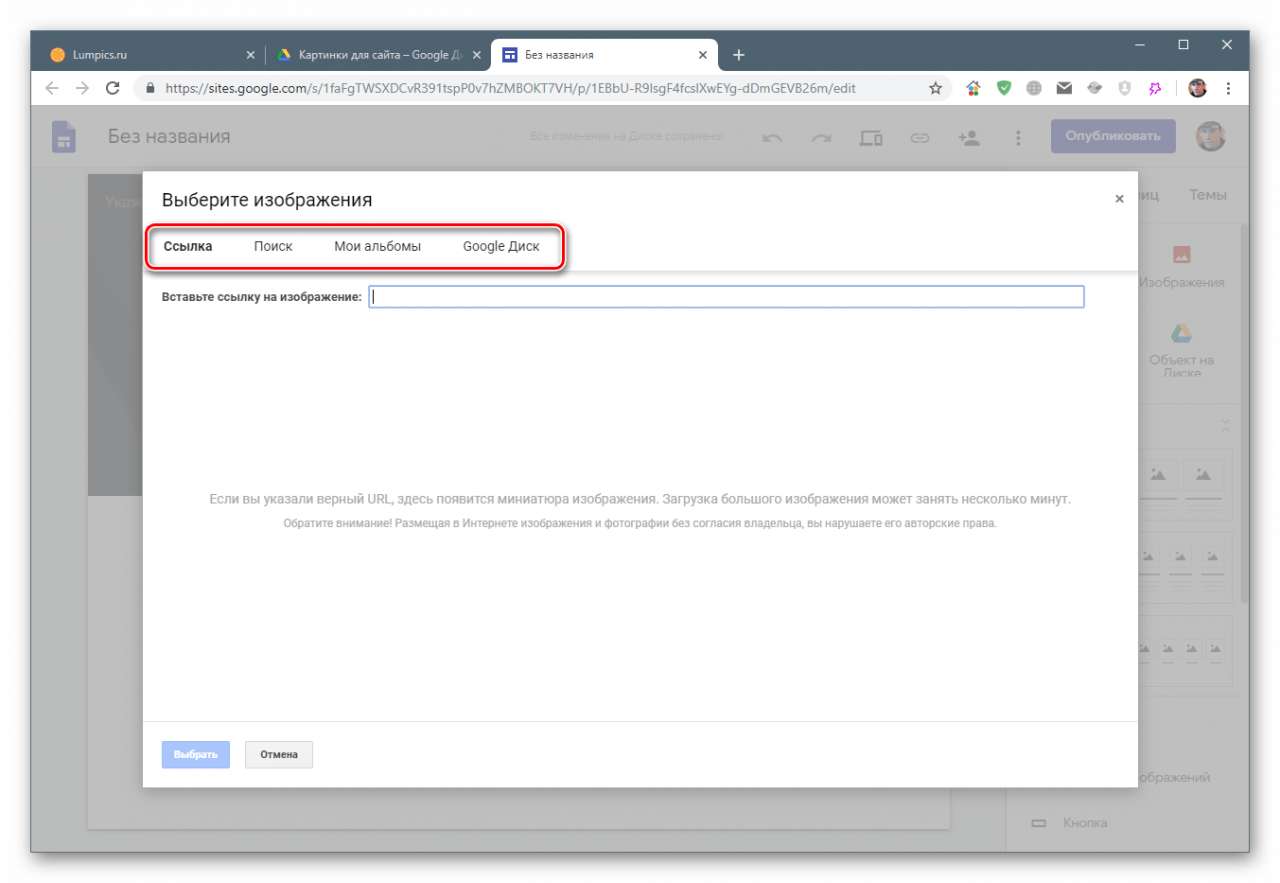
При нажатии на ссылку «Выбрать» раскроется окно с вариациями вставки. Тут можно ввести URL рисунки на постороннем ресурсе, выполнить поиск в Гугл либо собственных альбомах, также добавить значок с Google Диска.
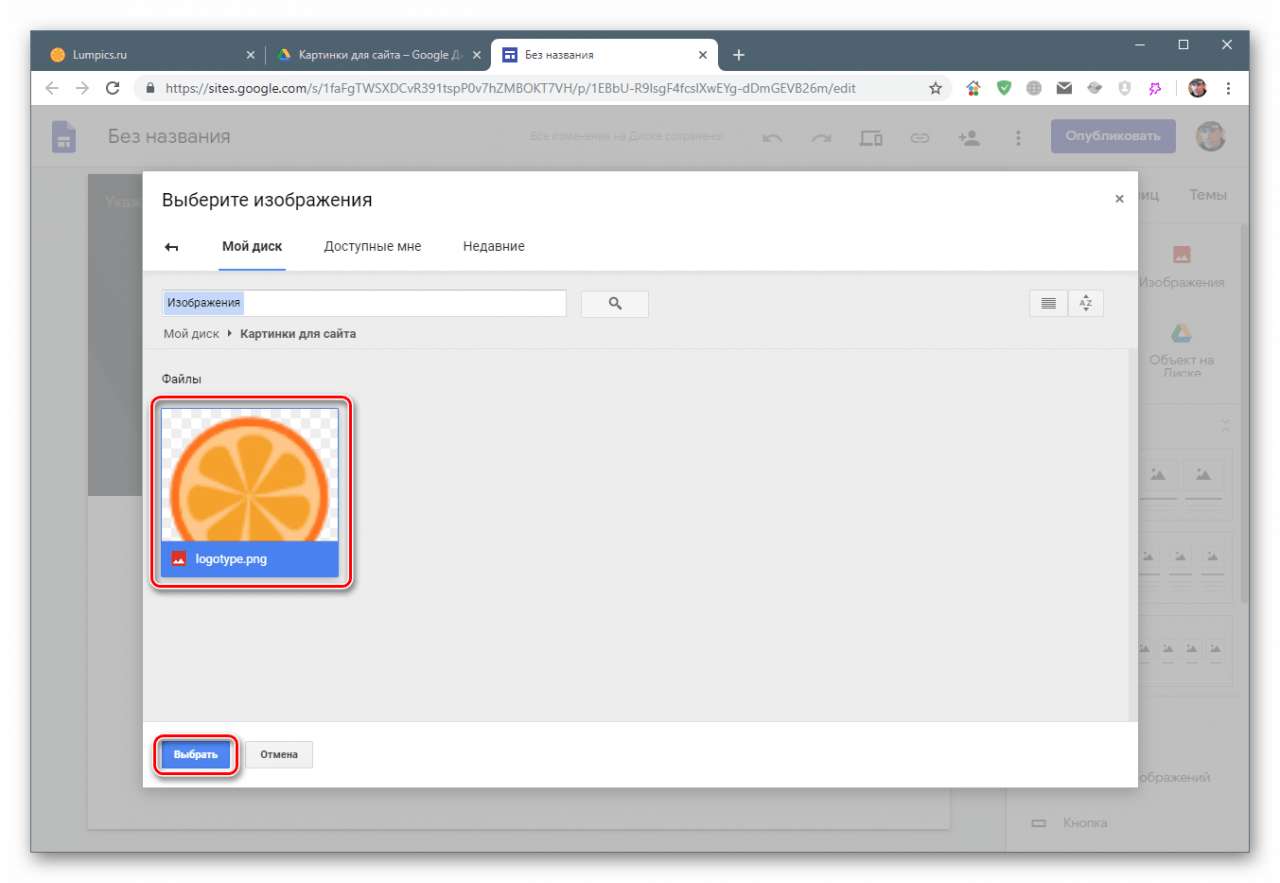
Выберем последний вариант. Дальше кликаем по изображению и жмем «Выбрать».
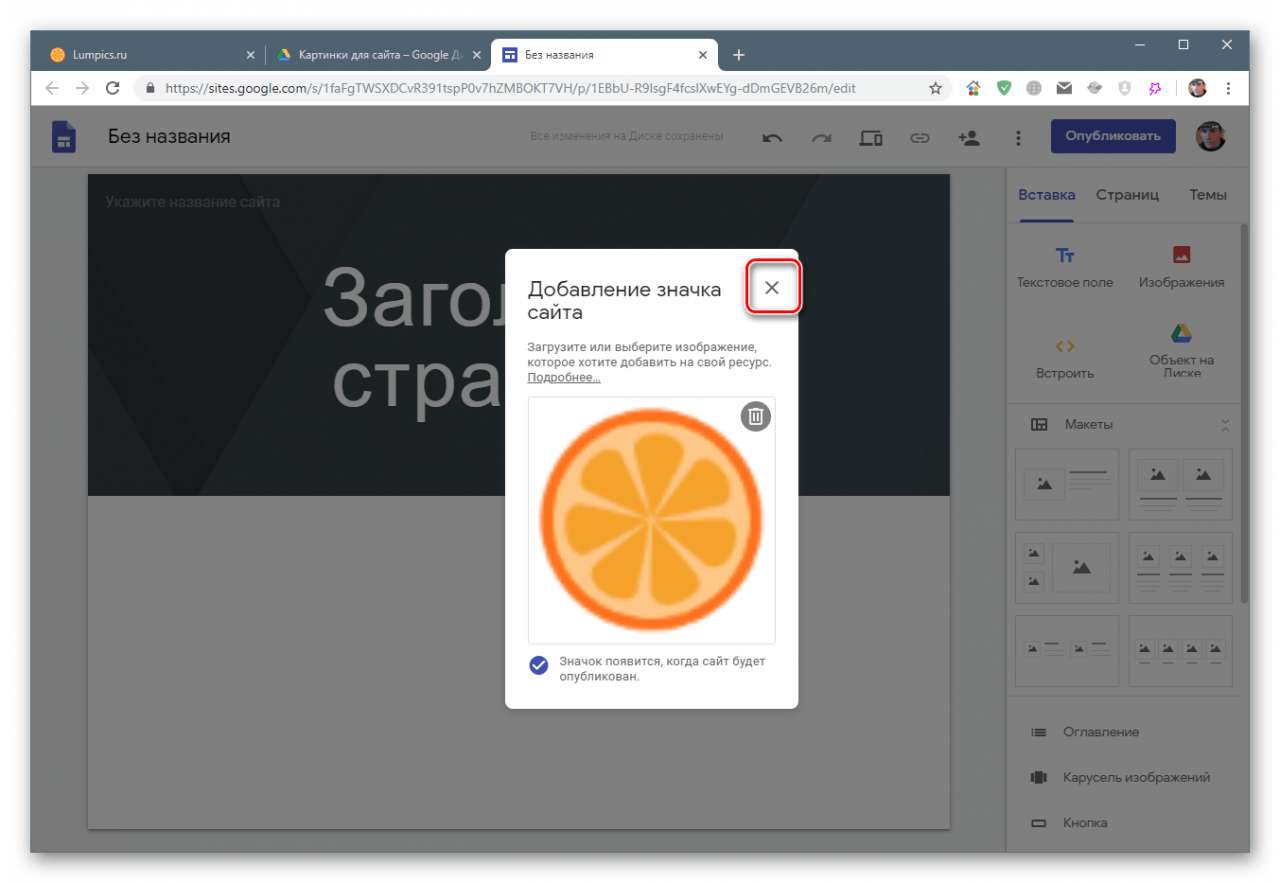
- Закрываем всплывающее окно.
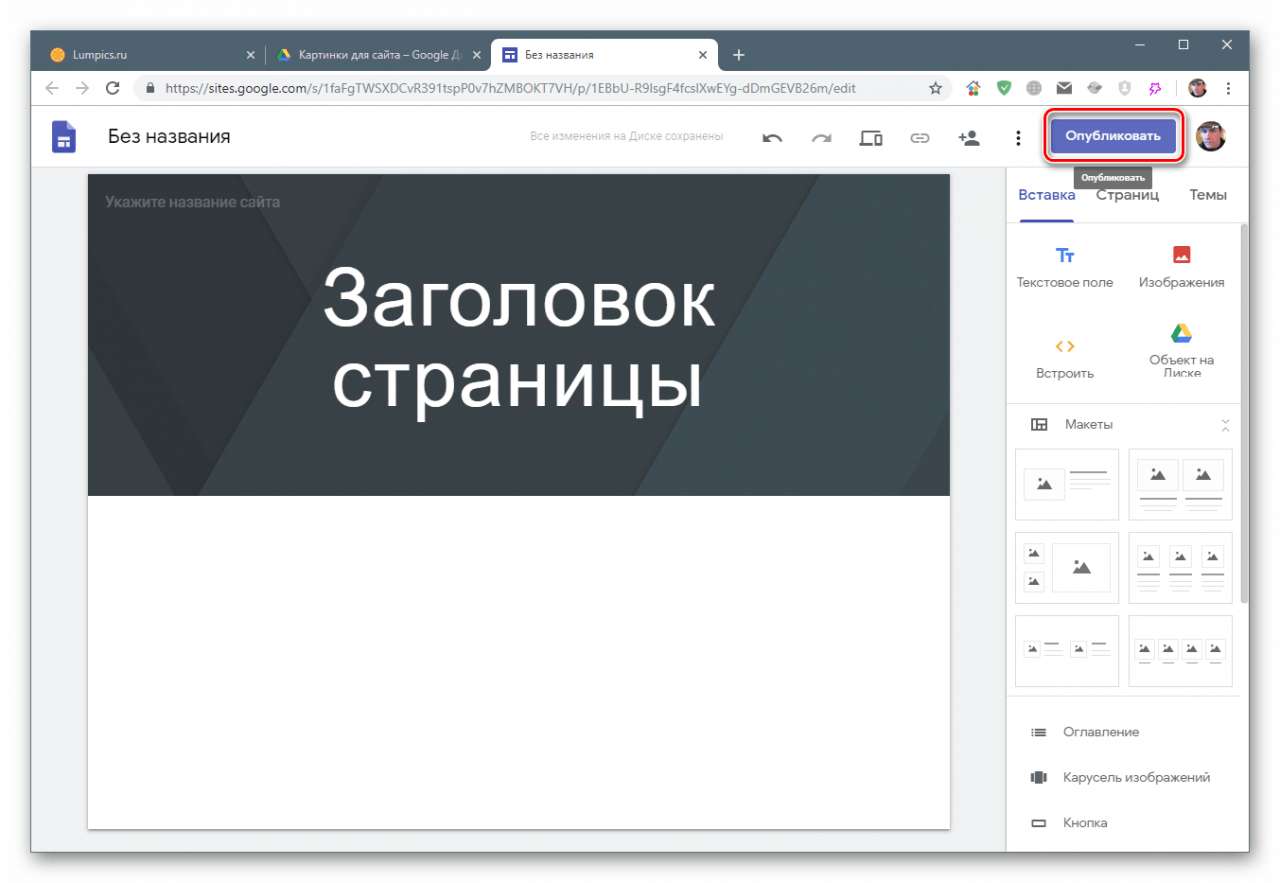
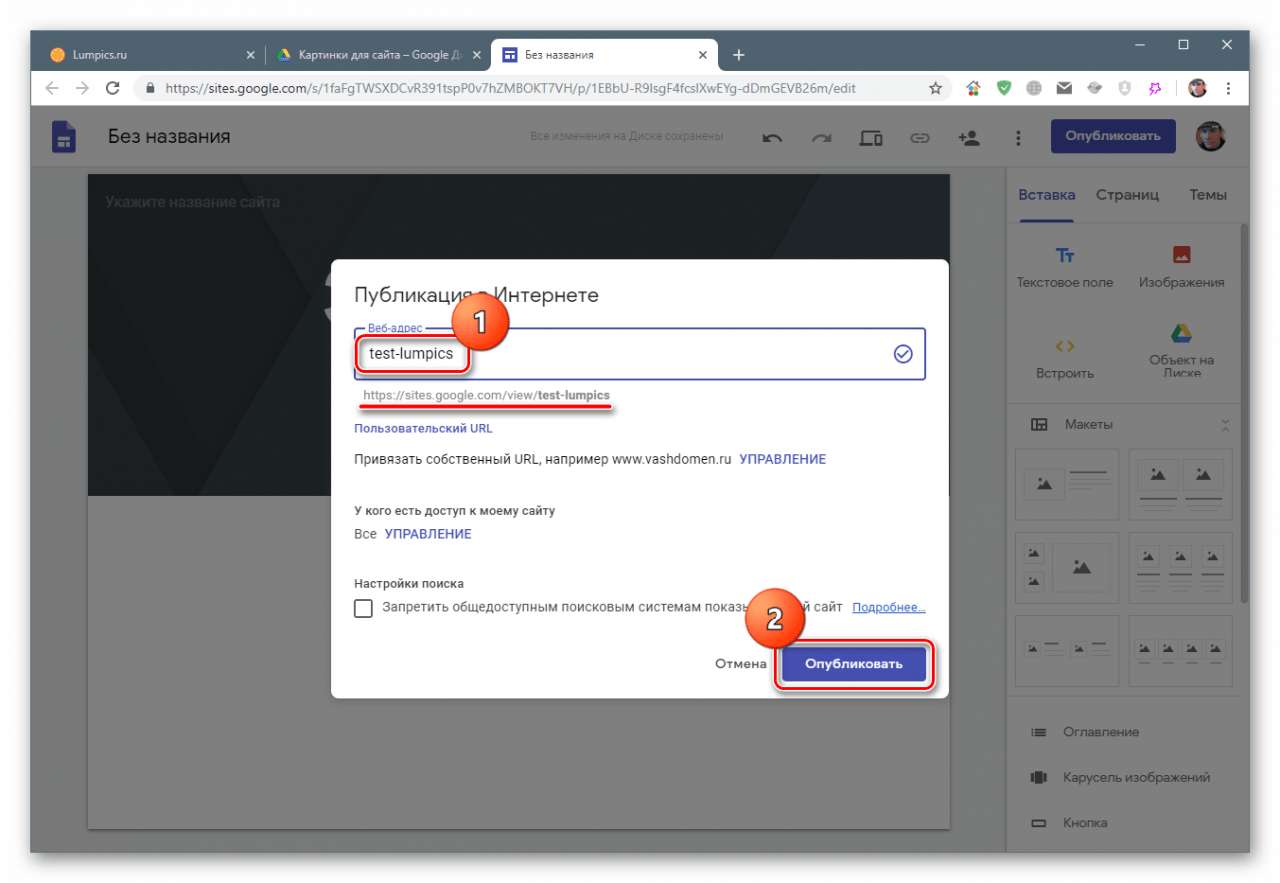
- Для того чтоб иконка применилась, публикуем веб-сайт.
- Придумываем URL.
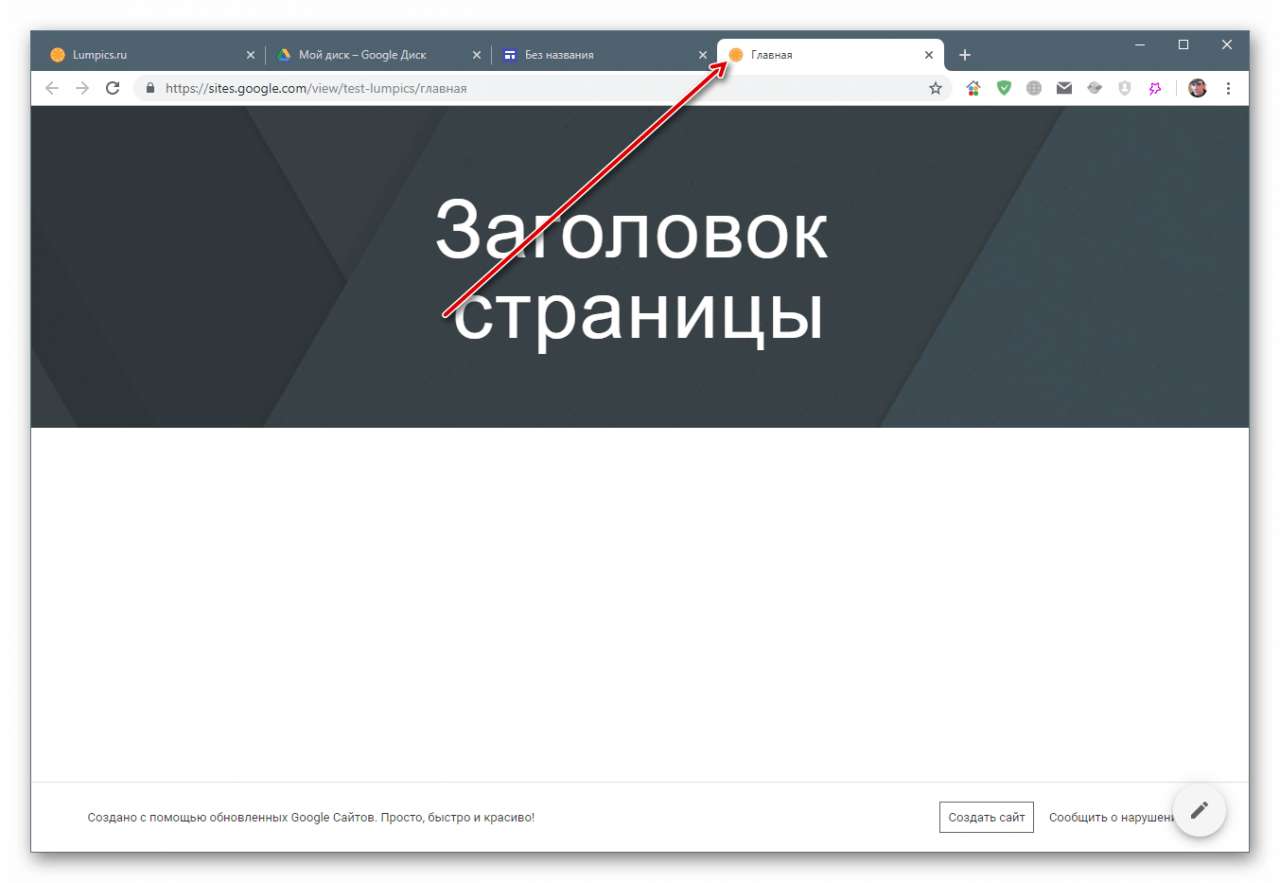
- Проверяем итог, открыв размещенный ресурс.
- Готово, значок отображается на вкладке браузера.
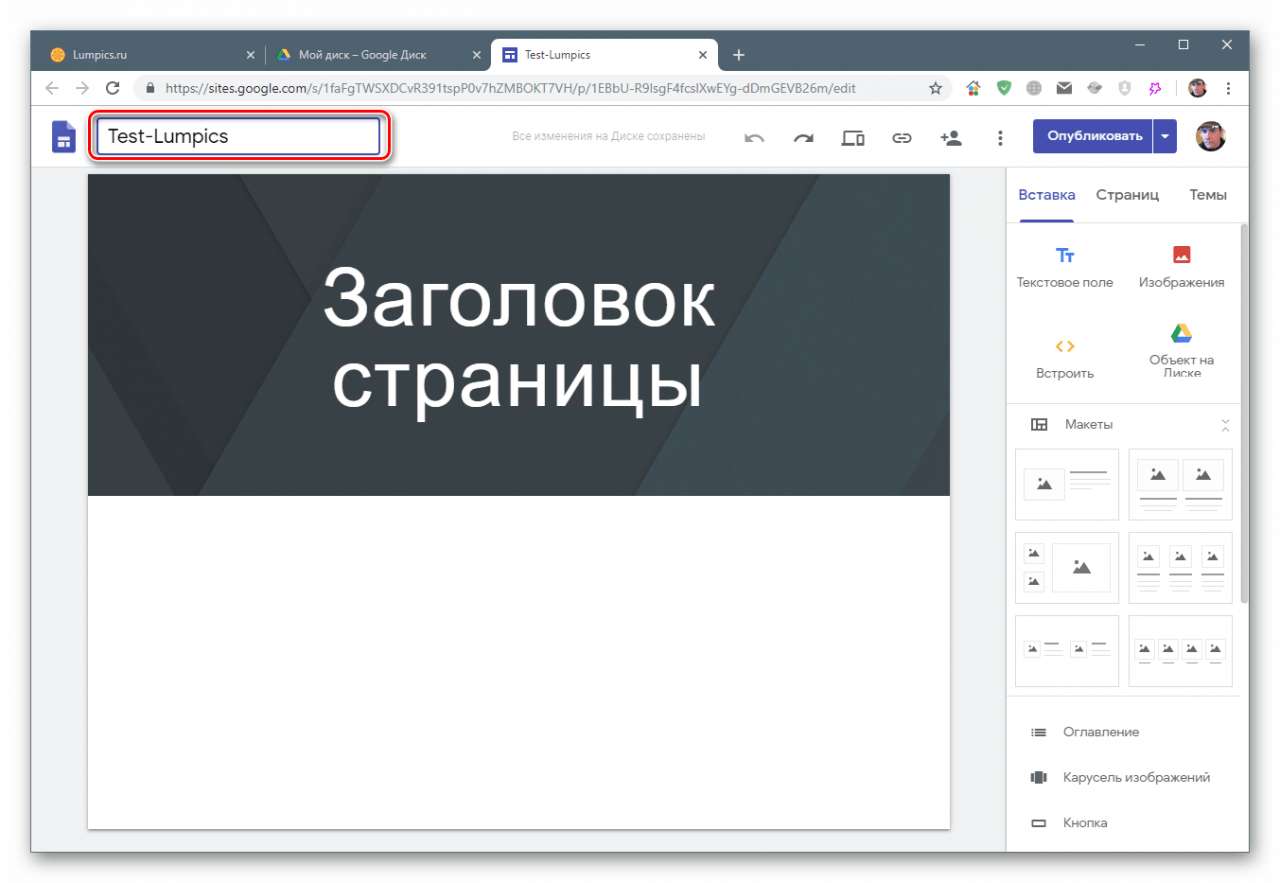
Заглавие
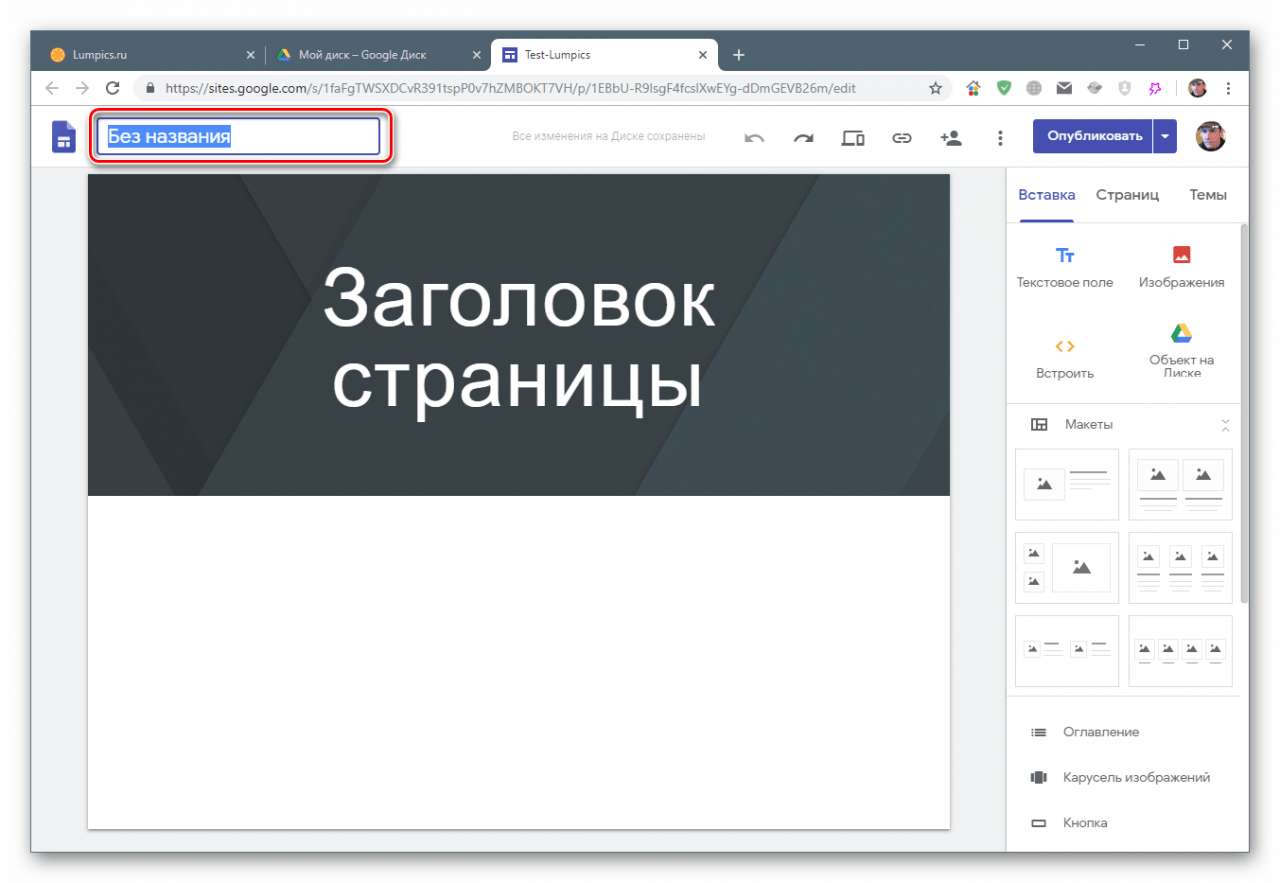
Заглавие – это имя веб-сайта. Не считая того, оно присваивается и документу на Диске.
Конфигурации применятся автоматом, как курсор будет убран из поля.
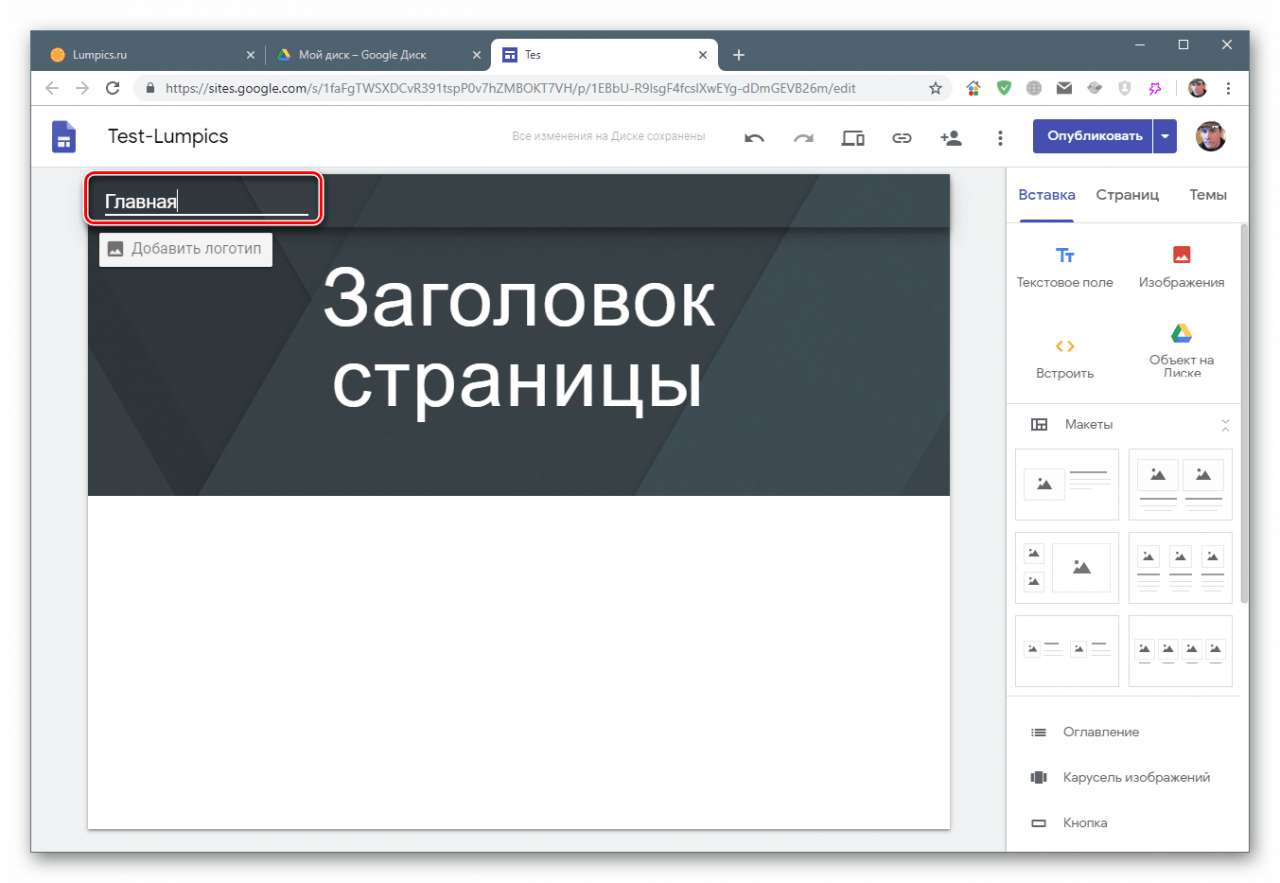
Заголовок
Заголовок странички прописывается и в высшей части шапки и конкретно на ее базе.
- Ставим курсор в поле и указываем, что страничка является главной.
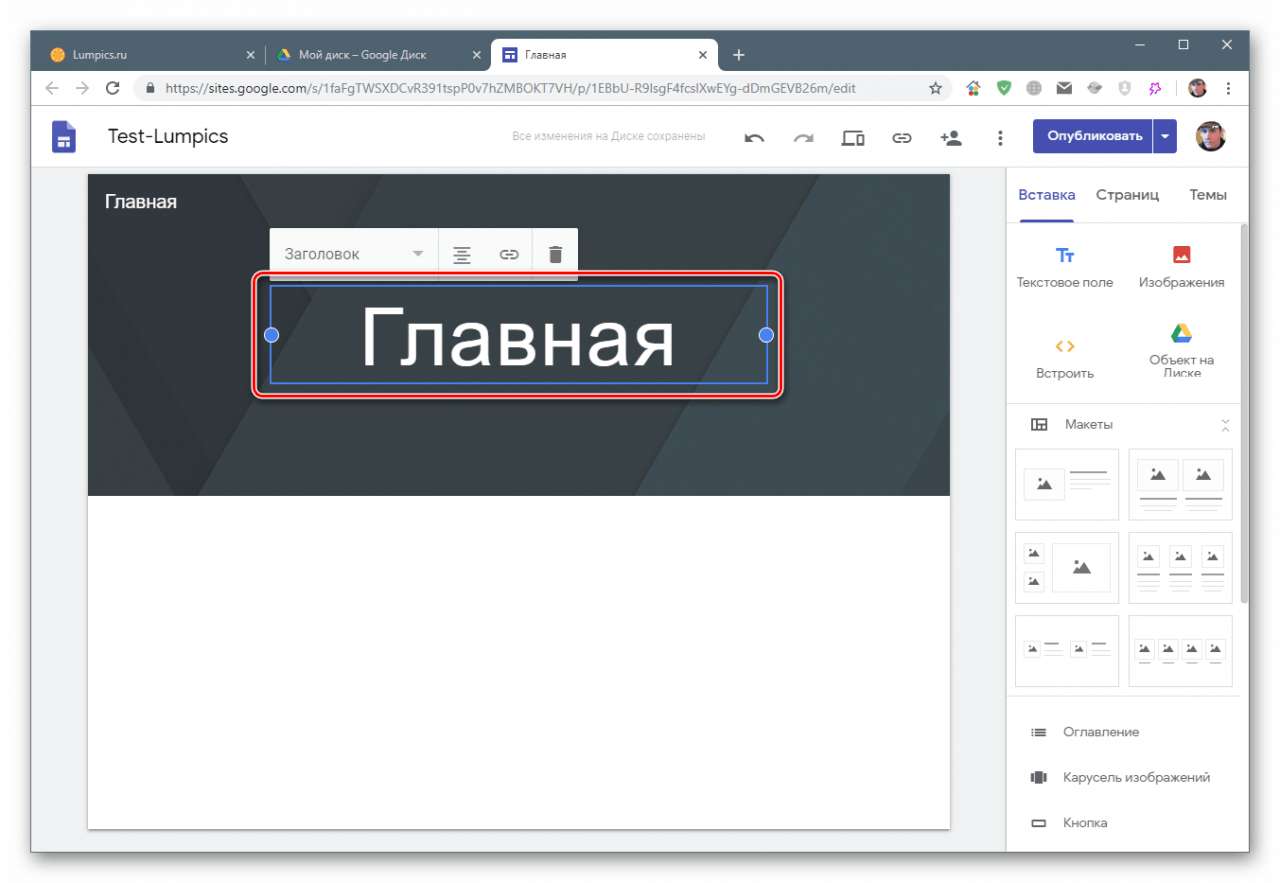
- Кликаем по огромным буковкам в центре и опять пишем «Главная».
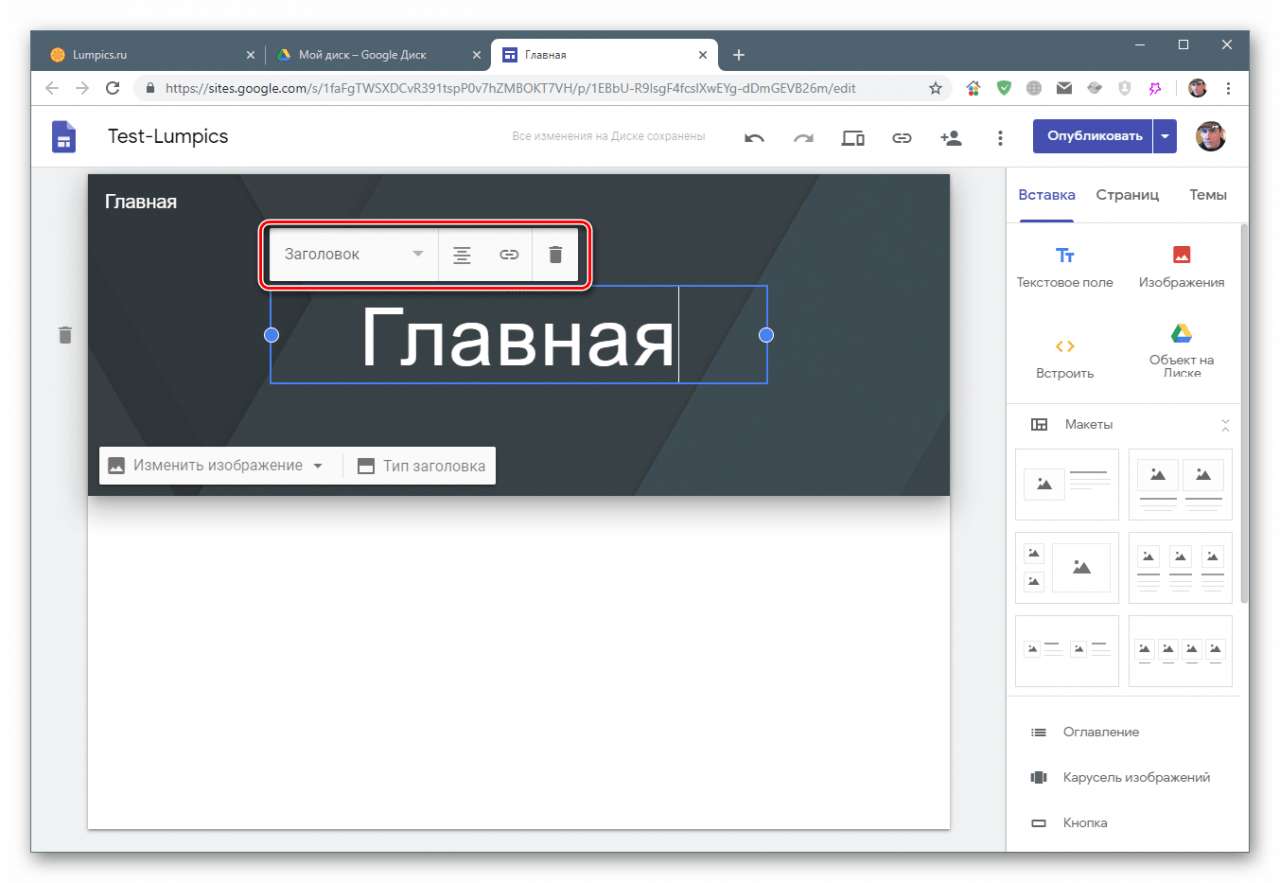
- В меню над заголовком можно избрать размер шрифта, найти выравнивание, «прицепить» ссылку либо совсем удалить этот текстовый блок, нажав на значок с корзиной.
Логотип
Логотип – это картина, которая отображается на всех страничках веб-сайта.
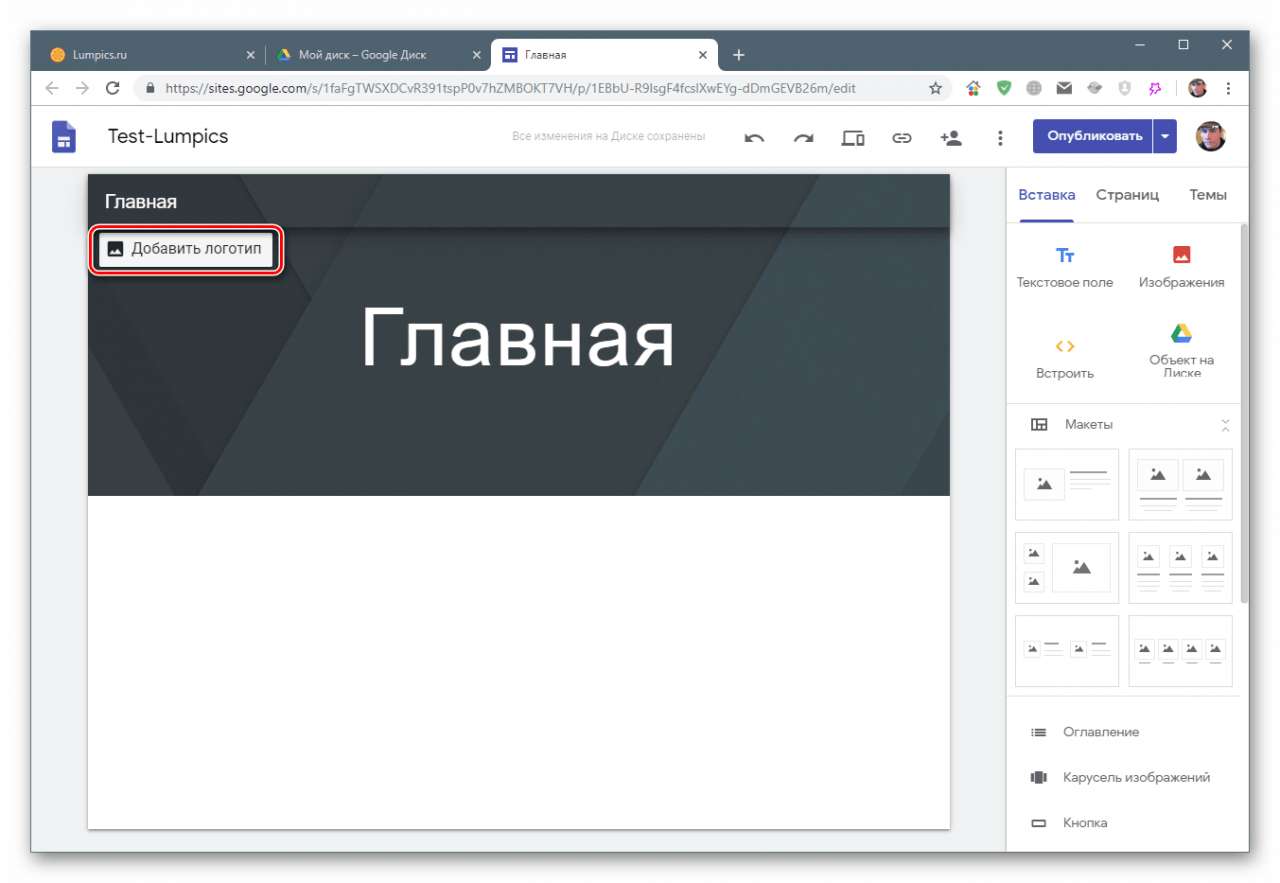
- Наводим курсор на высшую часть шапки и жмем «Добавить логотип».
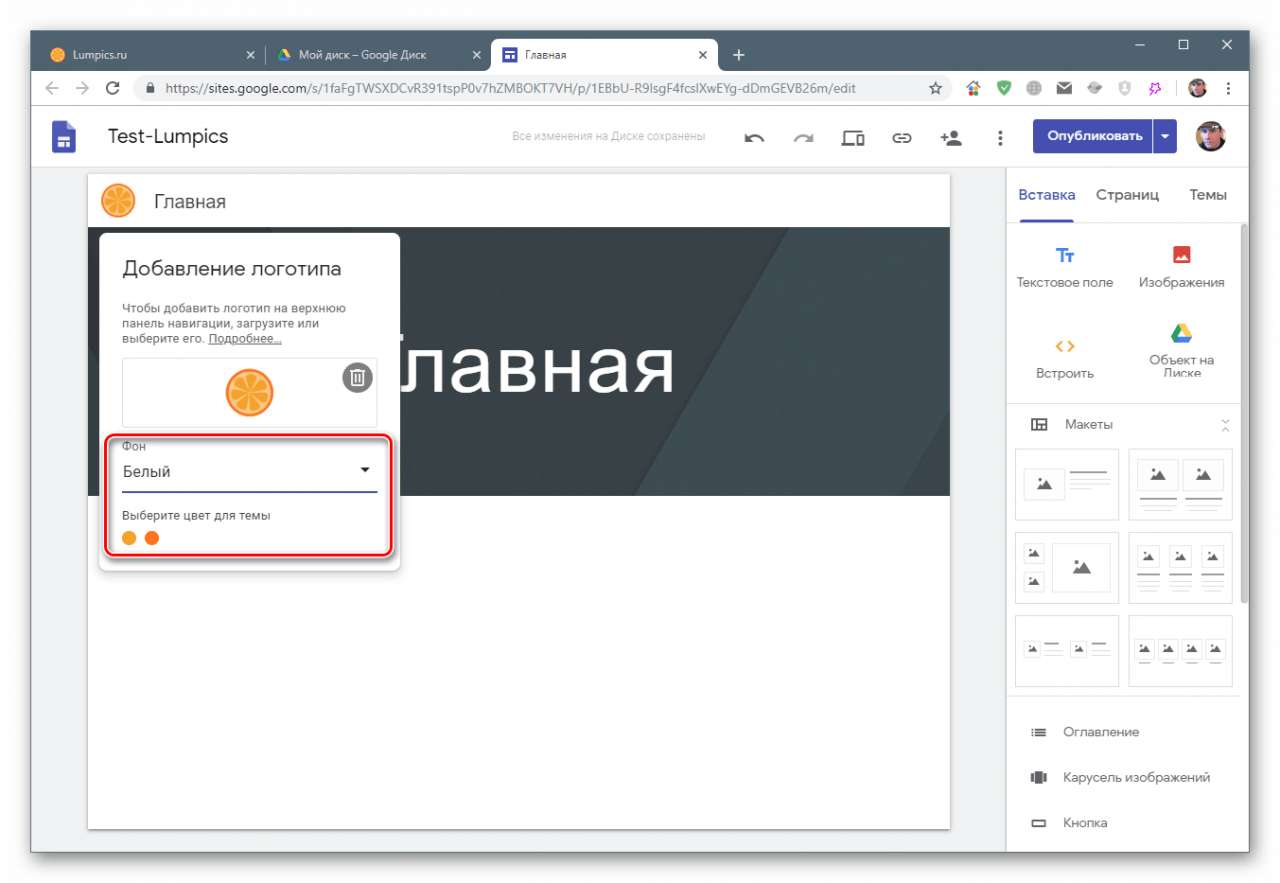
- Выбор изображения осуществляется точно так же, как и в случае со значком (см. выше).
- После прибавления можно избрать цвет фона и общей темы, которая автоматом определяется на основании цветовой схемы лого.
Картина для шапки
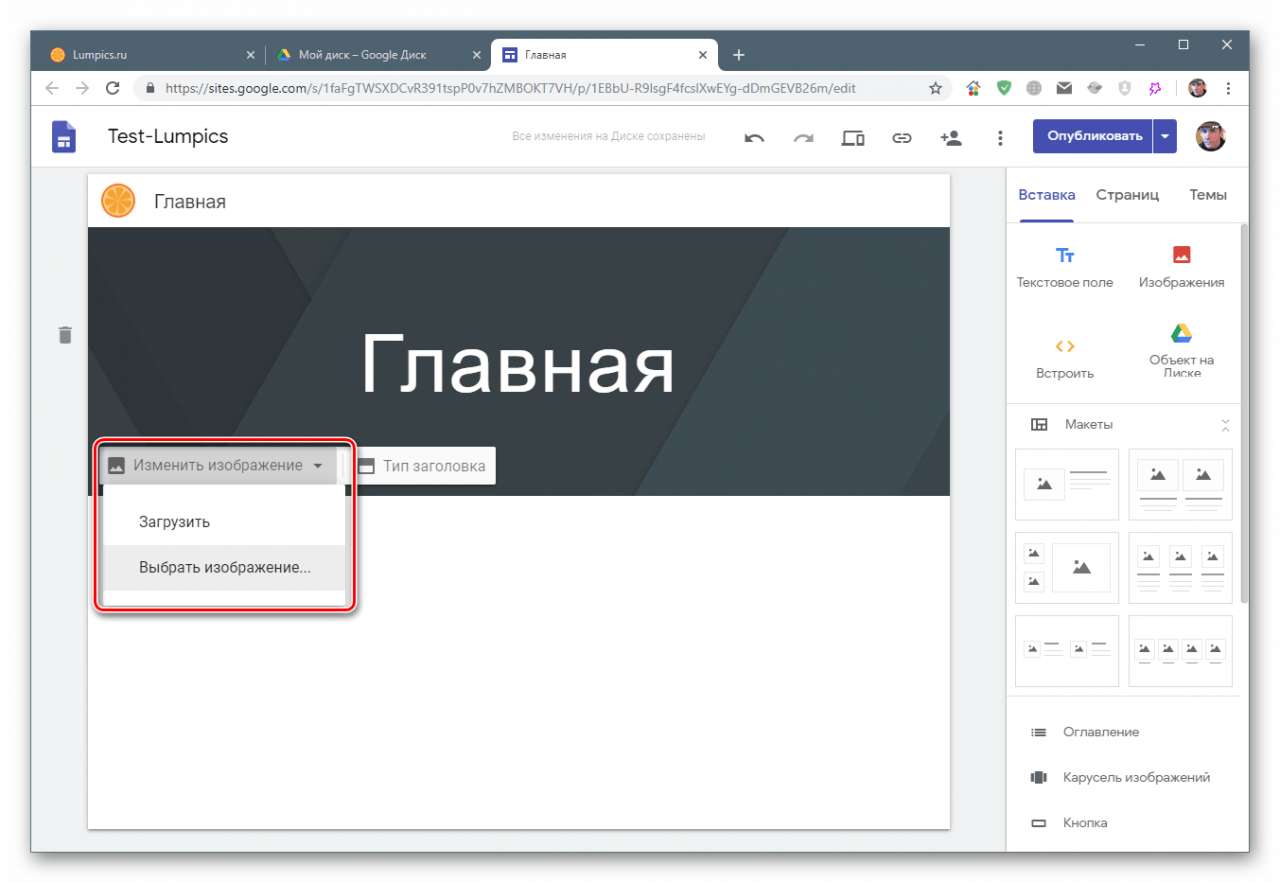
Основное изображение шапки меняется по тому же методу: «наводимся» на базу, избираем вариант прибавления, вставляем.
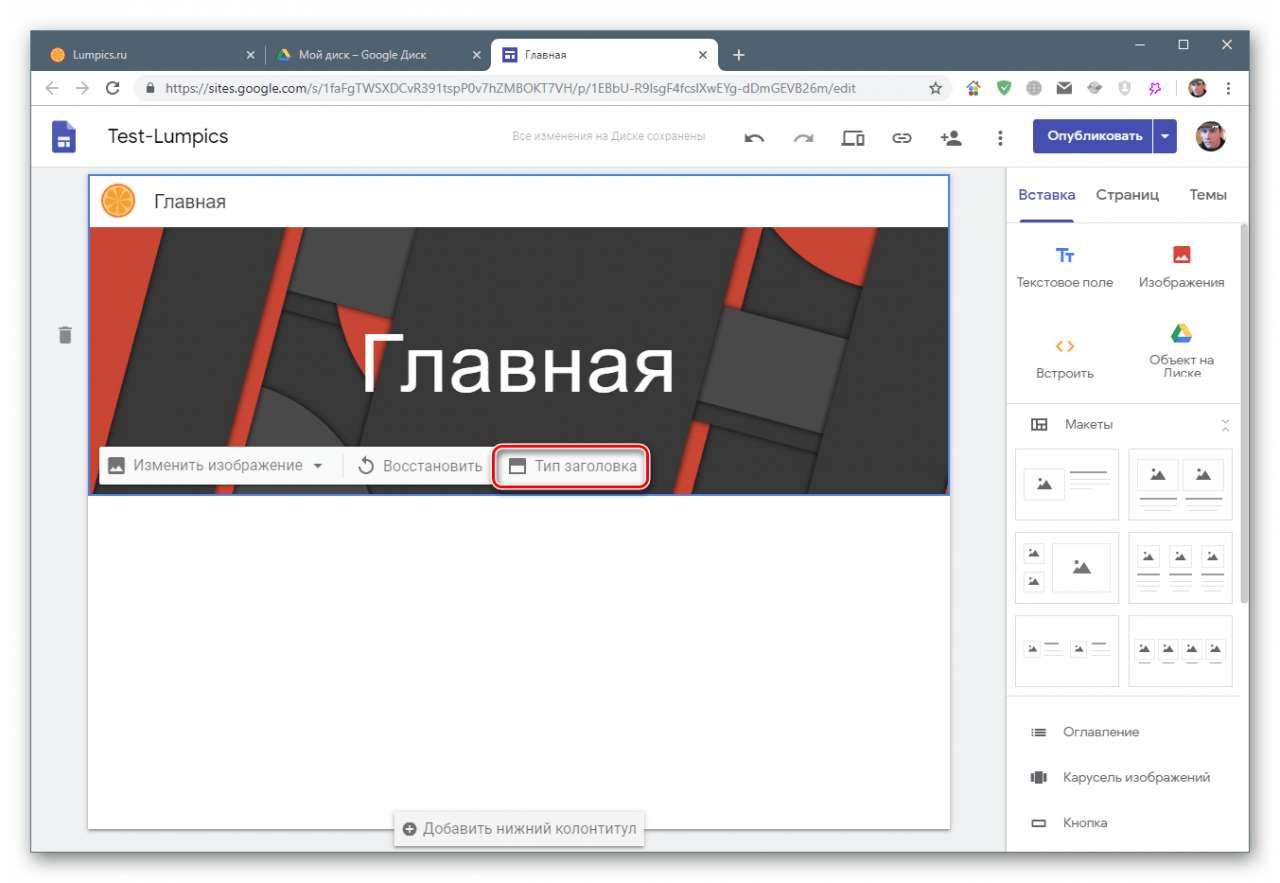
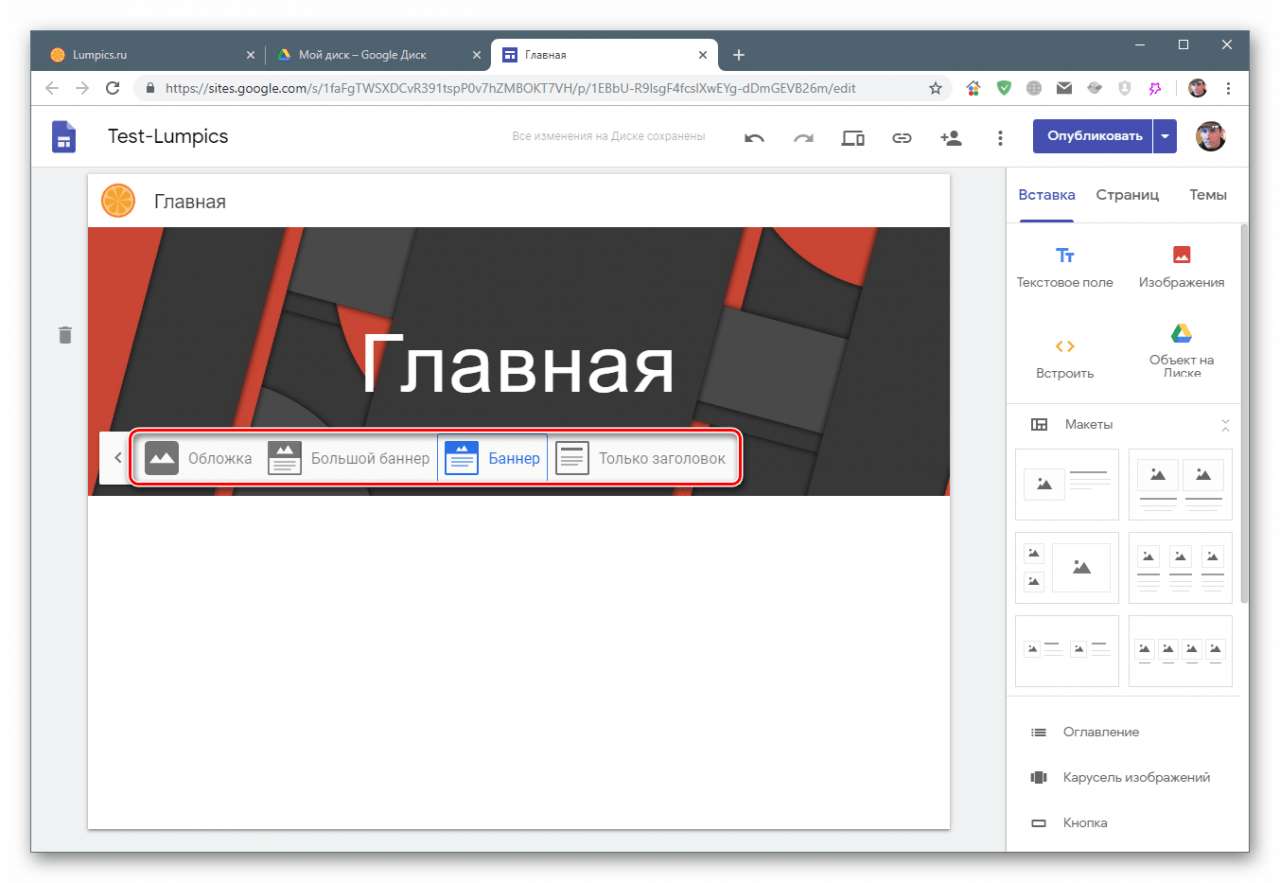
Тип заголовка
У заголовка странички есть свои опции.
По дефлоту установлено значение «Баннер», на выбор же представлены «Обложка», «Большой баннер» и «Только заголовок». Различаются они размерами шапки, а последний вариант предполагает отображение только текста.
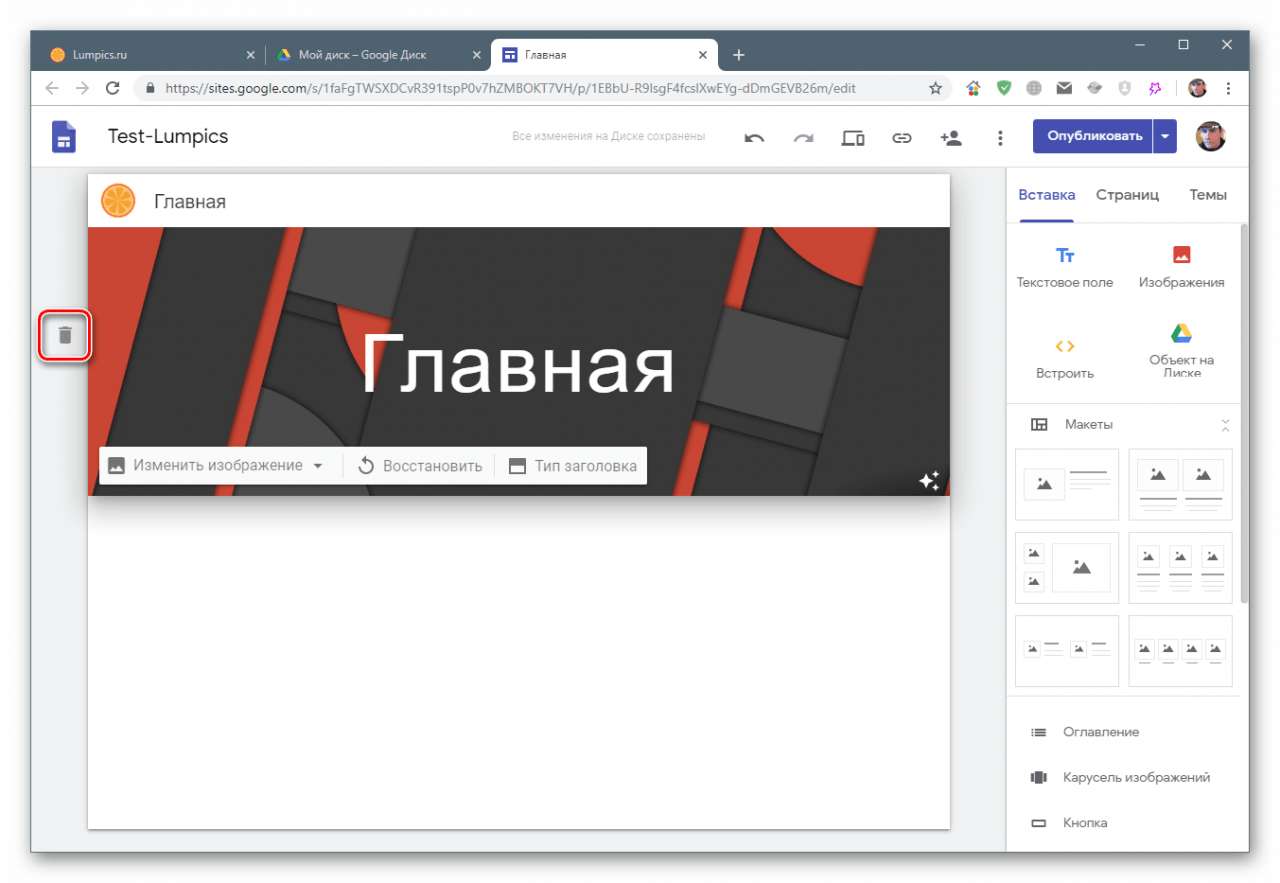
Удаление частей
Как удалить текст из шапки, мы уже писали выше. Не считая этого, можно также удалить и колонтитул полностью, наведя на него мышь и нажав на значок корзины слева.
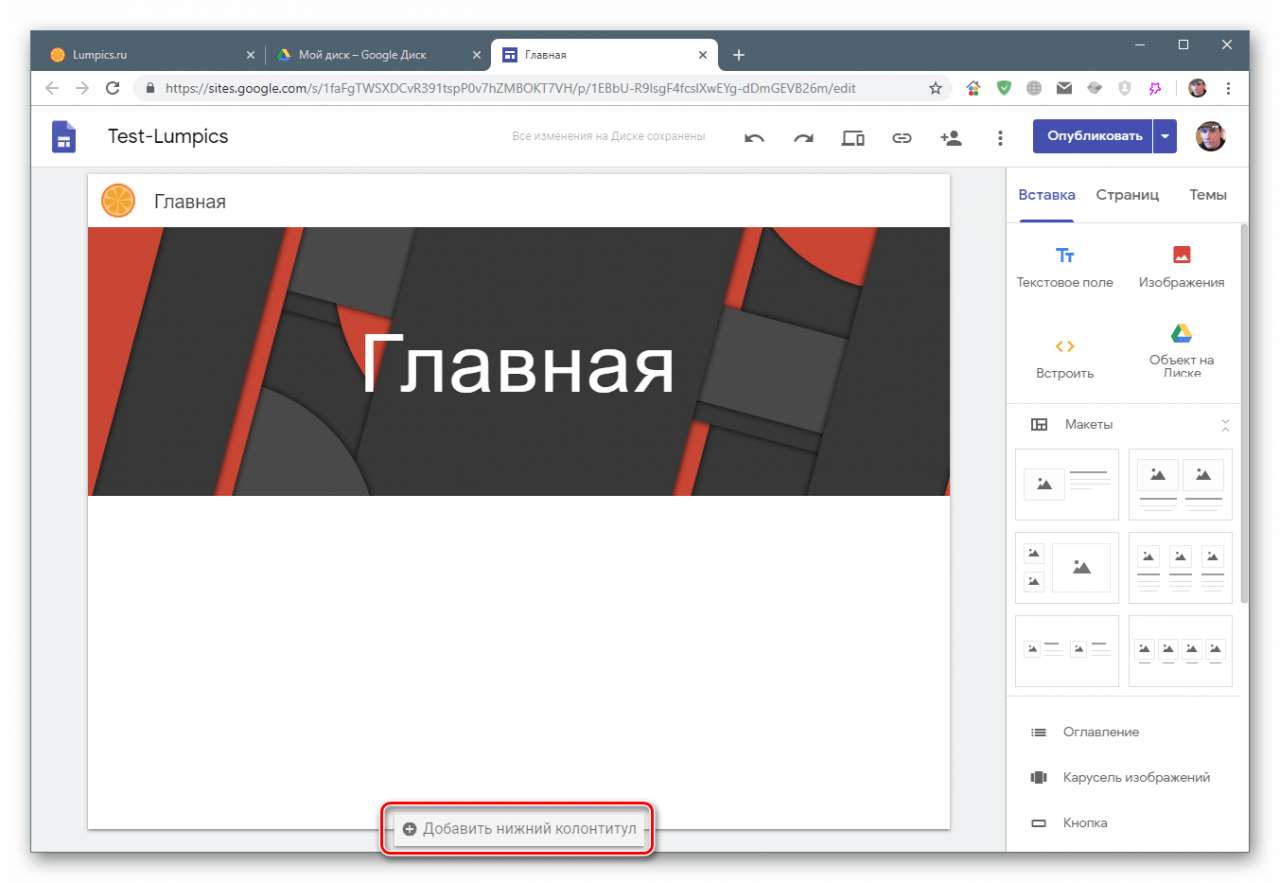
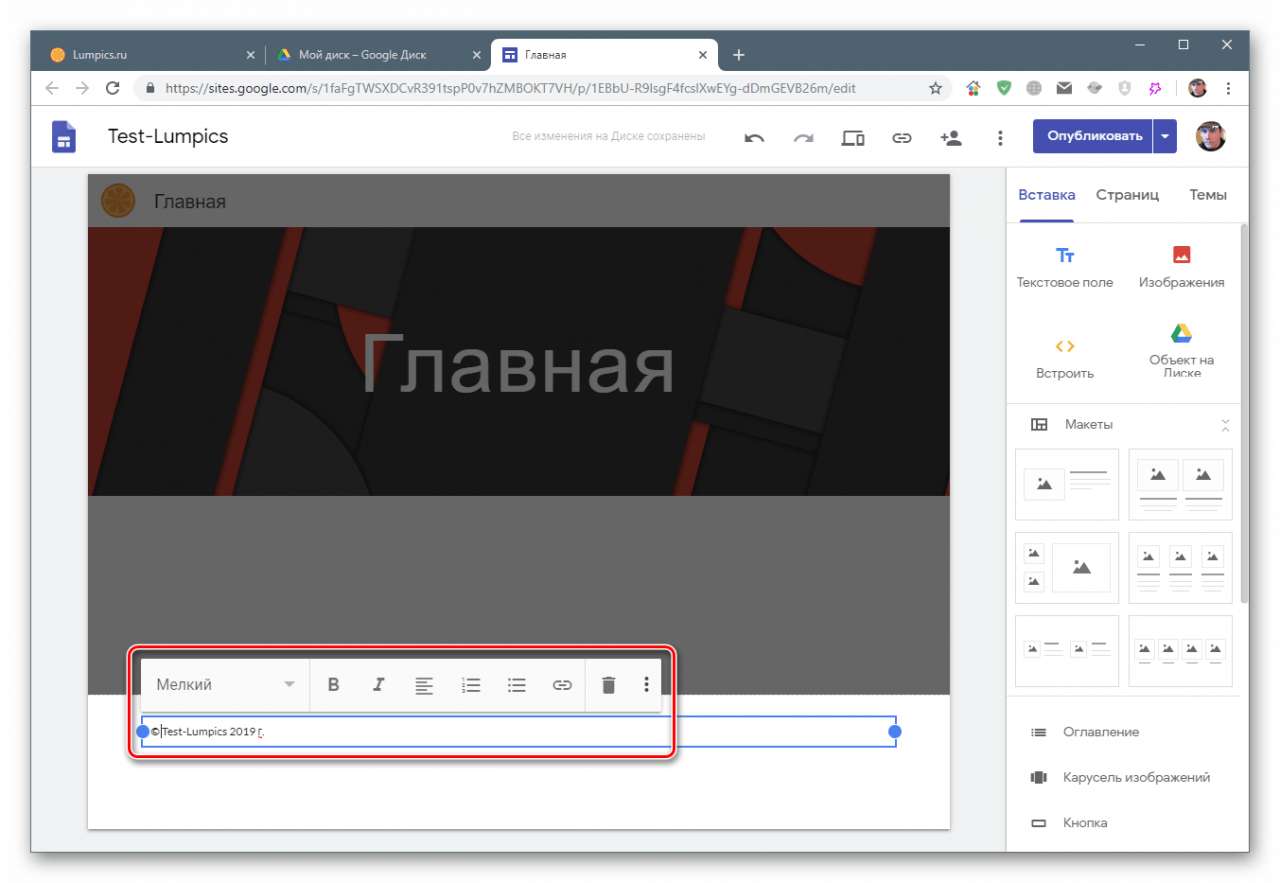
Нижний колонтитул (подвал)
Если навести курсор на нижнюю часть странички, появится кнопка прибавления элемента.
Тут можно добавить текст и настроить его при помощи меню.
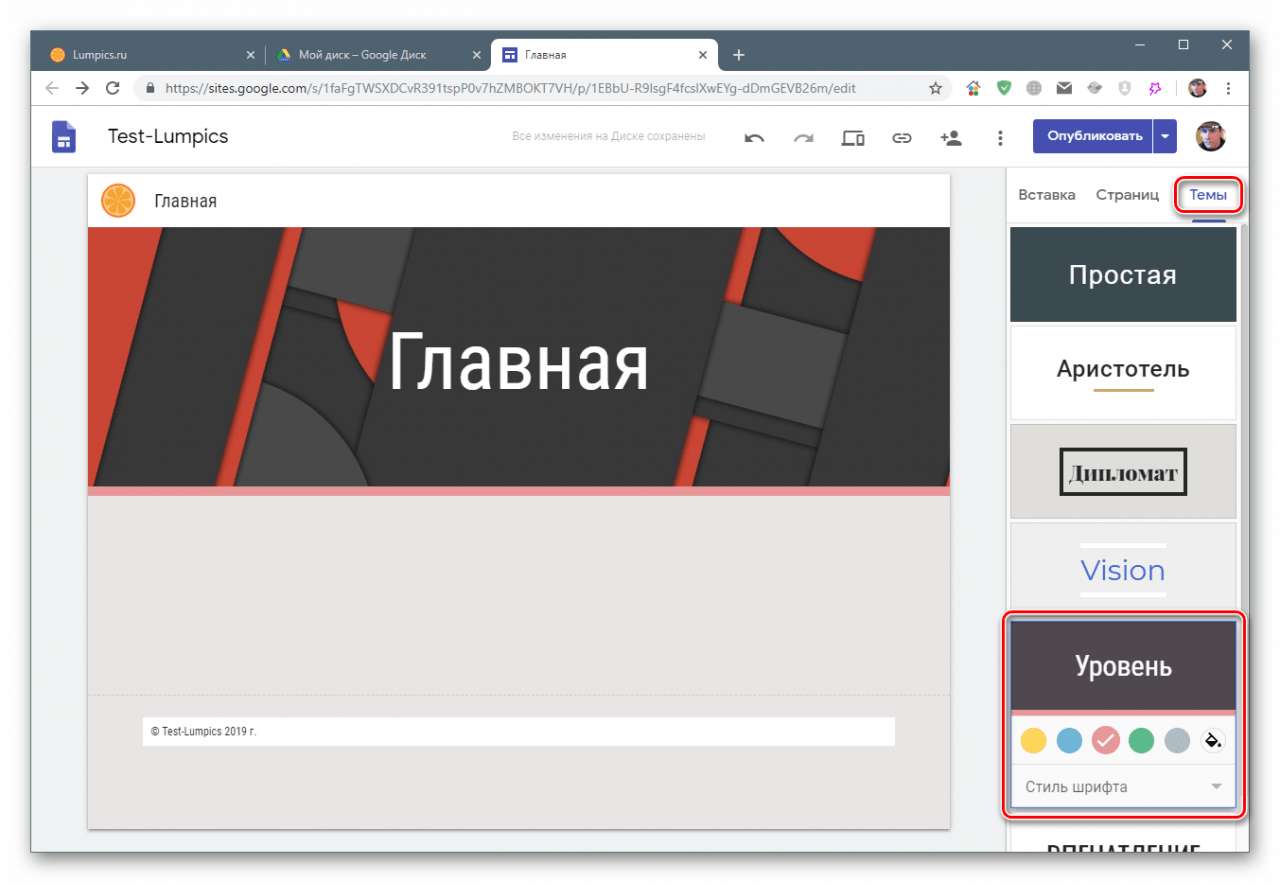
Темы
Это очередной инструмент персонализации, который определяет общую цветовую схему и стиль шрифтов. Тут можно избрать из нескольких предустановленных вариантов, которые имеют собственные опции.
Вставка случайных блоков
На страничку можно добавить четыре типа случайных частей. Это текстовое поле, изображение, URL либо HTML-код, также фактически хоть какой объект, расположенный на вашем Гугл Drive.
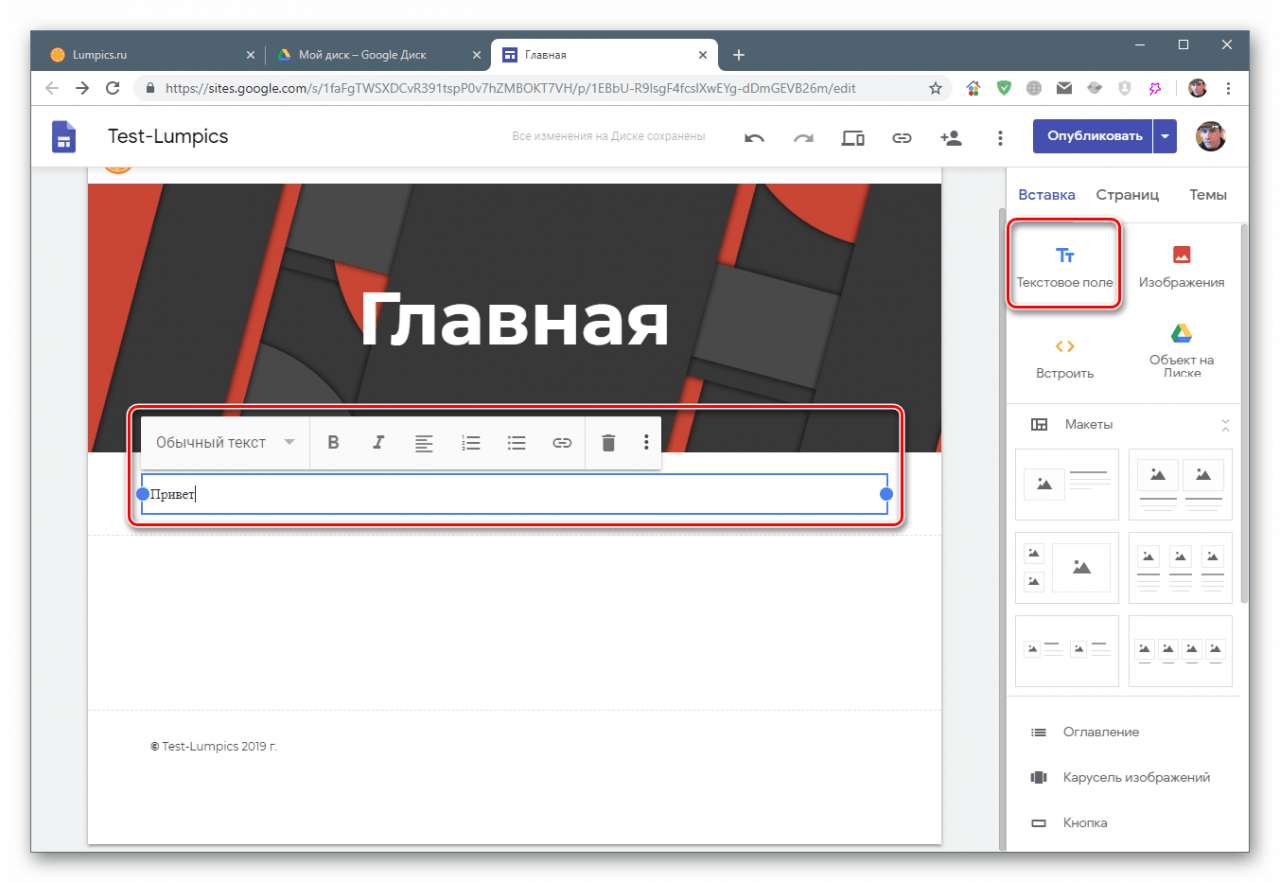
Текст
По аналогии с заголовком, данный элемент представляет собой текстовое поле с меню опций. Он размещается на страничке автоматом после нажатия на подобающую кнопку.
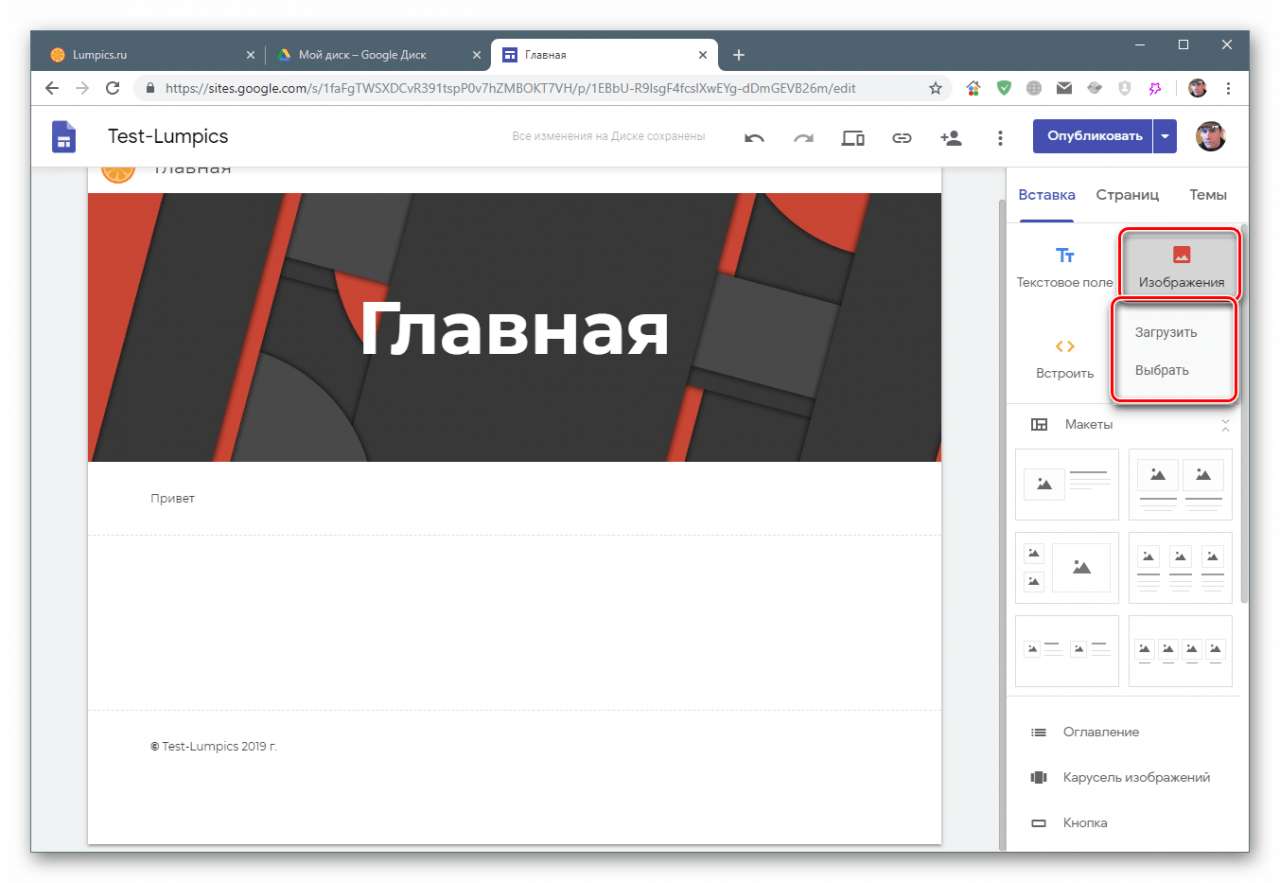
Изображение
Данная кнопка открывает контекстное меню с вариациями загрузки рисунки.
После того как будет избран метод (см. выше), элемент разместится на страничке. Для него также имеется блок опций – кадрирование, добавление ссылки, подписи и альтернативного текста.
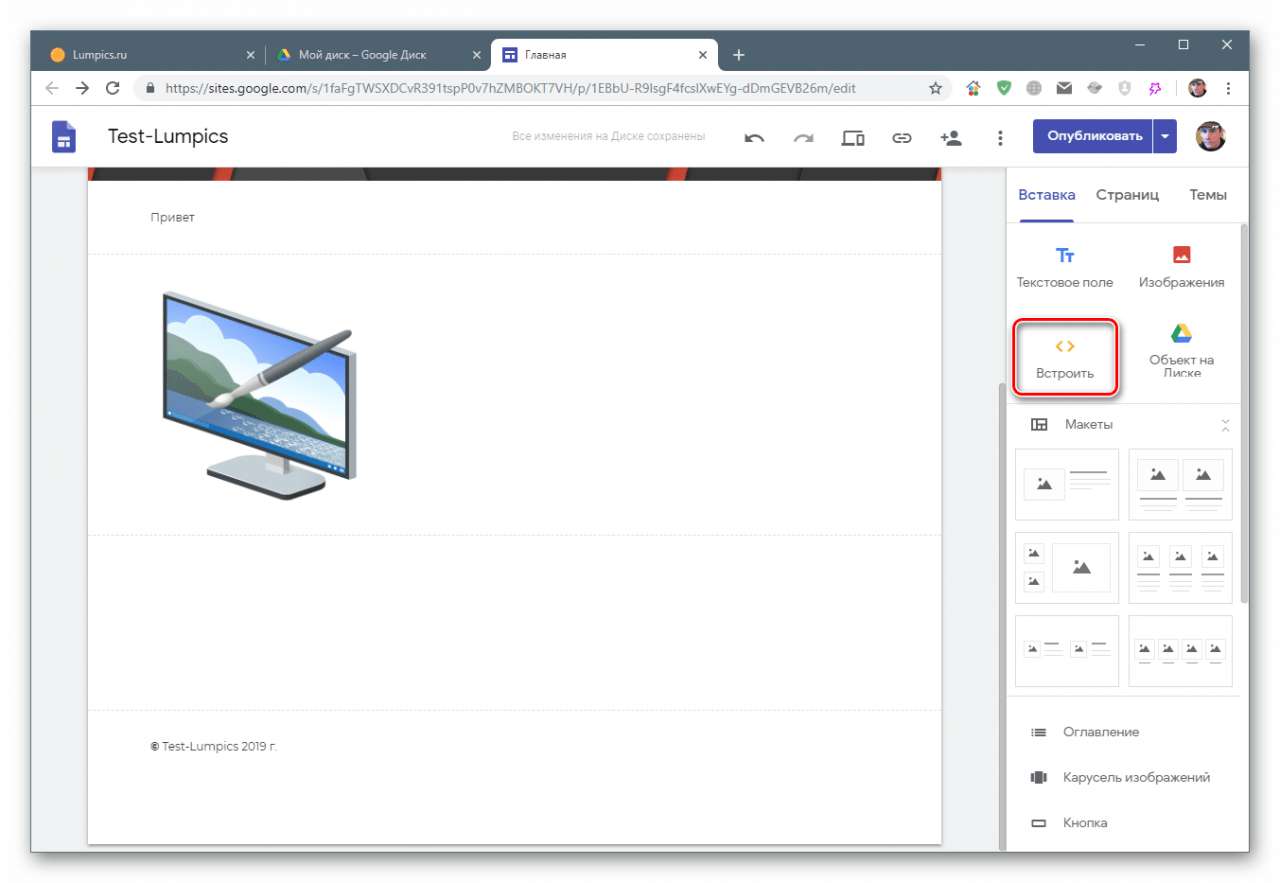
Встроить
Данная функция предполагает встраивание в страничку фреймов с других веб-сайтов либо HTML-кода баннеров, виджетов и иных частей.
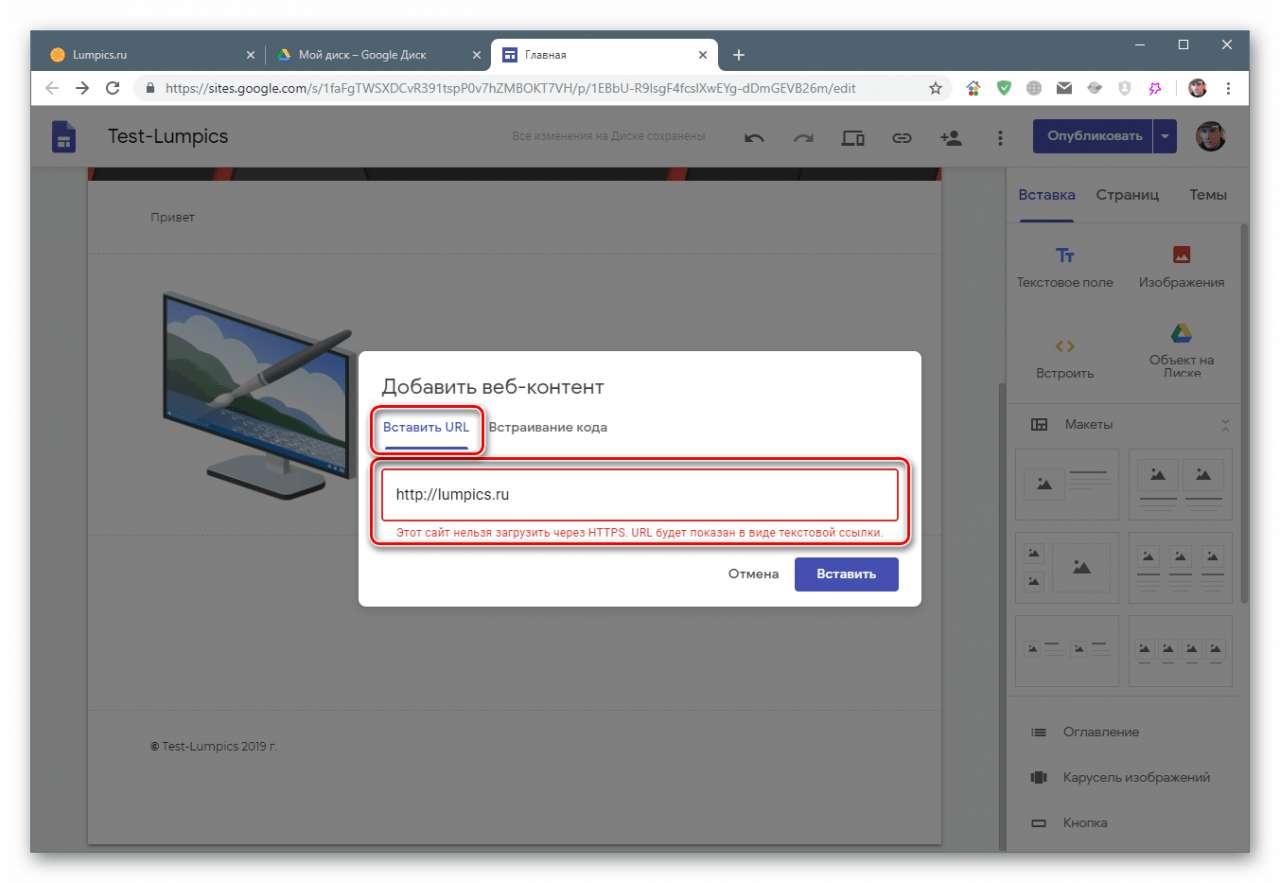
1-ая возможность (фреймы) ограничена только веб-сайтами, работающими на http (без приписки «s»). Так как сейчас большая часть ресурсов владеют SSL-сертификатами, полезность функции ставится под большой вопрос.
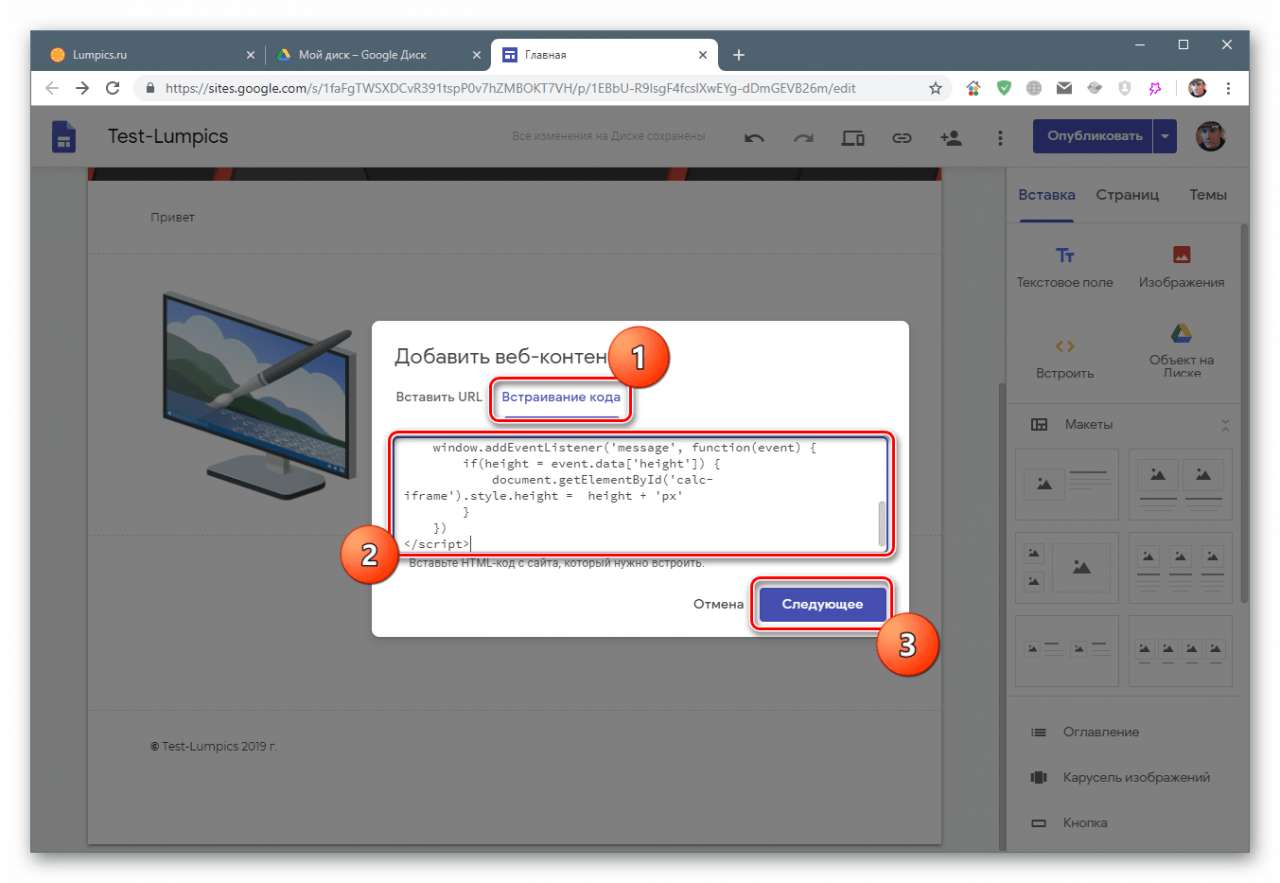
Встраивание HTML делается последующим образом:
- Перебегаем на подобающую вкладку и вставляем скопированные данные виджета либо баннера. Нажимаем «Следующее».
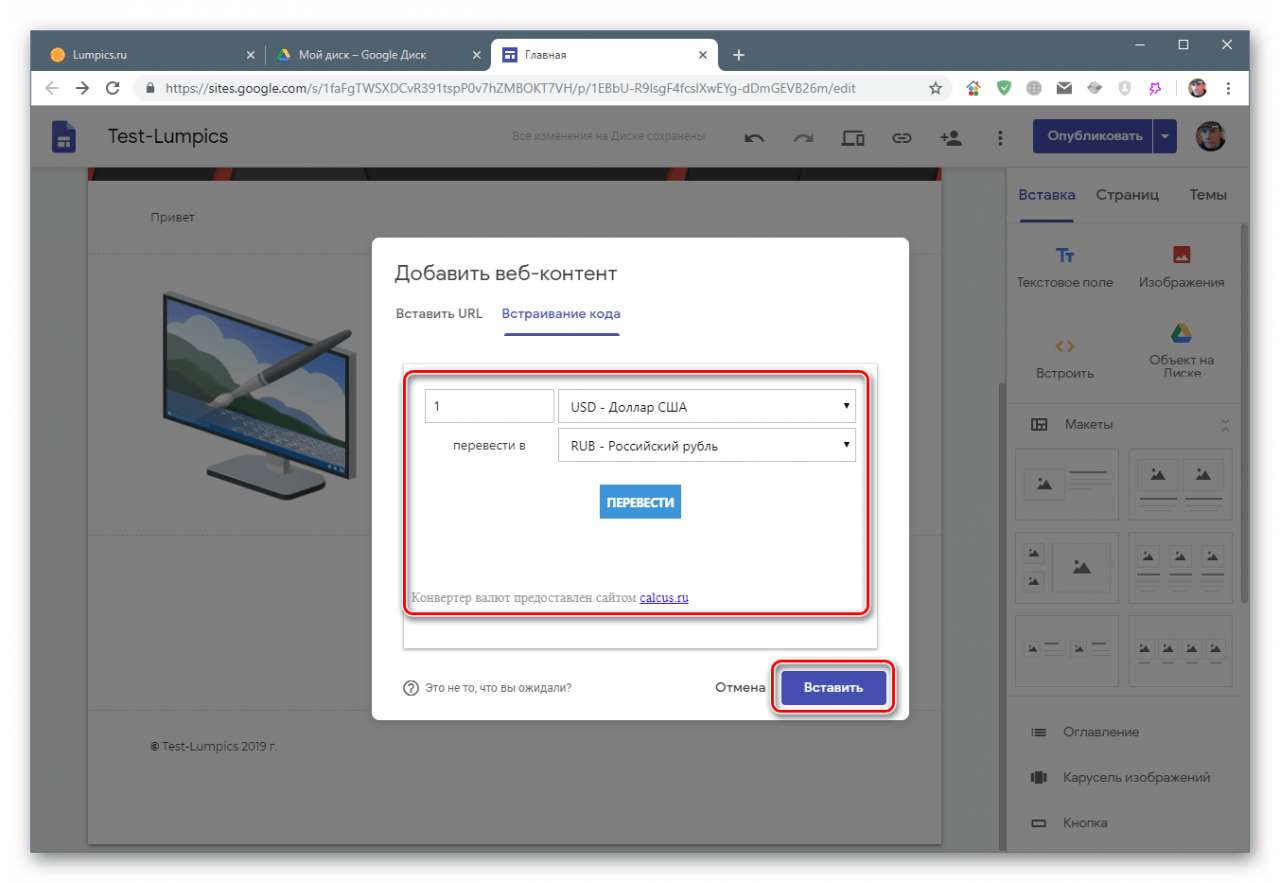
- Во всплывающем окне должен появится требуемый элемент (предпросмотр). Если ничего нет, отыскиваете ошибки в коде. Жмем «Вставить».
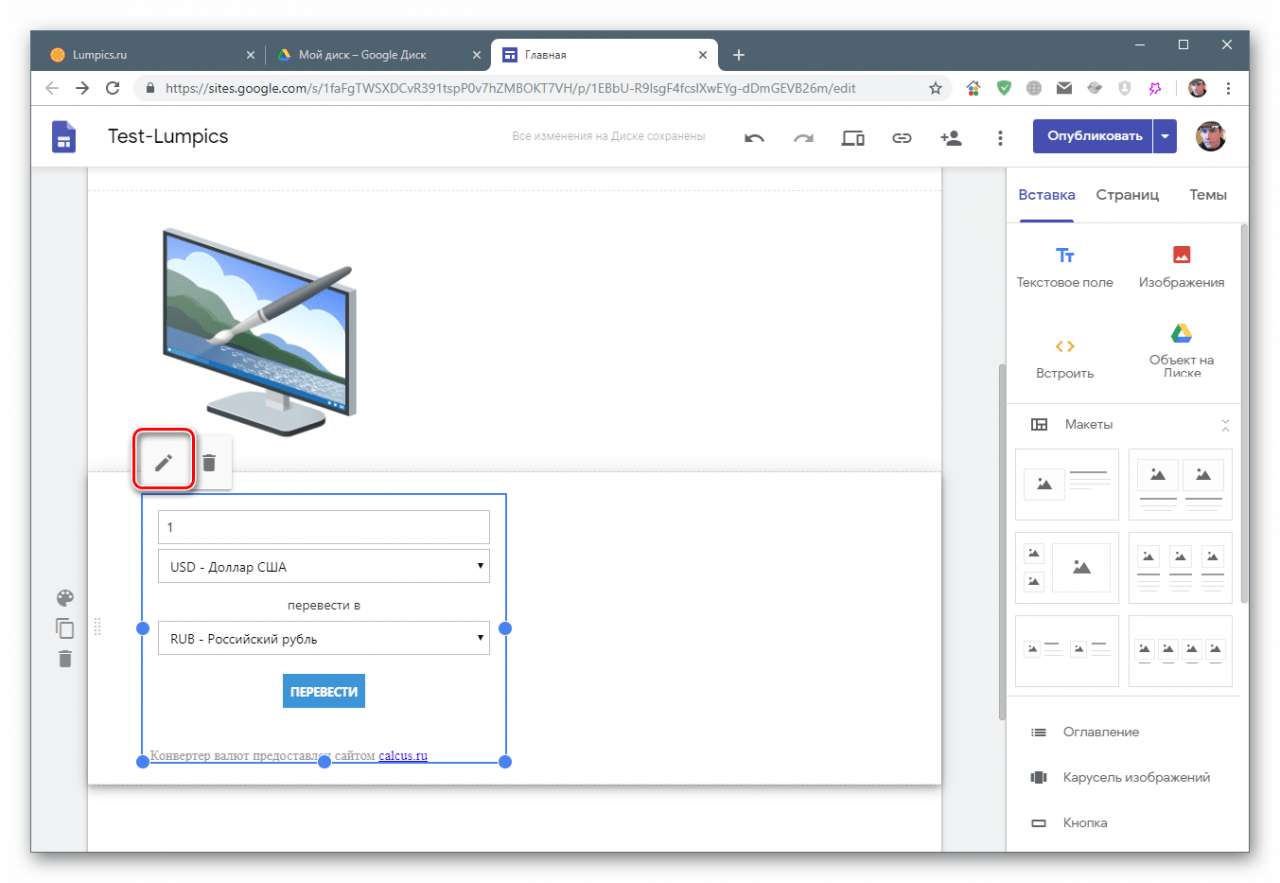
- У добавленного элемента есть только одна настройка (не считая удаления) – редактирование HTML (либо скрипта).
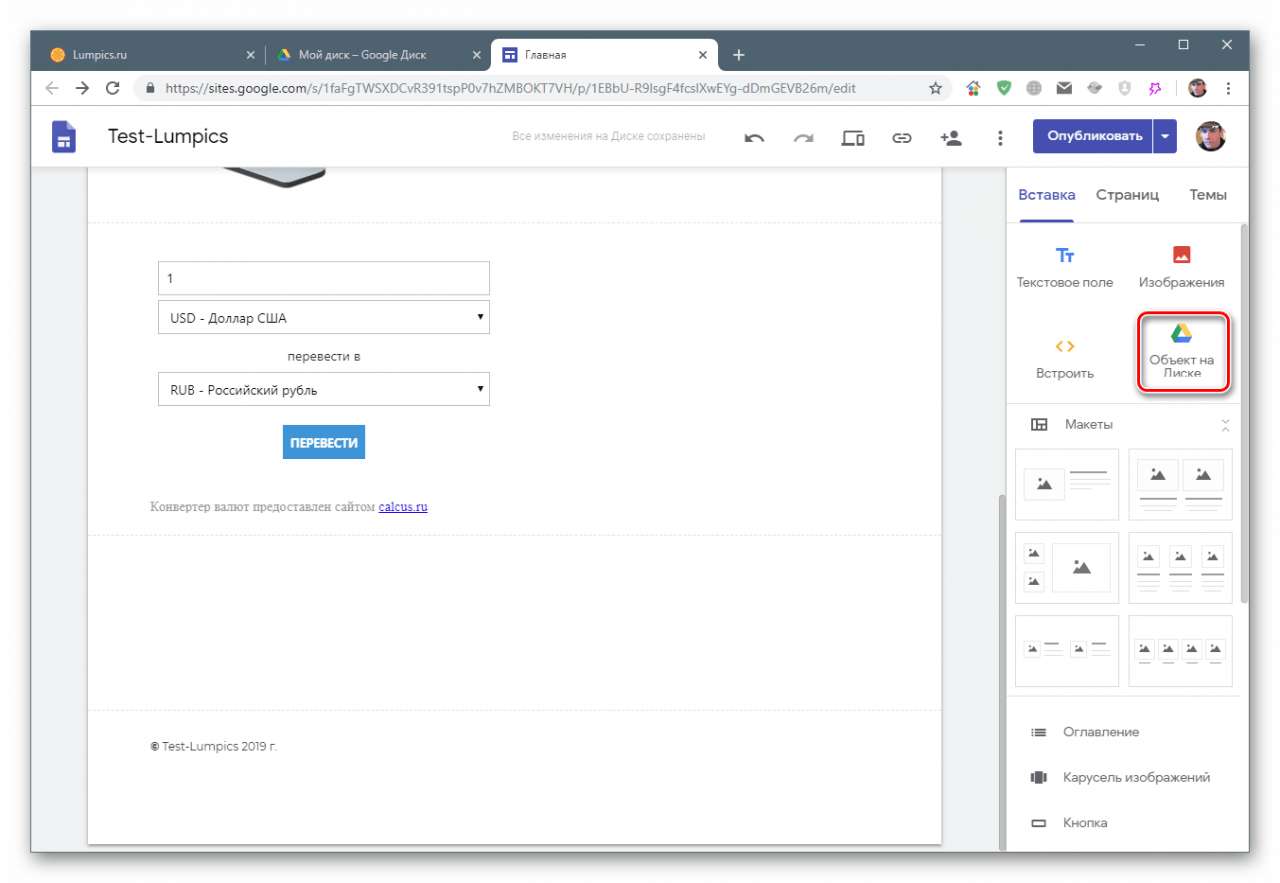
Объект на диске
Под объектами предполагаются фактически любые файлы, расположенные на Гугл Drive. Это видео, рисунки, также любые Гугл-документы – формы, таблицы и т.д.. Можно также расположить и целую папку, но она будет раскрываться в отдельном окне по ссылке.
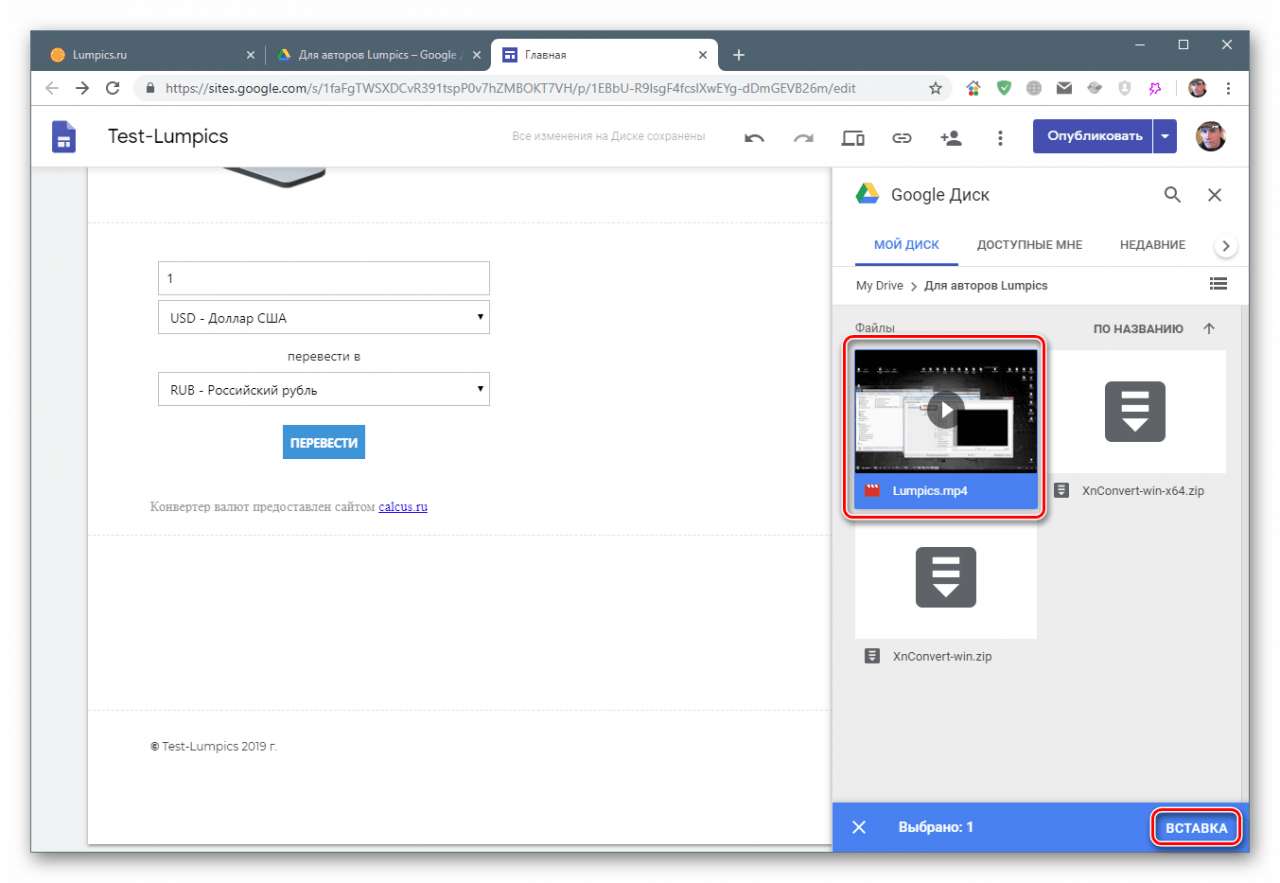
- После нажатия на кнопку избираем объект и жмем «Вставка».
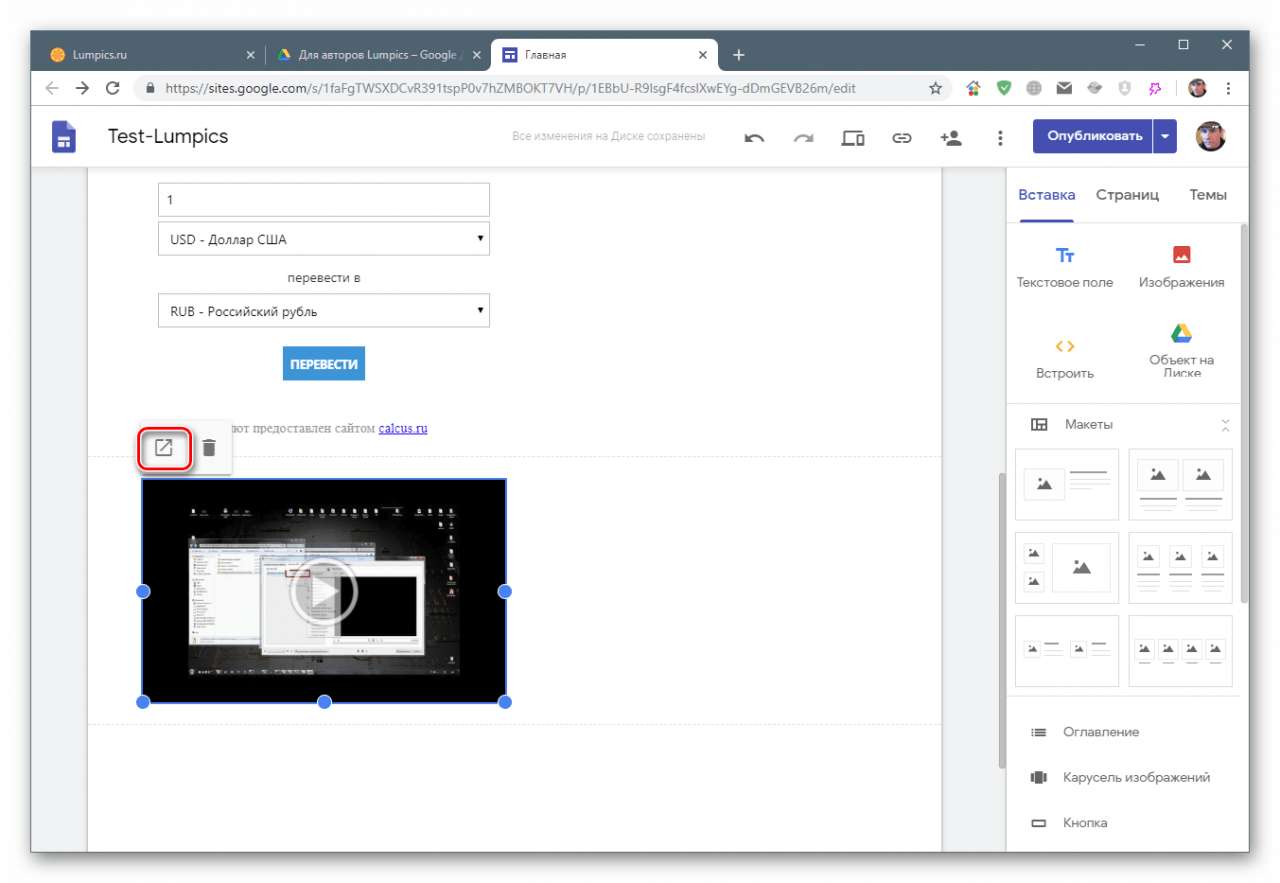
- У таких блоков нет опций, можно только открыть элемент в новейшей вкладке для просмотра.
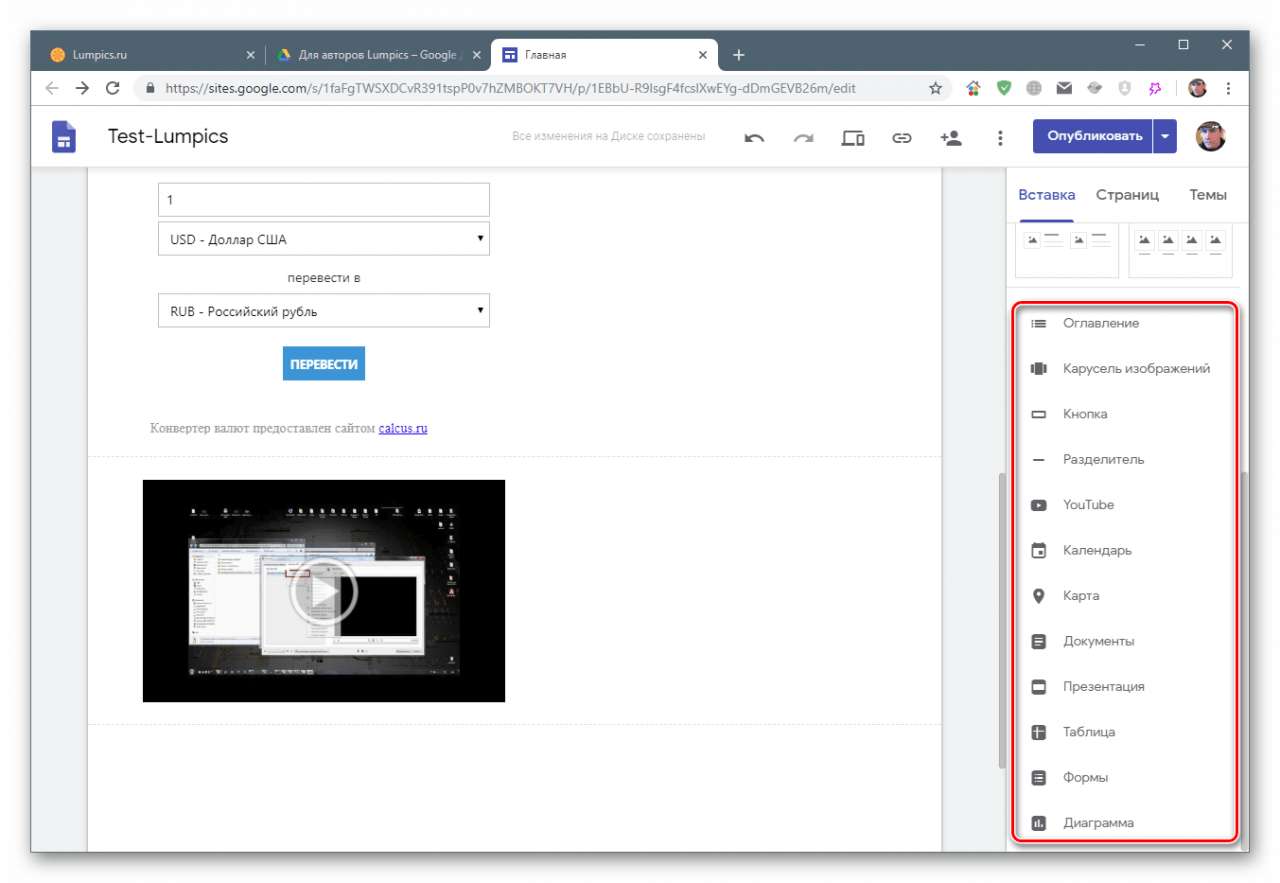
Вставка предустановленных блоков
В меню содержатся и блоки, дозволяющие располагать контент определенного типа. К примеру, карты, те же формы, таблицы и презентации, также кнопки и разделители.
Вариантов достаточно много, потому мы не будем расписывать тщательно любой из их. Опции у блоков обыкновенные и интуитивно понятные.
Работа с блоками
Как вы могли увидеть, каждый блок располагается под предшествующим, в новеньком разделе. Это можно поправить. Хоть какой элемент на страничке подлежит масштабированию и перемещению.
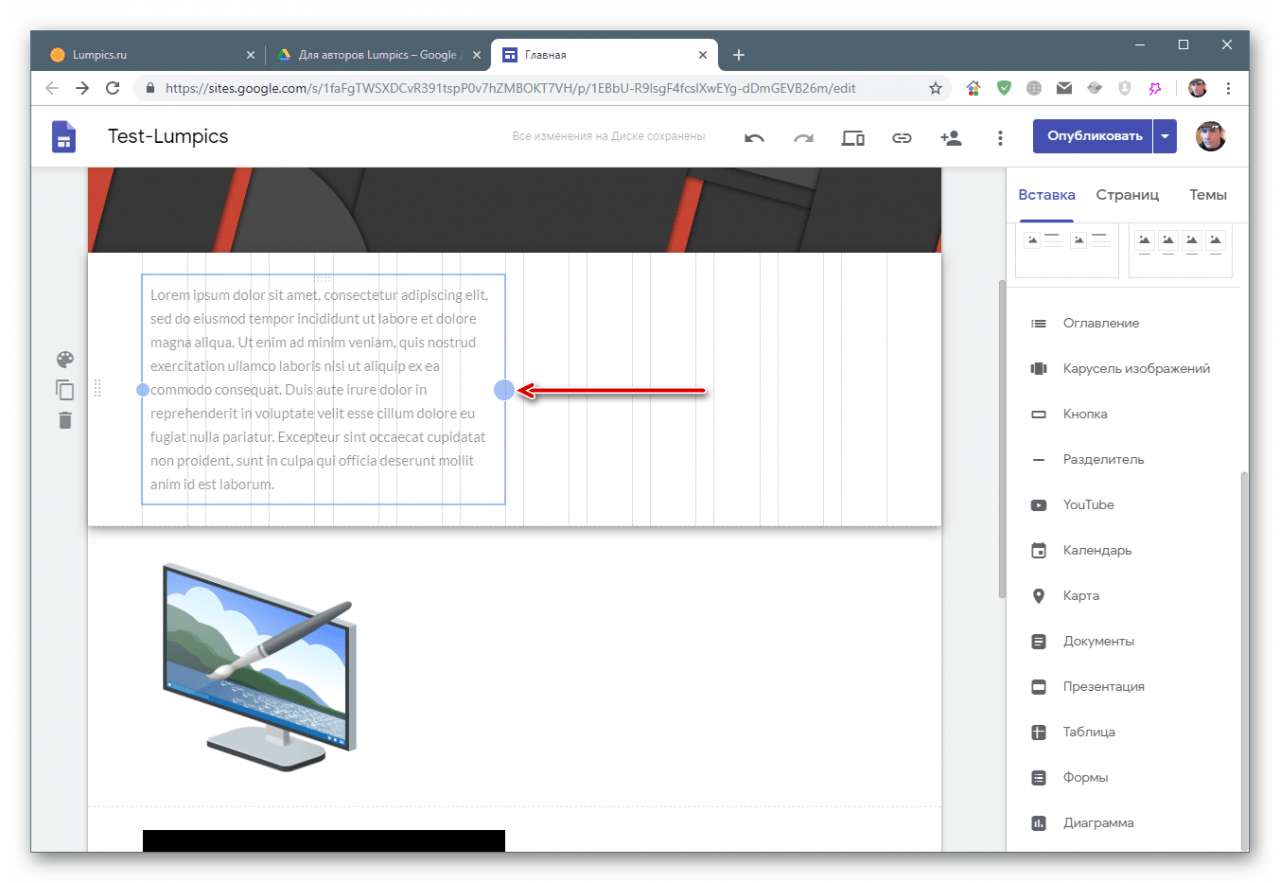
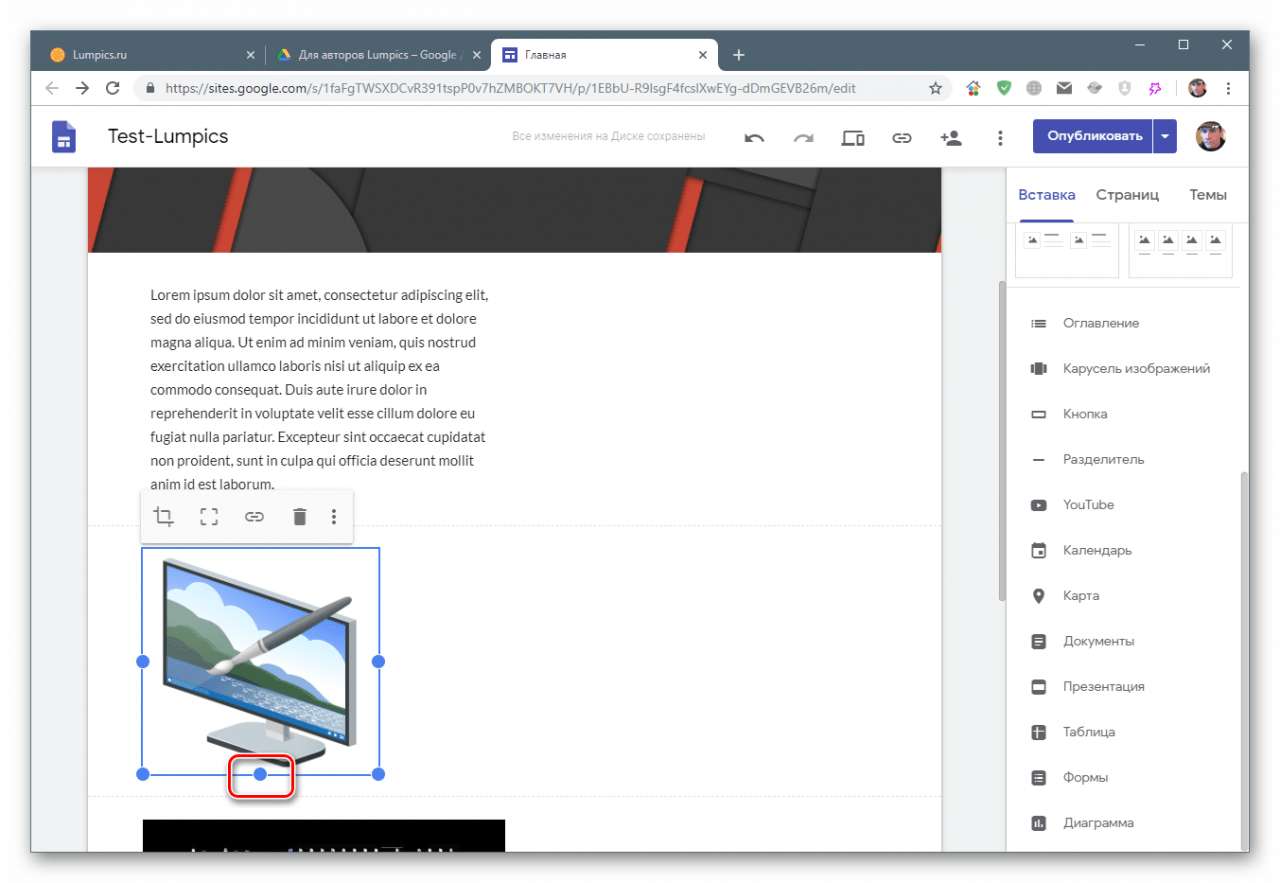
Масштабирование
Если кликнуть по блоку (к примеру, текстовому), на нем появятся маркеры, потянув за которые можно поменять его размер. Для удобства выравнивания во время этой операции возникает вспомогательная сетка.
На неких блоках находится и 3-ий маркер, позволяющий поменять его высоту.
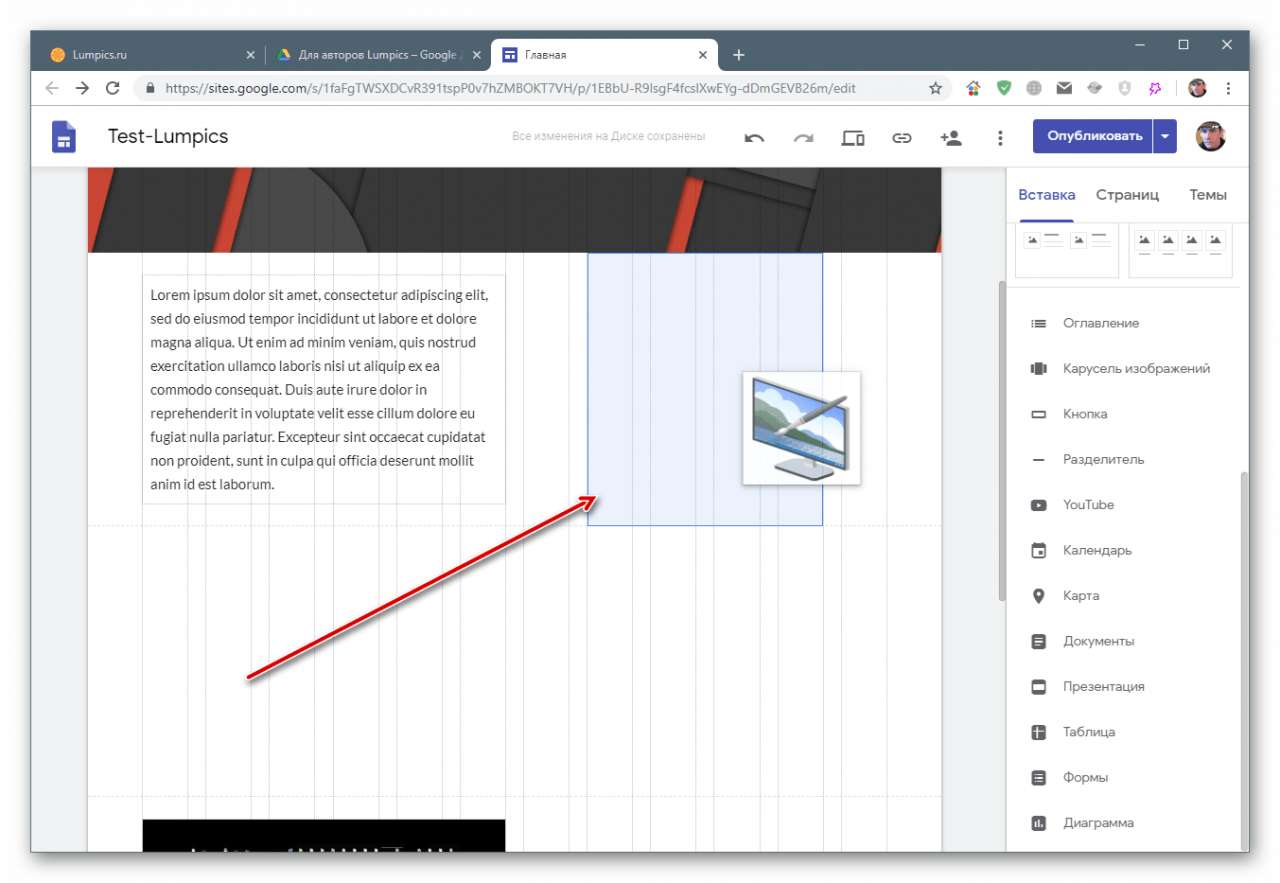
Перемещение
Выделенный элемент можно перемещать как снутри собственного раздела, так и перетянуть в примыкающий (верхний либо нижний). Неотклонимым условием является наличие свободного от других блоков места.
Работа с разделами
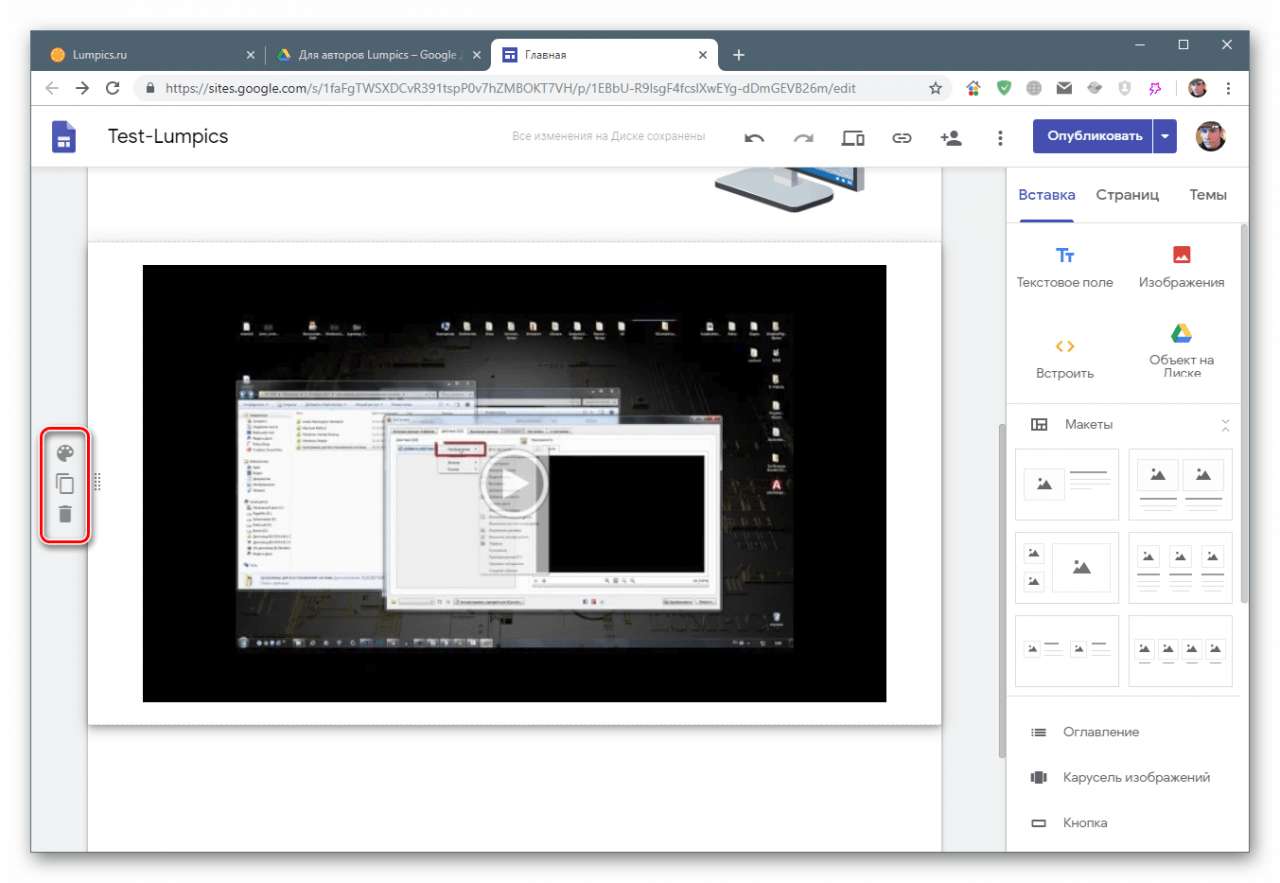
Разделы, в каких располагаются блоки, можно скопировать, удалить вполне со всем контентом, также настроить фон. Данное меню возникает при наведении курсора.
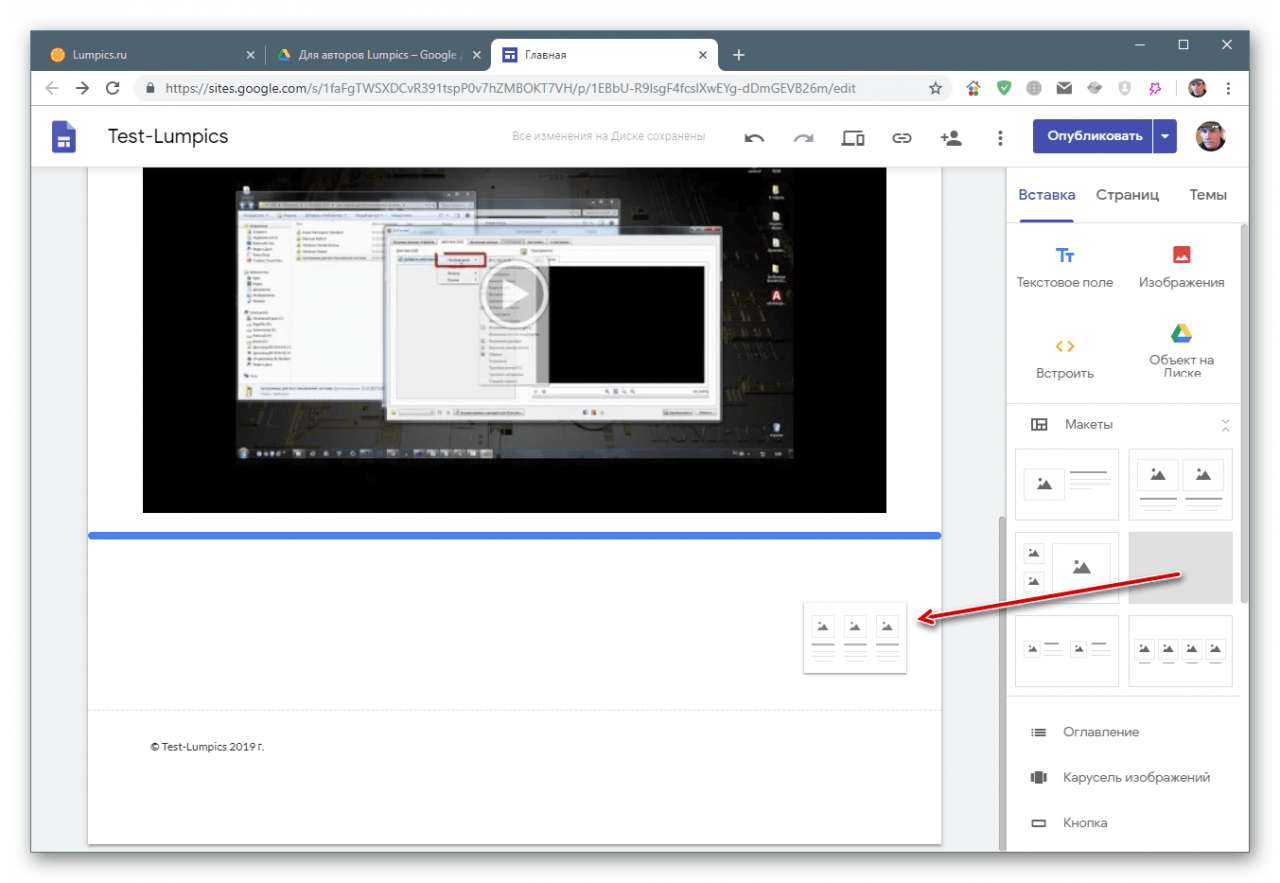
Макеты
Эта очень комфортная функция позволяет располагать собранные из различных блоков разделы. Для того чтоб элементы появились на веб-сайте, необходимо избрать один из представленных вариантов и перетянуть его на страничку.
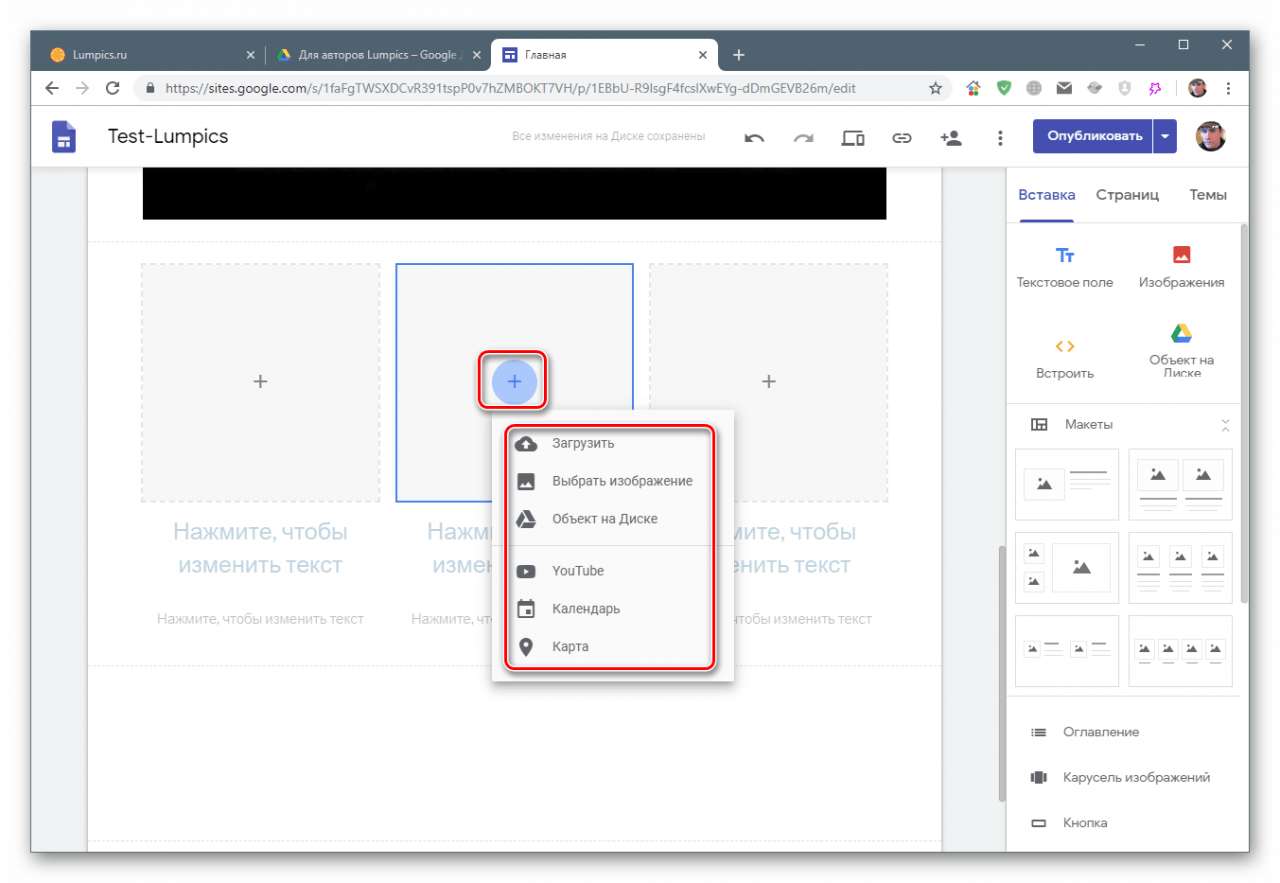
Блоки с плюсами – это места для изображений, видео, карт либо объектов с Диска.
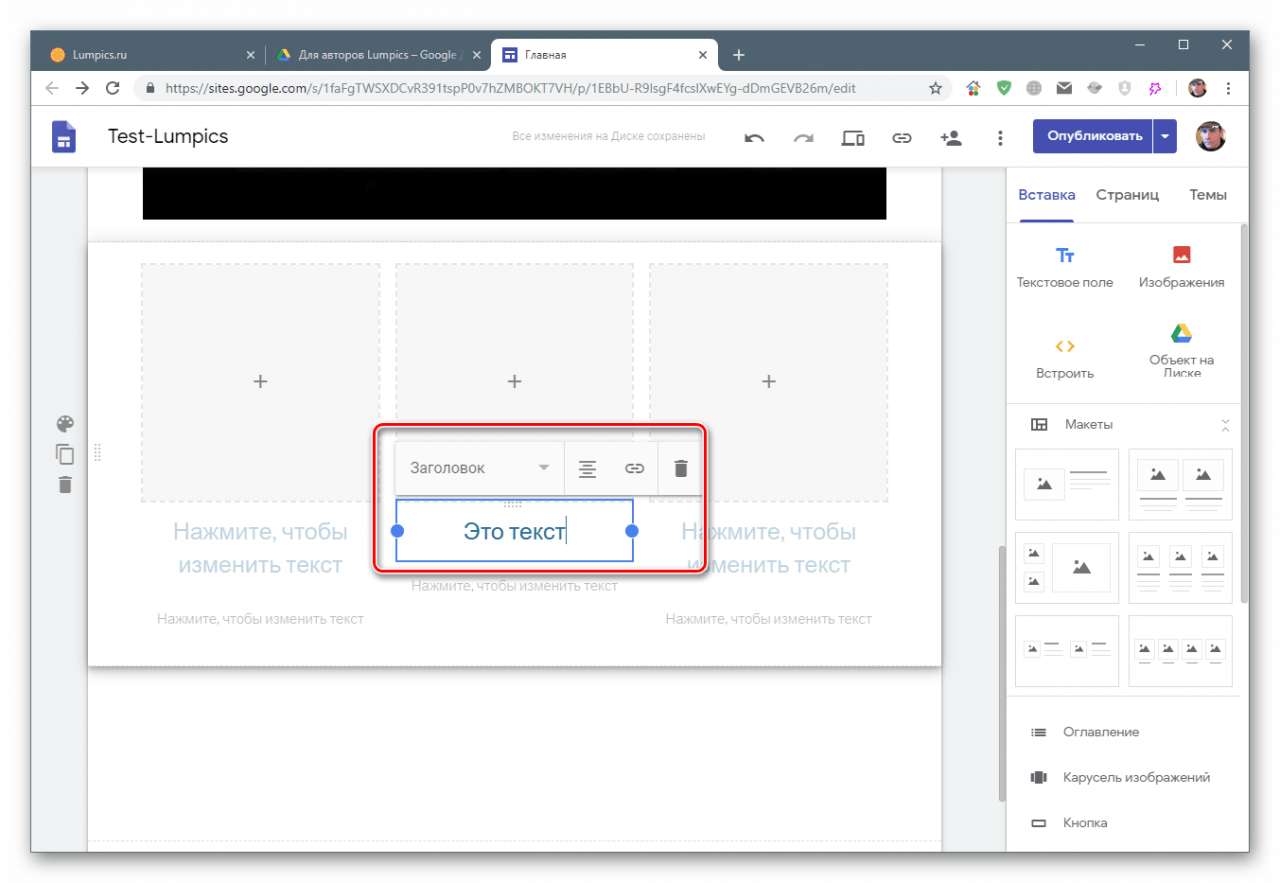
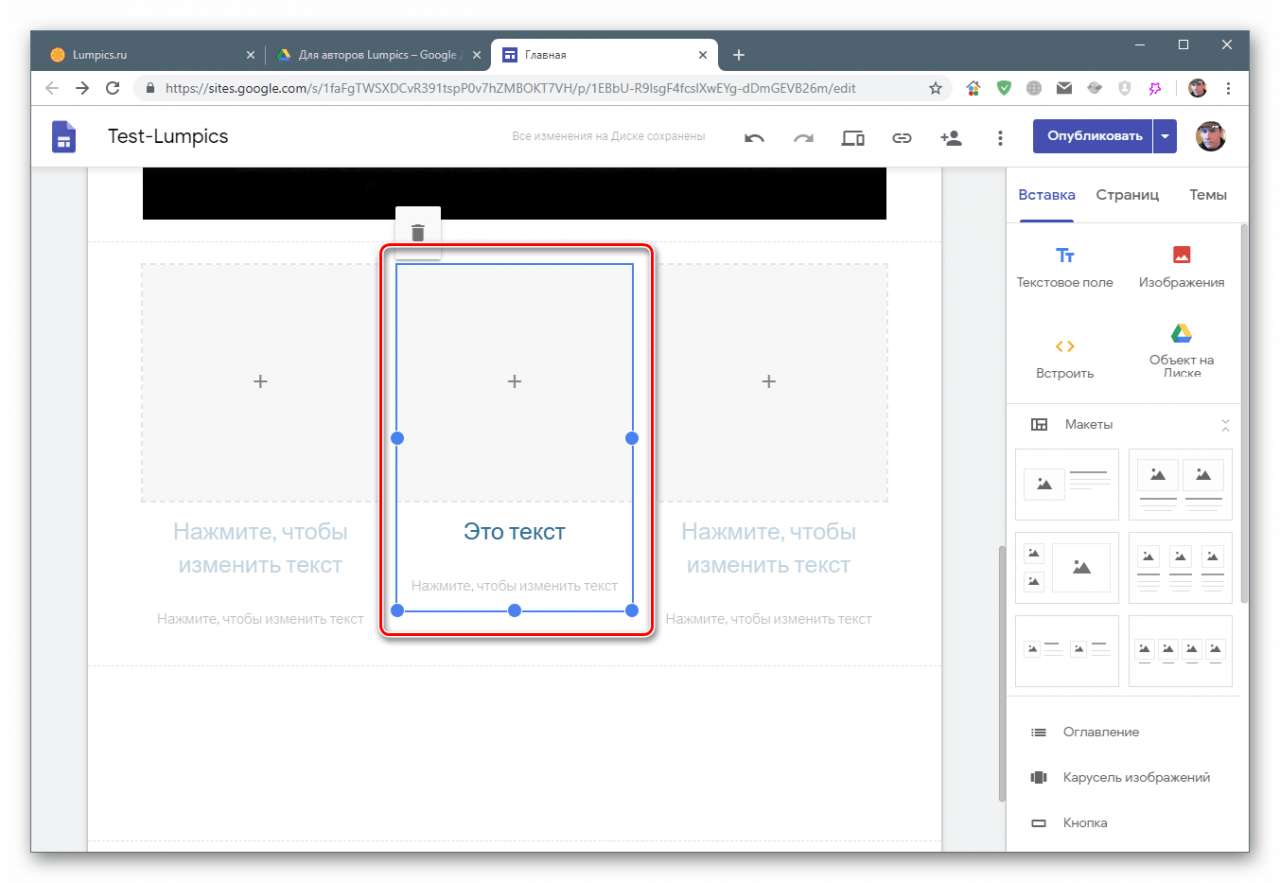
Текстовые поля редактируются обыденным методом.
Все блоки подлежат масштабированию и перемещению. При всем этом можно изменять как отдельные элементы, так и группы (заголовок+текст+картина).
Работа со страничками
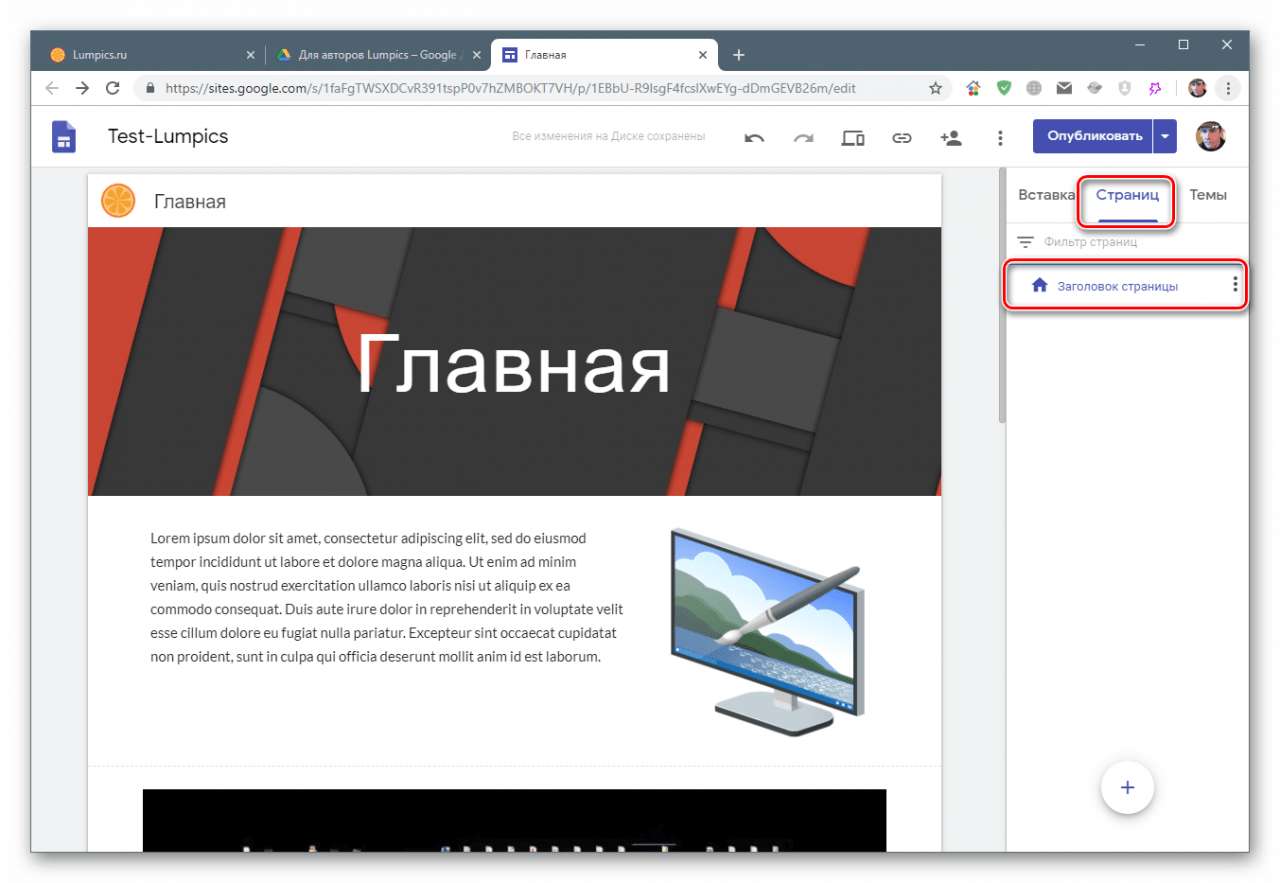
Манипуляции со страничками выполняются на соответственной вкладке меню. Как лицезреем, тут только один элемент. Над ним мы на данный момент работали.
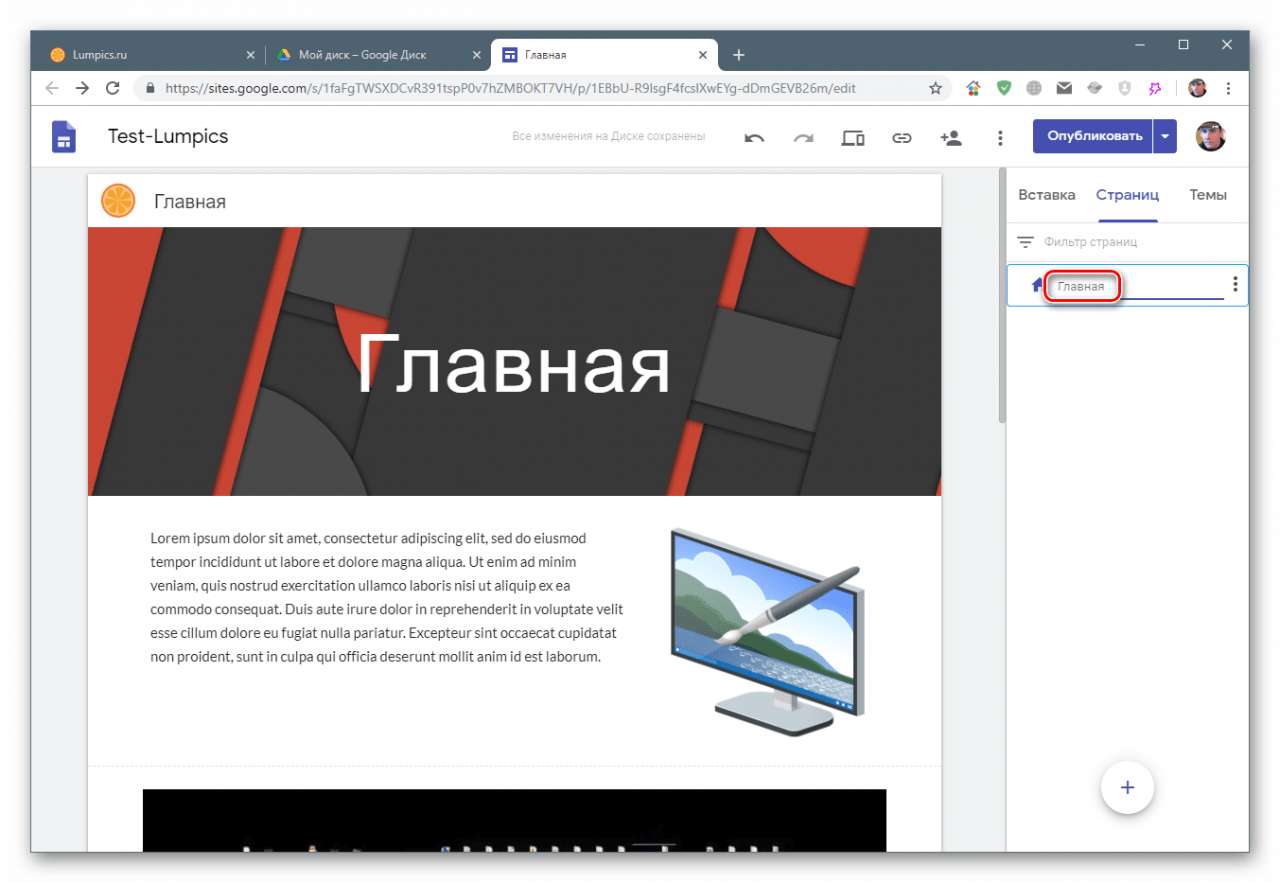
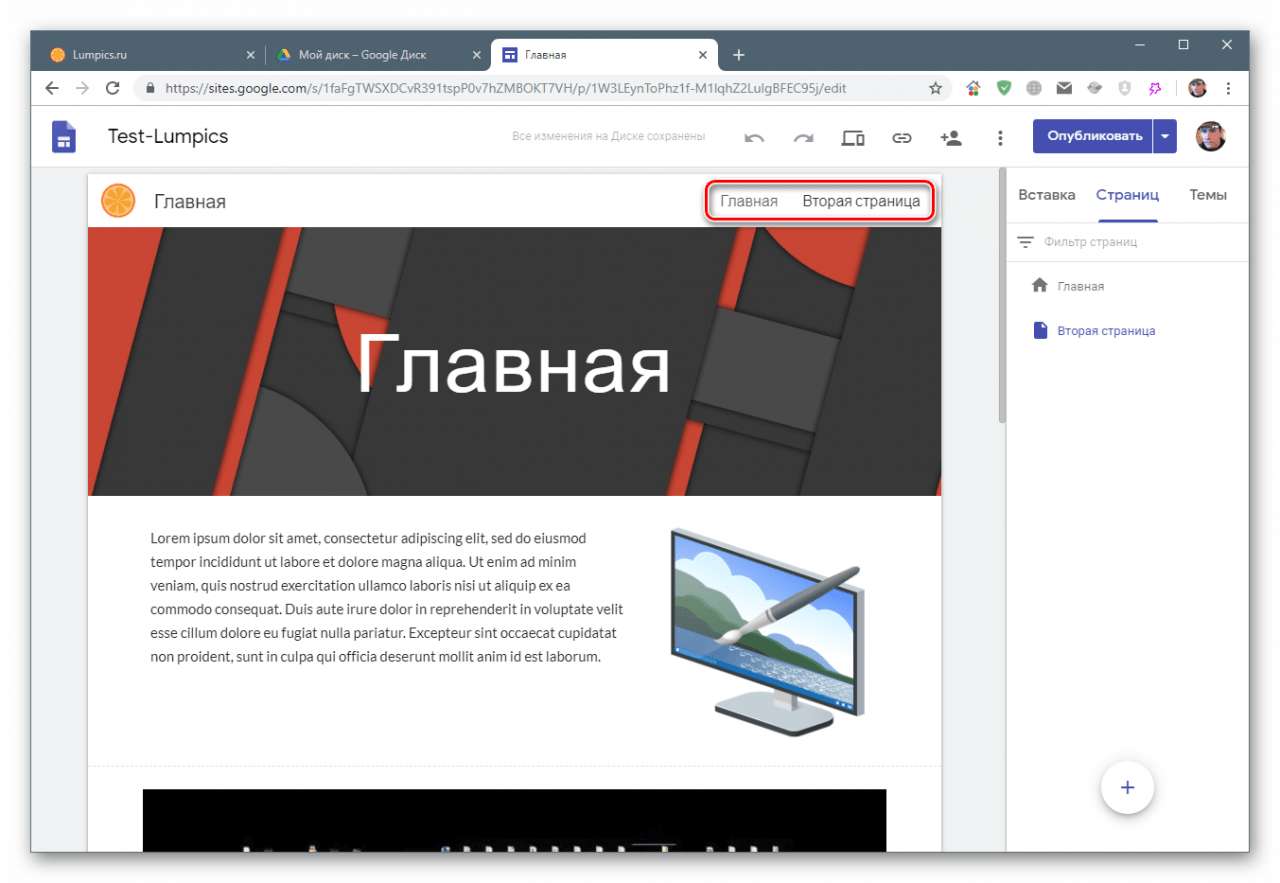
Расположенные в этом разделе странички будут отображаться в верхнем меню веб-сайта. Переименуем элемент в «Главная», два раза кликнув по нему.
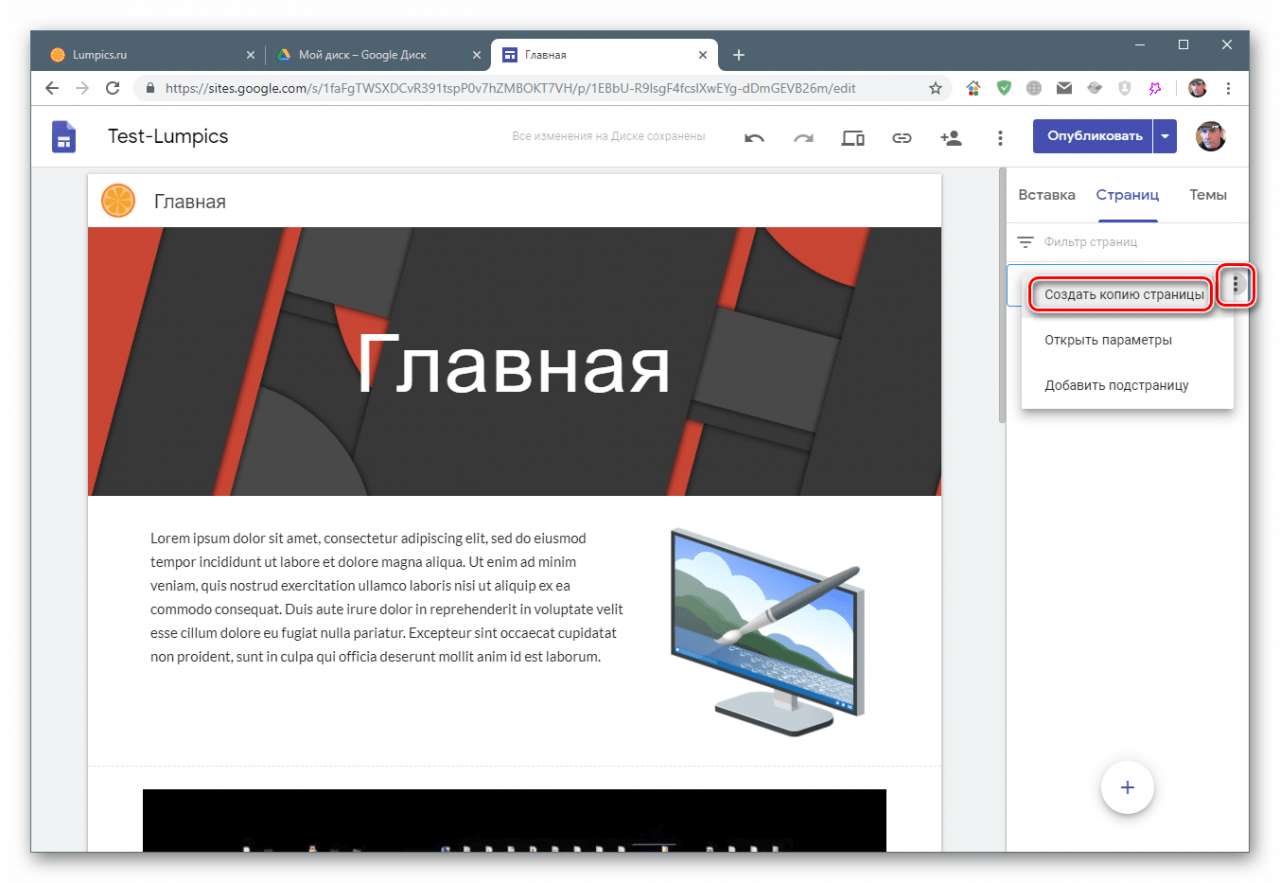
Сделаем копию, нажав на кнопку с точками и выбрав соответственный пункт.
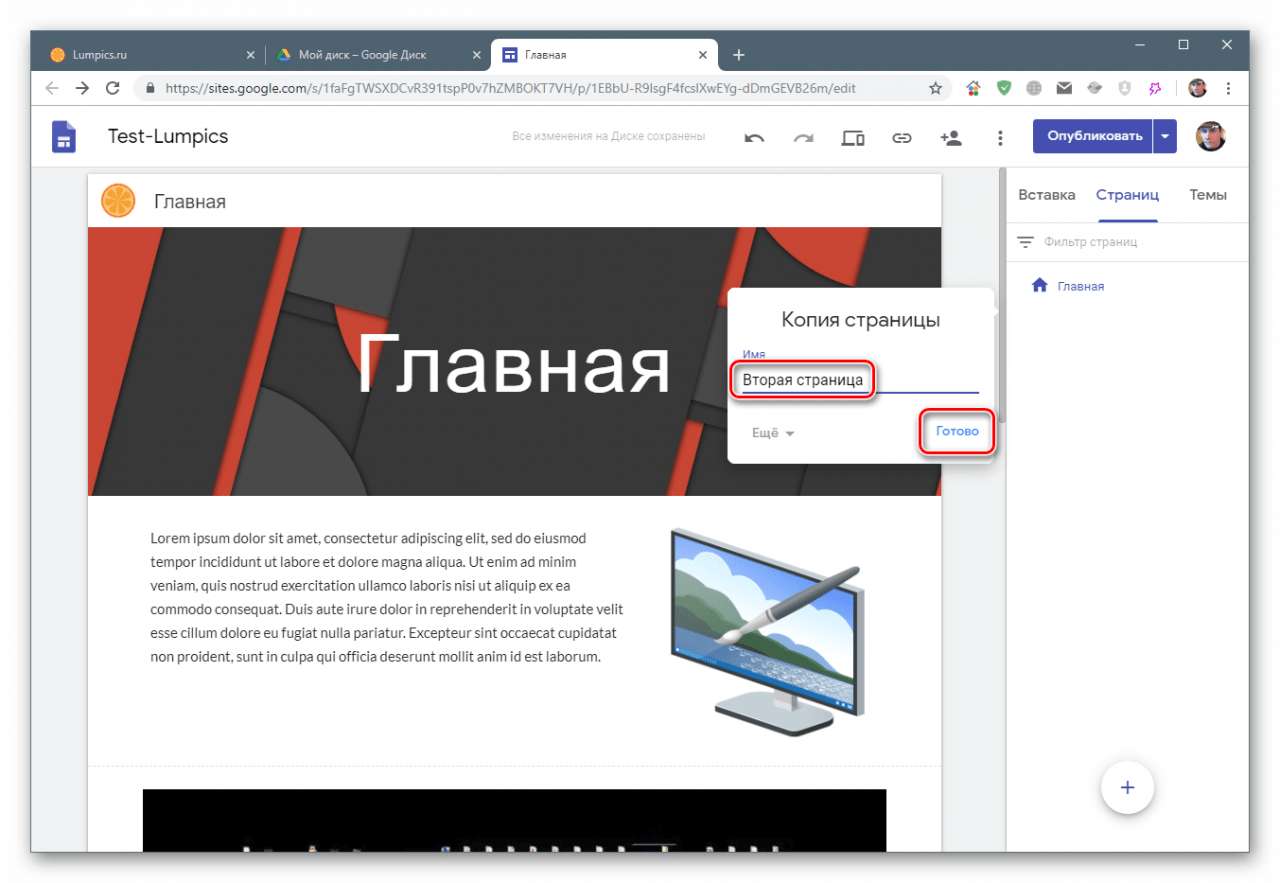
Дадим копии заглавие
Автоматом все сделанные странички появятся в меню.
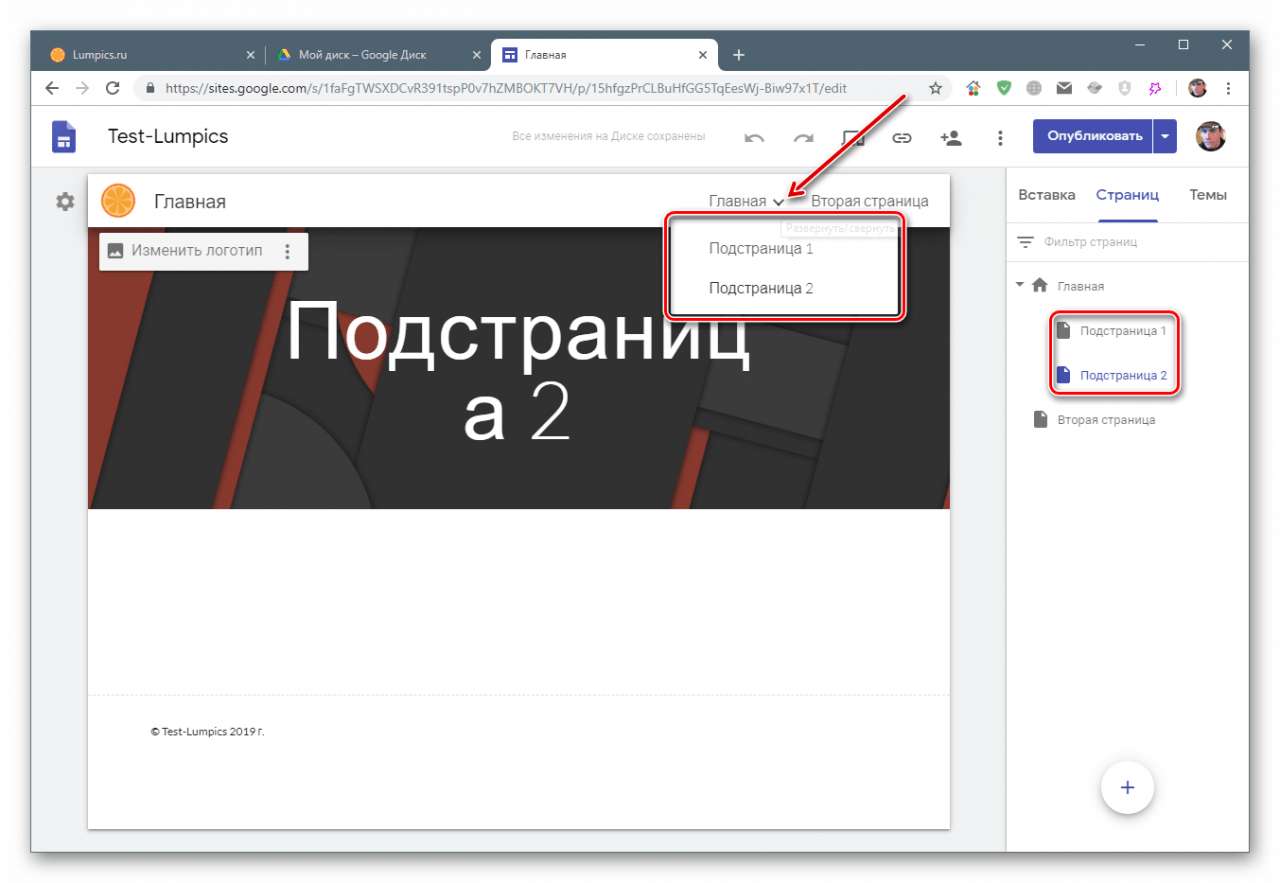
Если мы добавим подстраницу, то это будет смотреться вот так:
Характеристики
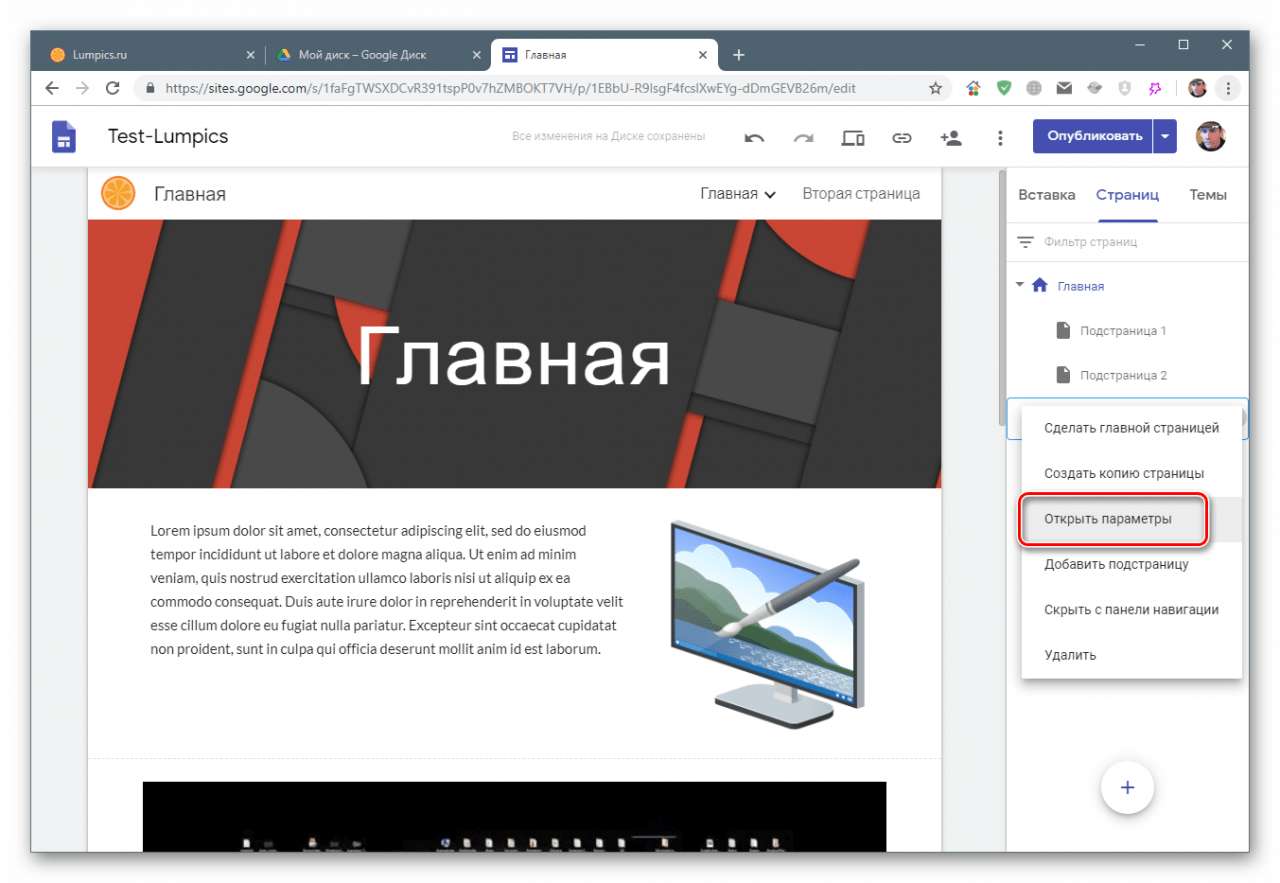
Некие опции можно произвести, перейдя к пт «Параметры» в меню.
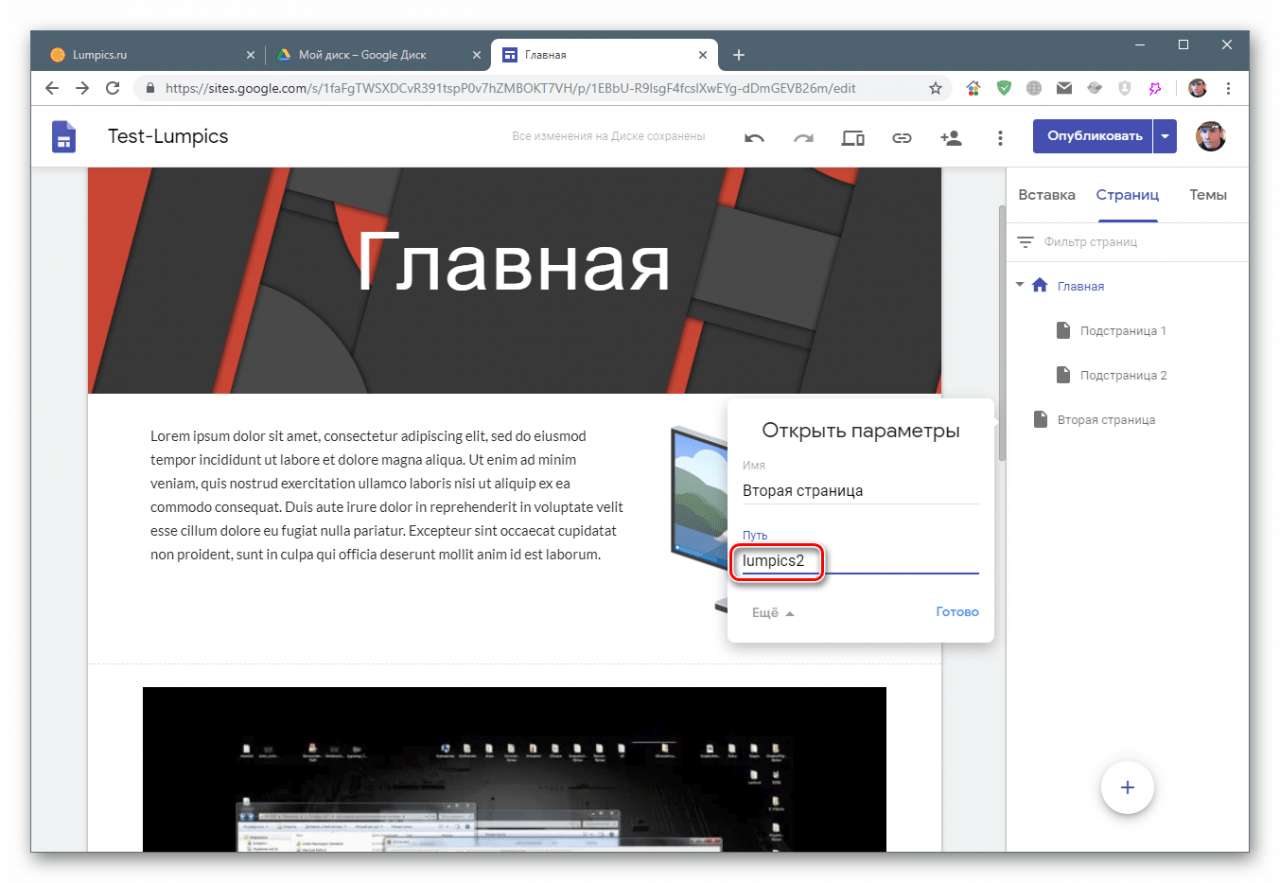
Не считая конфигурации наименования, есть возможность задать путь для странички, а поточнее, заключительную часть ее URL.
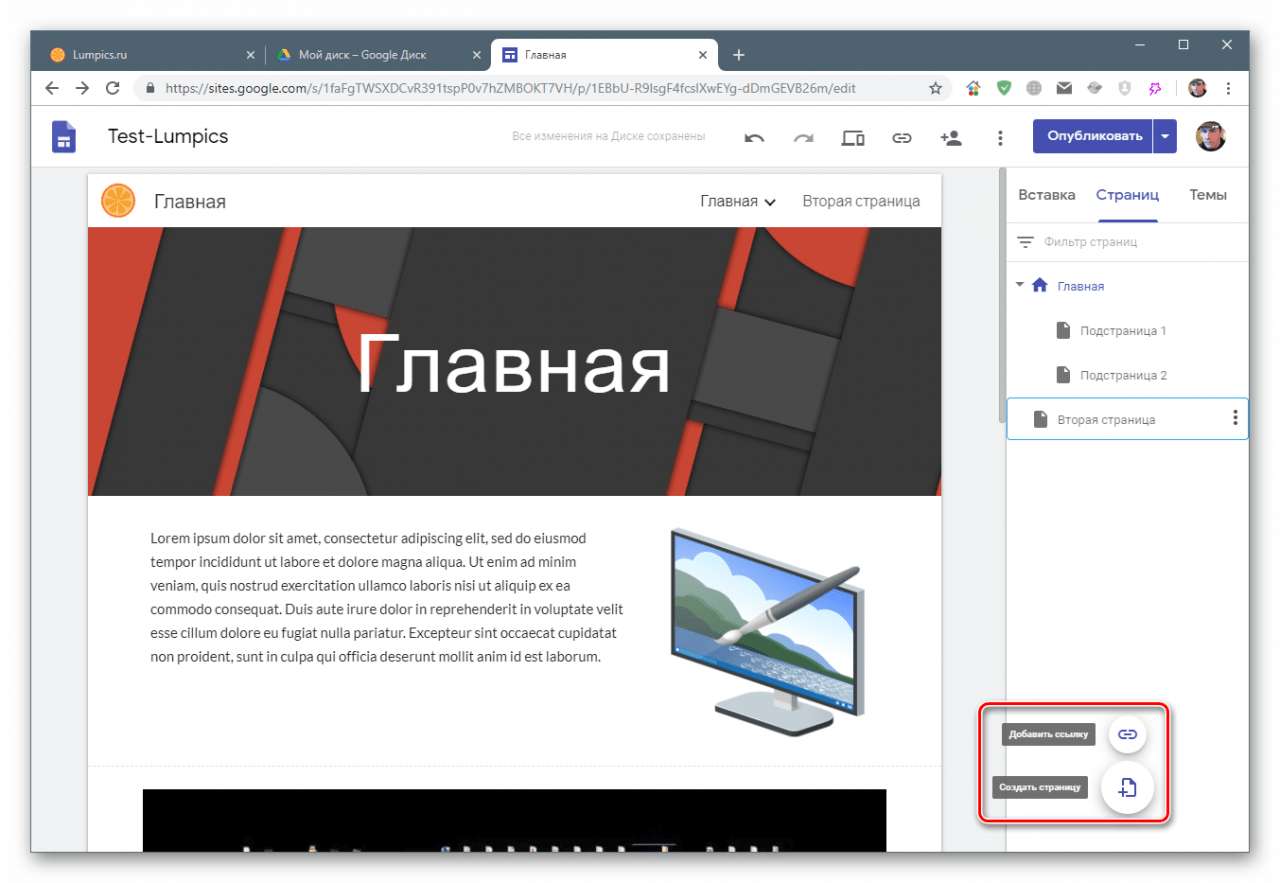
В нижней части данного раздела размещается кнопка с плюсом, наведя курсор на которую, можно сделать пустую страничку либо добавить в меню произвольную ссылку на хоть какой ресурс в вебе.
Просмотр и публикация
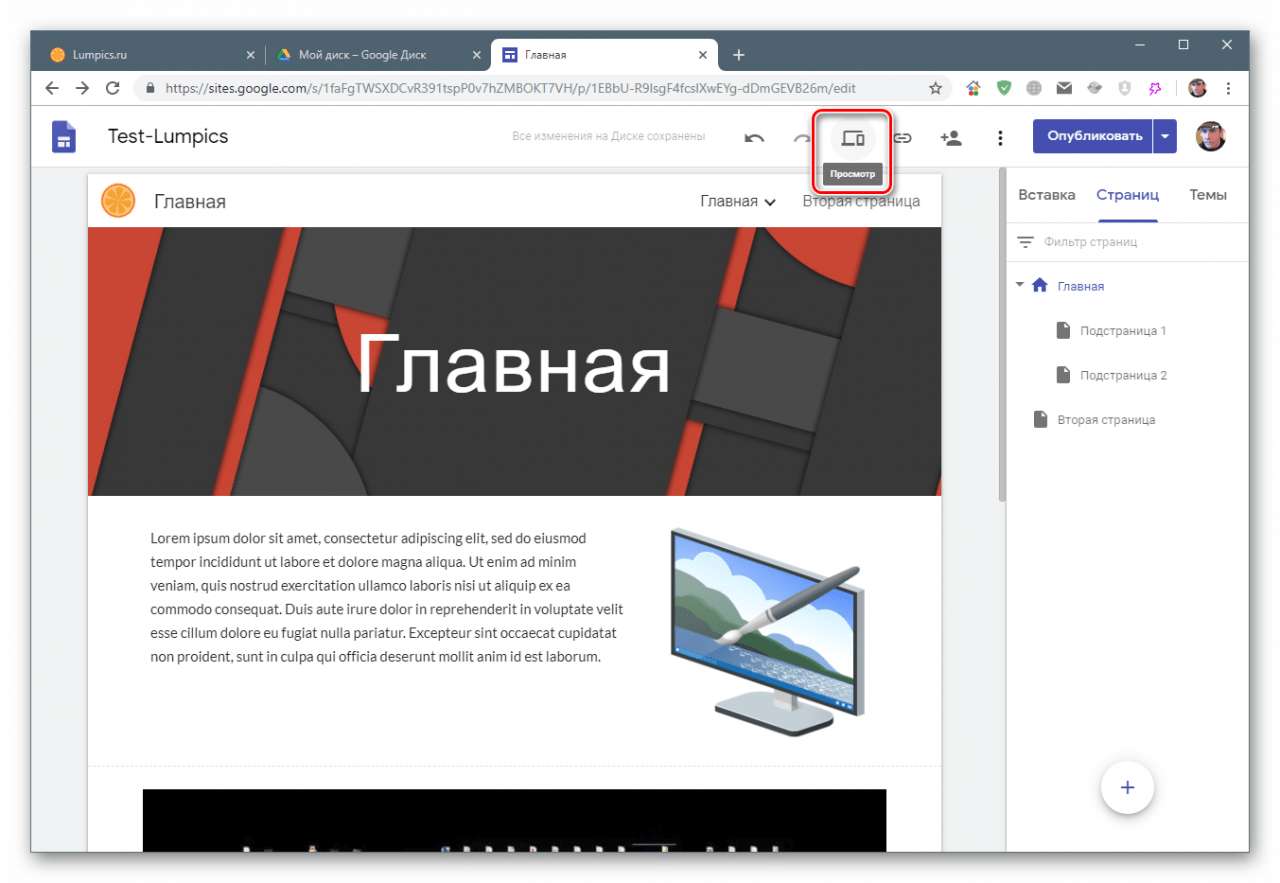
В высшей части интерфейса конструктора находится кнопка «Просмотр», нажав на которую можно проверить, как будет смотреться веб-сайт на различных устройствах.
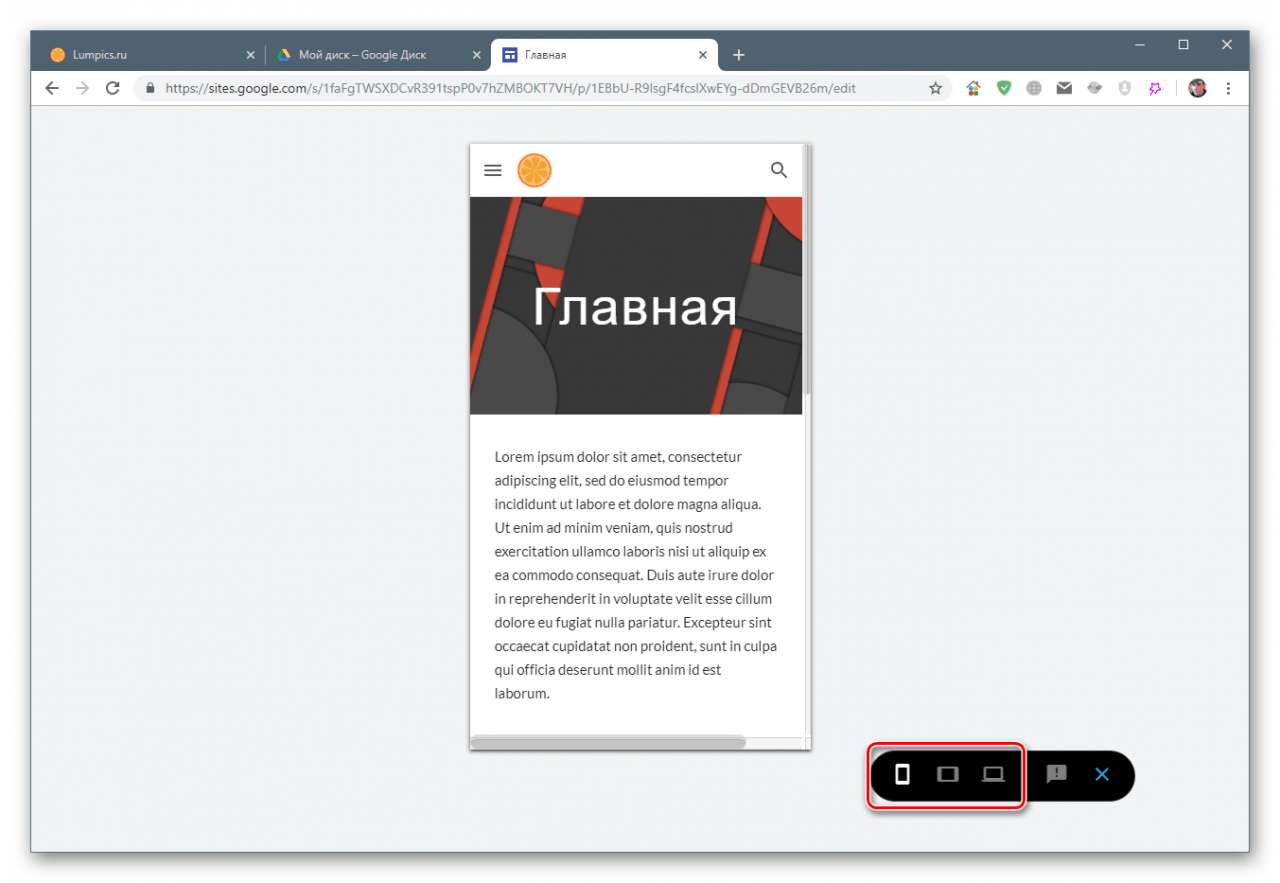
Переключение меж устройствами осуществляется клавишами, обозначенными на снимке экрана. На выбор представлены последующие варианты: настольный и планшетный компьютер, телефон.
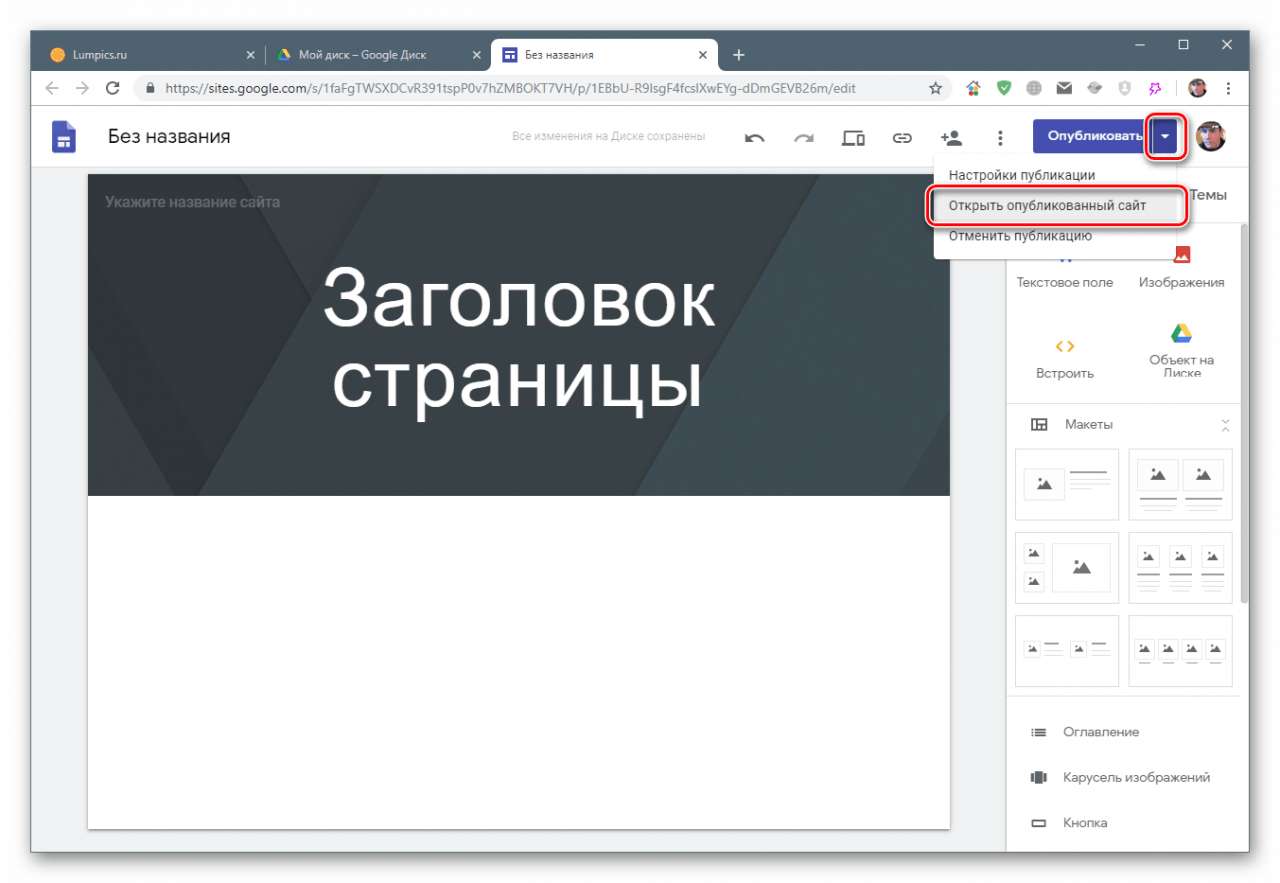
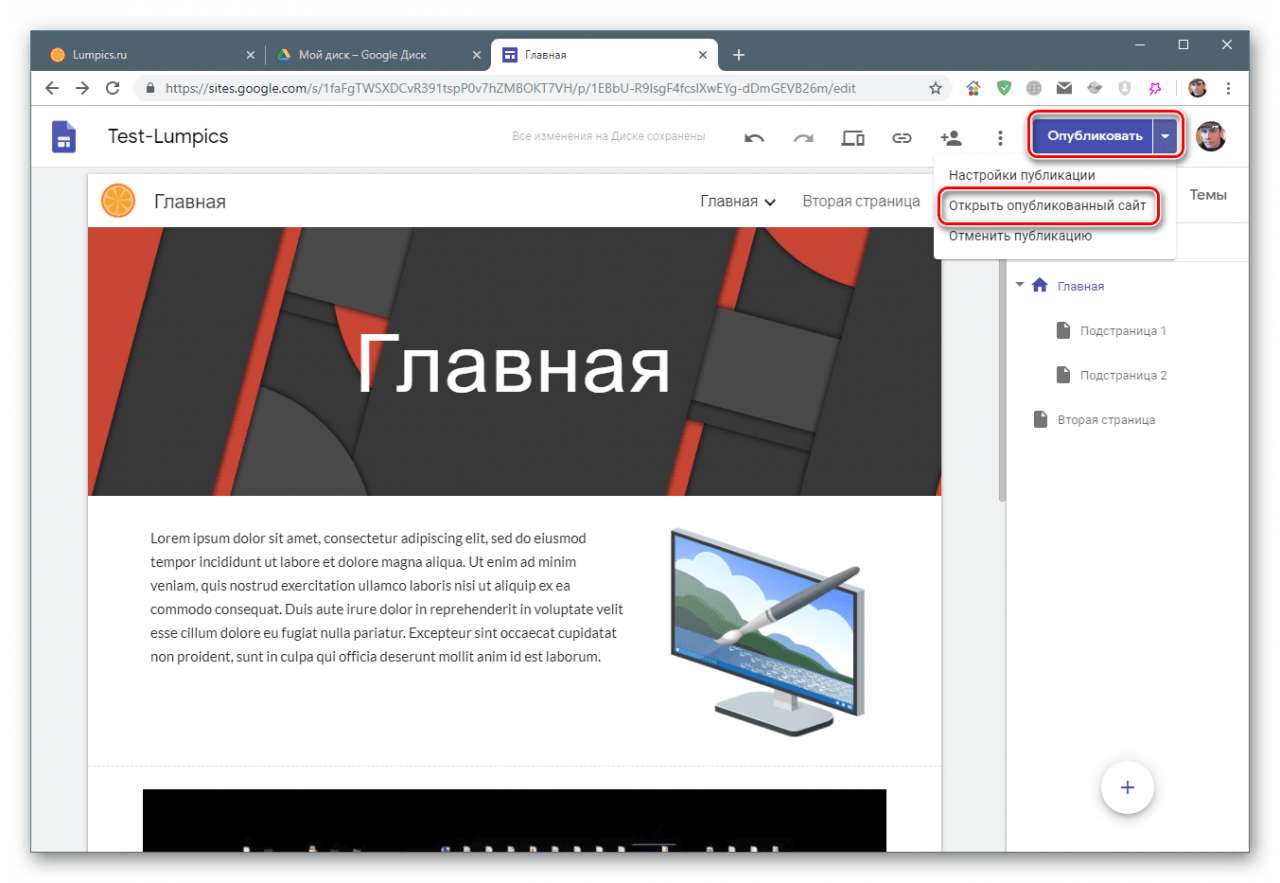
Публикация (сохранение документа) делается кнопкой «Опубликовать», а открытие веб-сайта – кликом по соответственному пт контекстного меню.
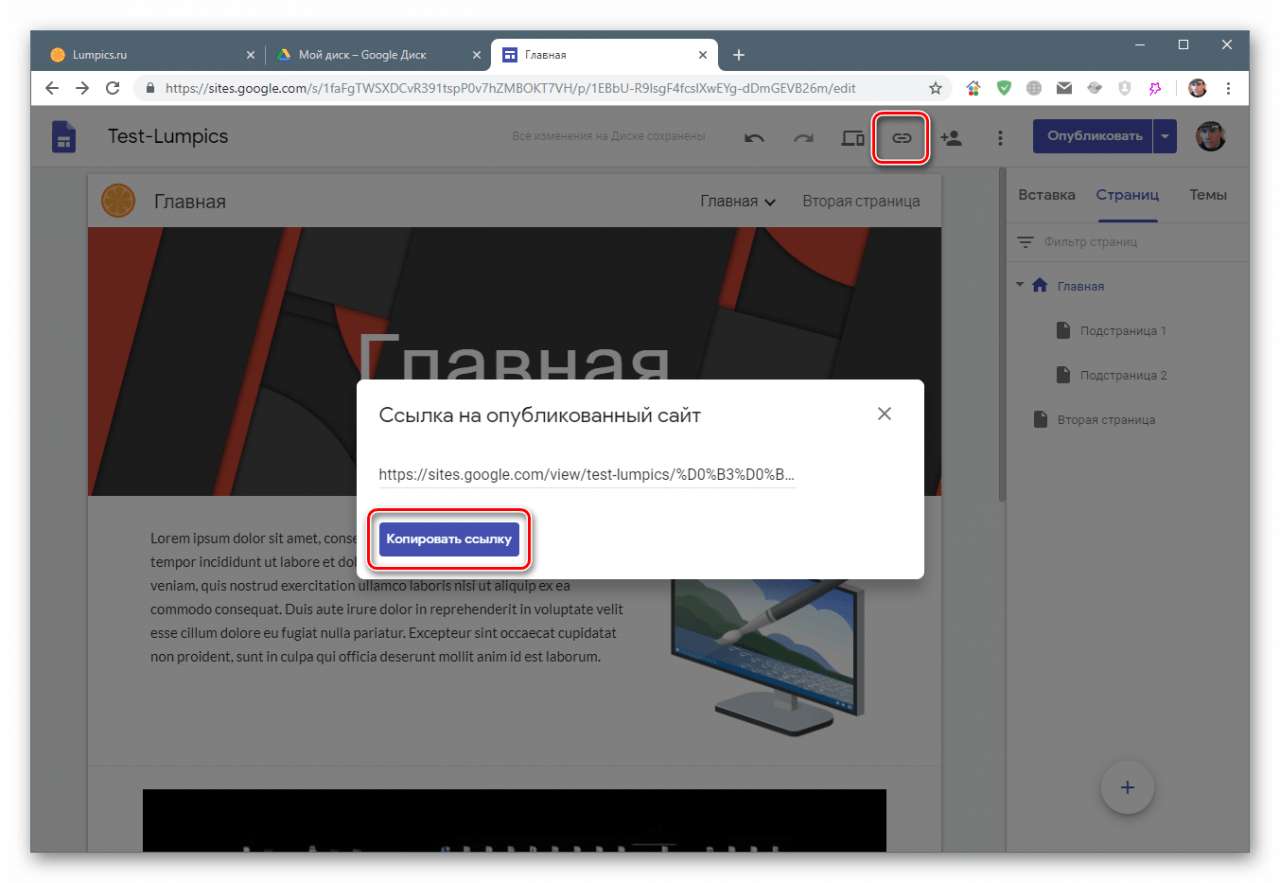
После выполнения всех действий можно скопировать ссылку на готовый ресурс и передать ее другим юзерам.
Заключение
Сейчас мы научились воспользоваться инвентарем Гугл Sites. Он позволяет в кратчайшие сроки расположить в сети хоть какой контент и предоставить к нему доступ аудитории. Очевидно, его нельзя ассоциировать с пользующимися популярностью системами управления контентом (CMS), но простой веб-сайт с необходимыми элементами с его помощью сделать можно. Главными плюсами таких ресурсов являются гарантия отсутствия заморочек с доступом и бесплатность, если, естественно, вы не покупаете дополнительное место на Гугл Drive.
Источник: lumpics.ru