Создание плакатов в Adobe Photoshop
Содержание
Метод 1: Плакат из геометрических фигур
В качестве первого варианта разберем пример плаката, где основное внимание сосредоточено на добавлении и редактировании геометрических фигур. В последующей аннотации вы узнаете, как из обычных эллипсов сделать градиентное представление планетки, добавить свечение и внести оканчивающие коррективы в проект перед сохранением.
Шаг 1: Создание нового проекта
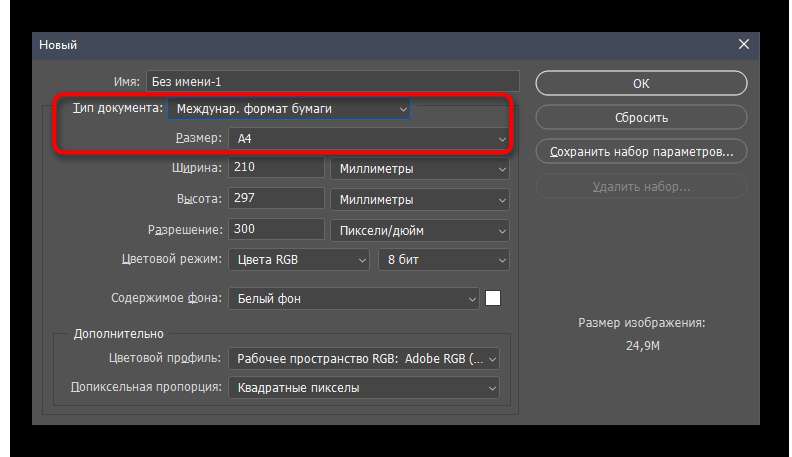
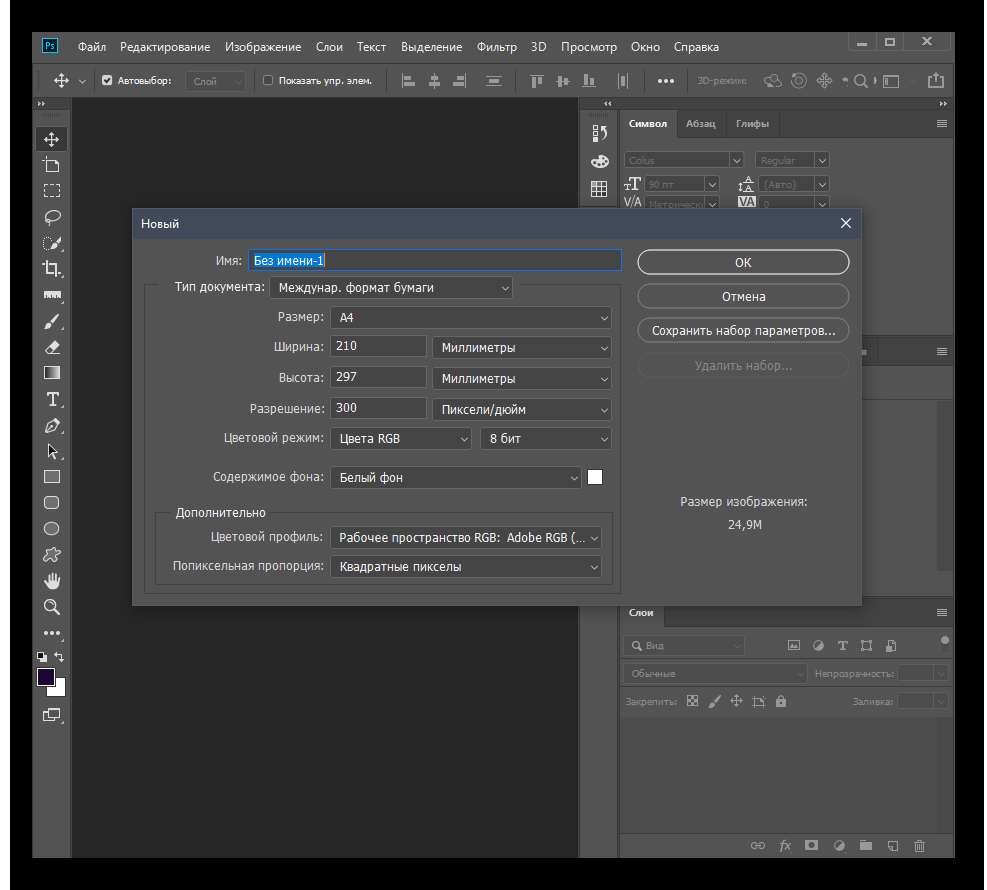
Начать стоит с сотворения нового проекта, так как нередко плакат должен быть определенного размера, чтоб упростить подготовку к печати либо публикацию в сети. Как правило это стандартный формат А4 либо A3, потому не придется вручную вводить характеристики, а пригодится только избрать готовый шаблон в Adobe Photoshop.
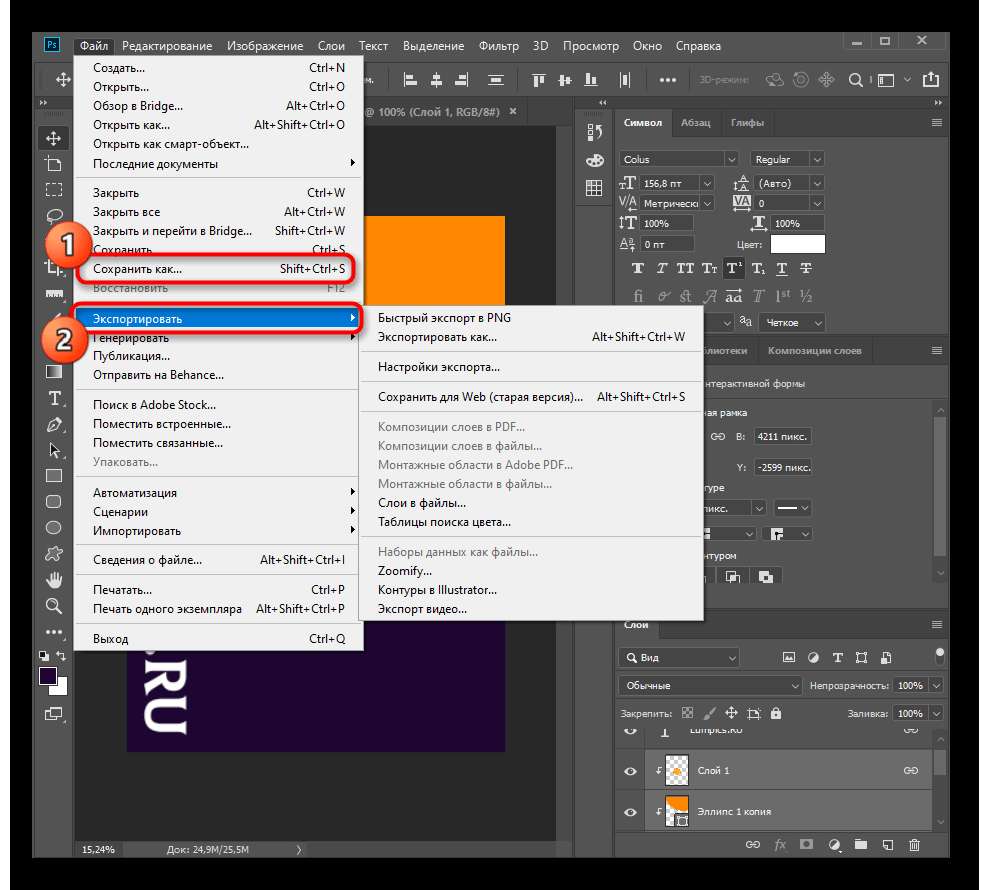
- Запустите Фотошоп, разверните меню «Файл» и изберите 1-ый же пункт «Создать». Нужное окно можно вызвать и сочетанием кнопок Ctrl + N.
Шаг 2: Работа с геометрическими фигурами
Стилистик плакатов неограниченное количество, потому определенные из их требуют особенного подхода к добавлению и обработке изображений. Мы возьмем за пример стопроцентно вручную сделанный постер с случайной геометрической фигурой, иллюстрирующей содержимое, чтоб показать не только лишь добавление готовых картинок и их цветокоррекцию, да и уделить время другим нужным функциями рассматриваемого графического редактора.
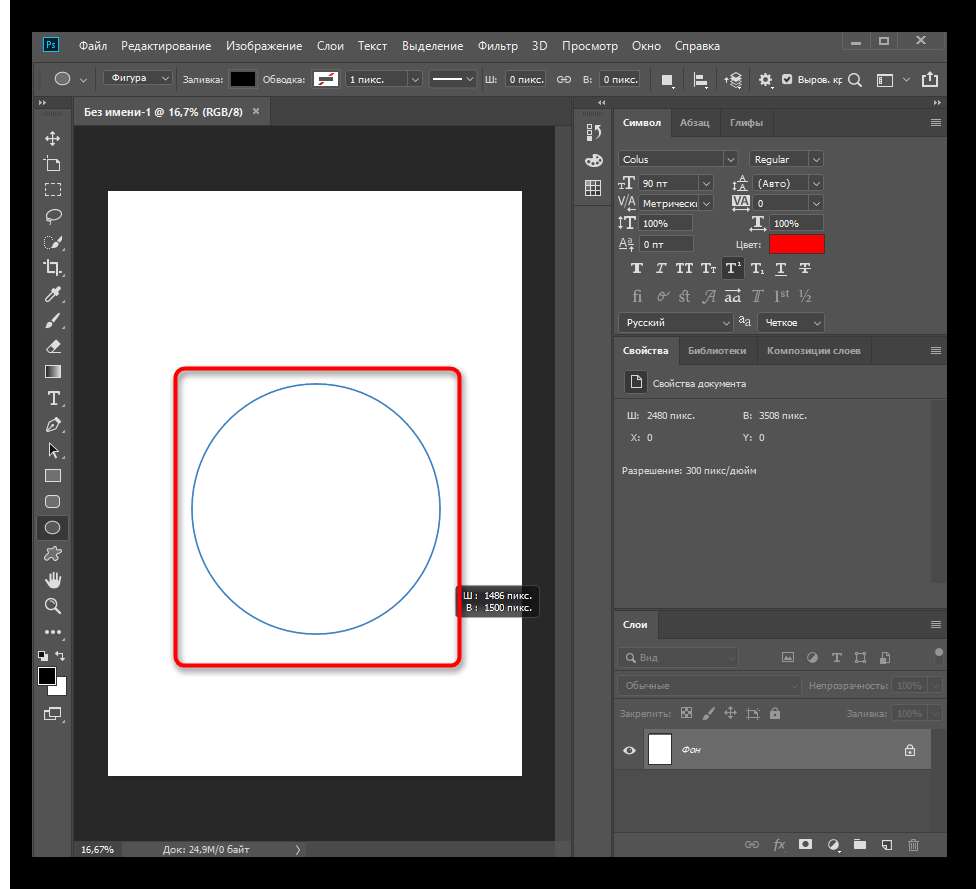
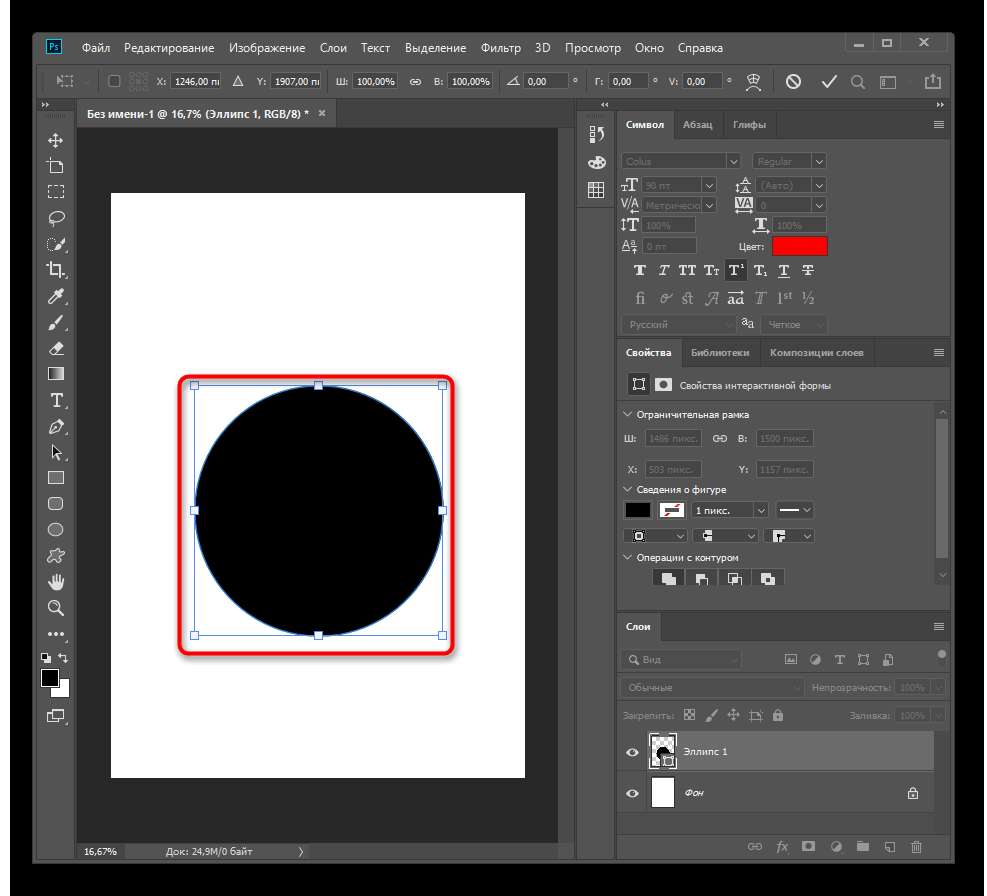
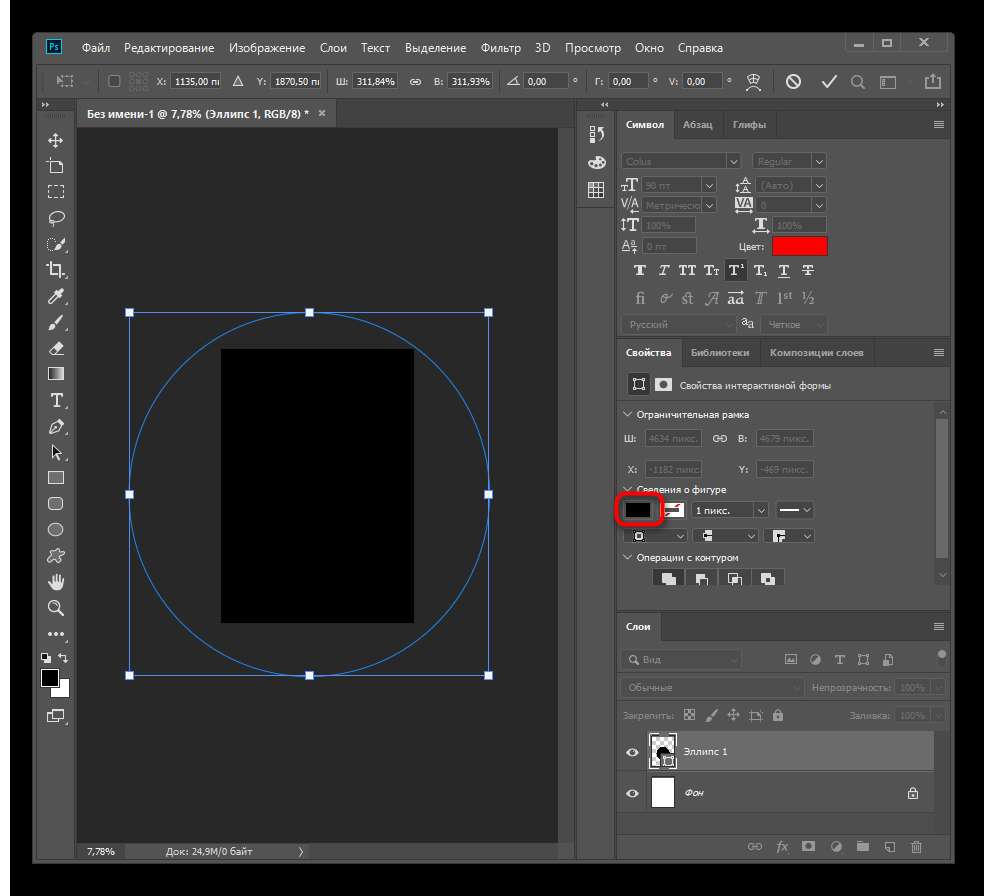
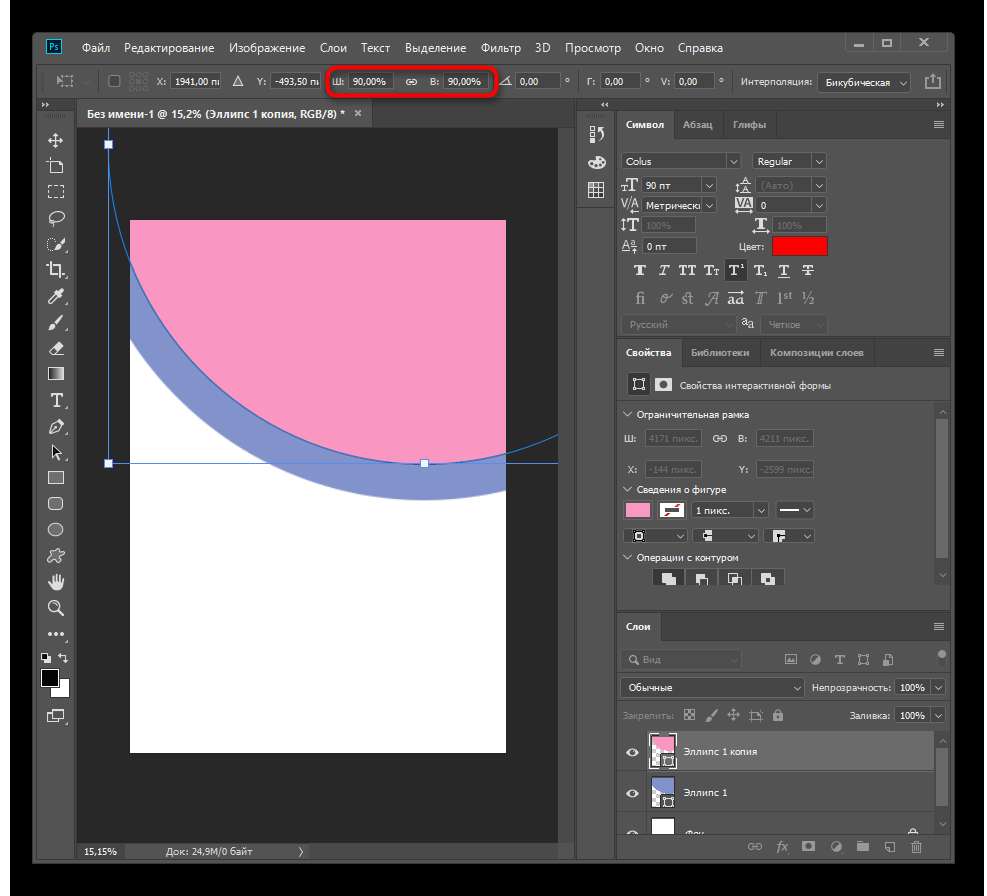
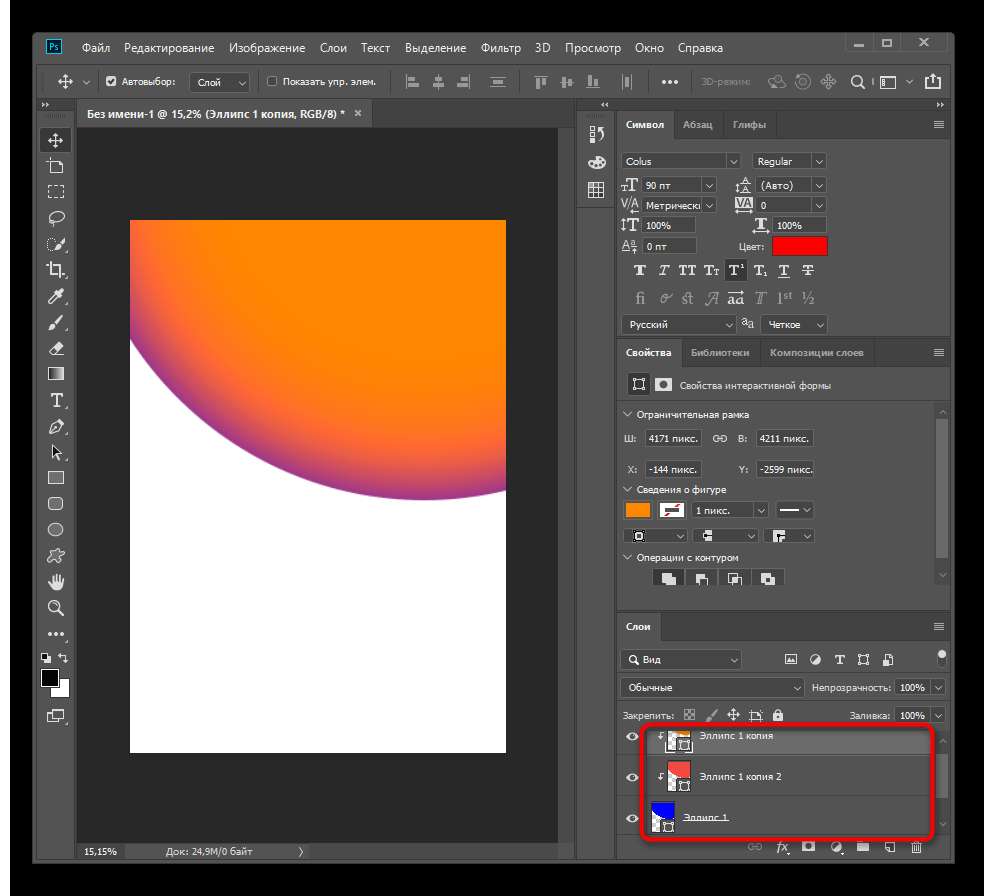
- Посмотрите на панель слева, где размещено сходу четыре различные геометрические фигуры. Решите, какие из их стоит использовать для формирования основного изображения. В данном случае мы создаем подобие планетки, потому избираем «Эллипс».
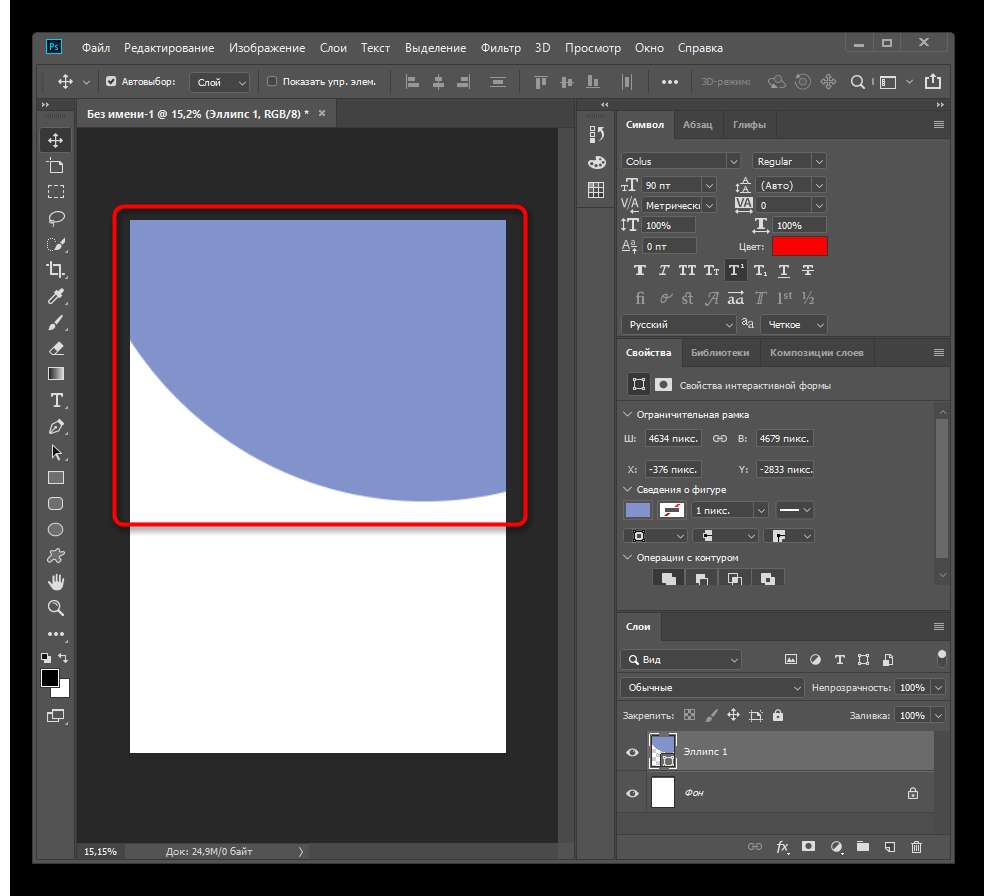
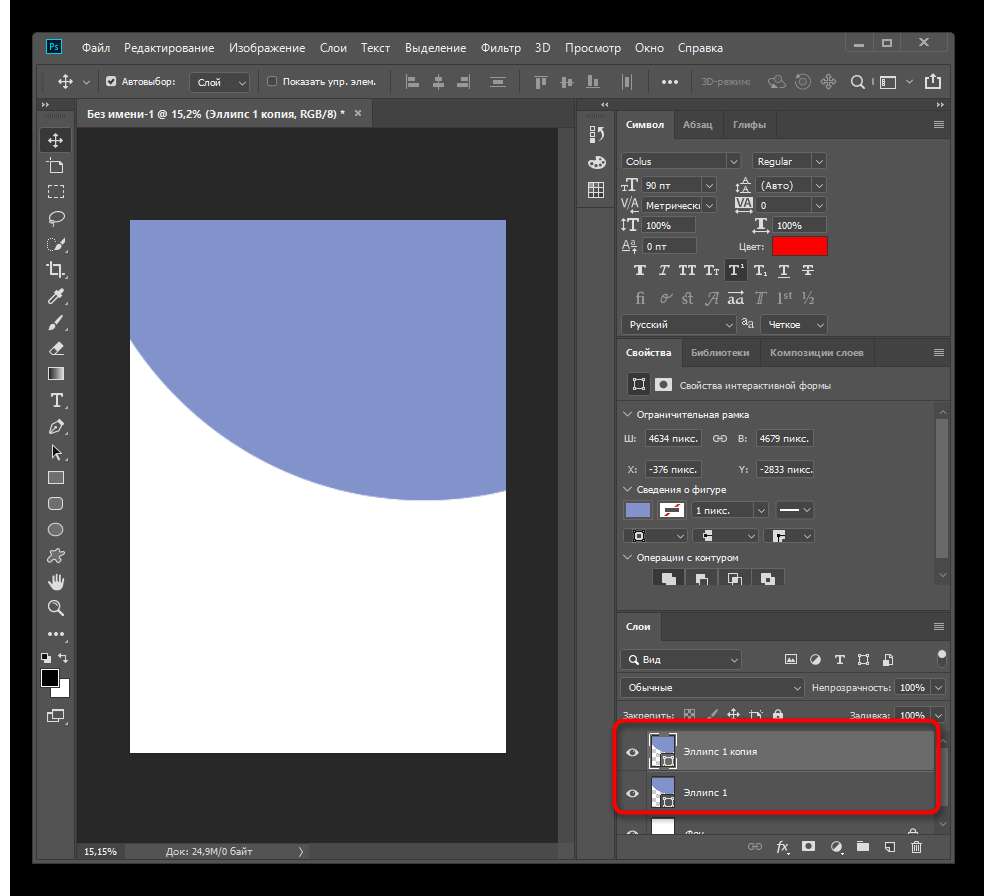
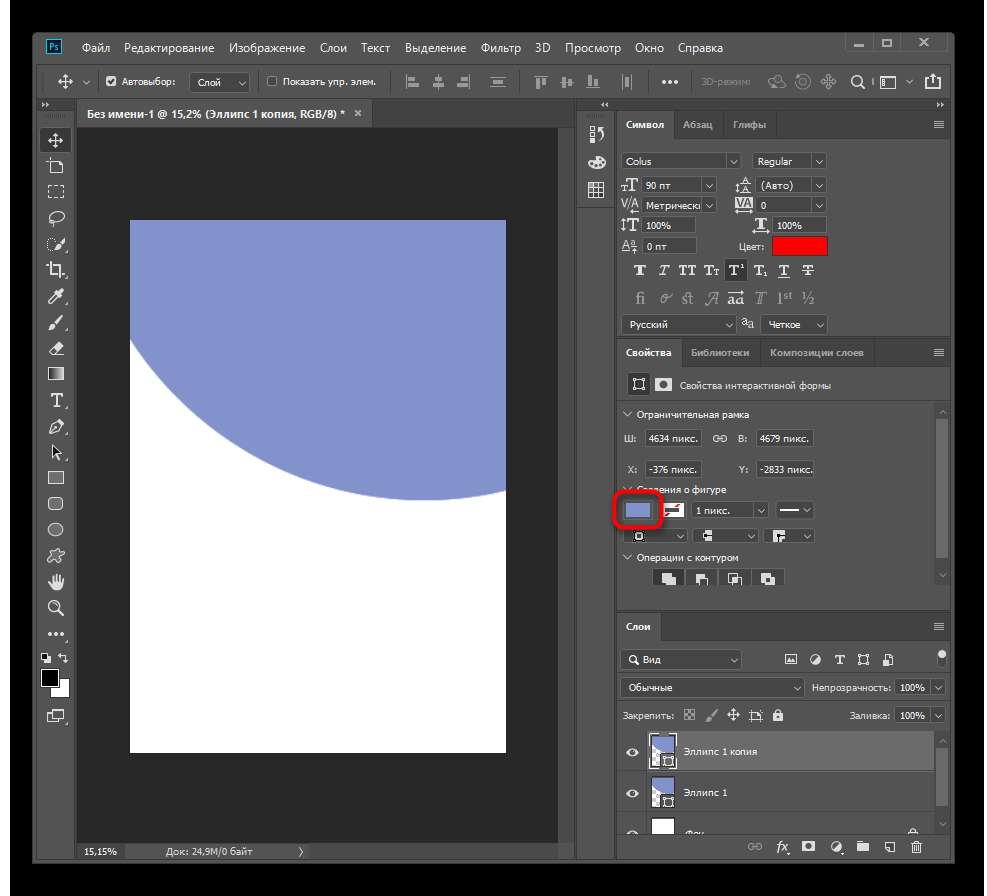
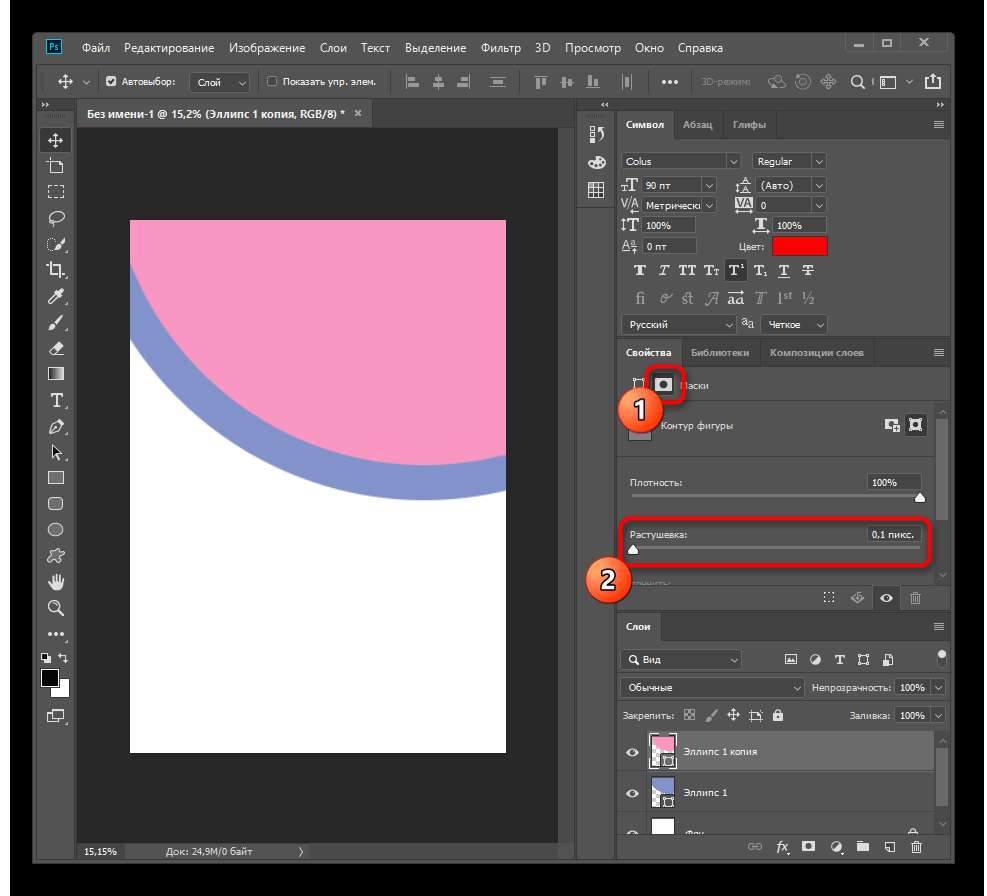
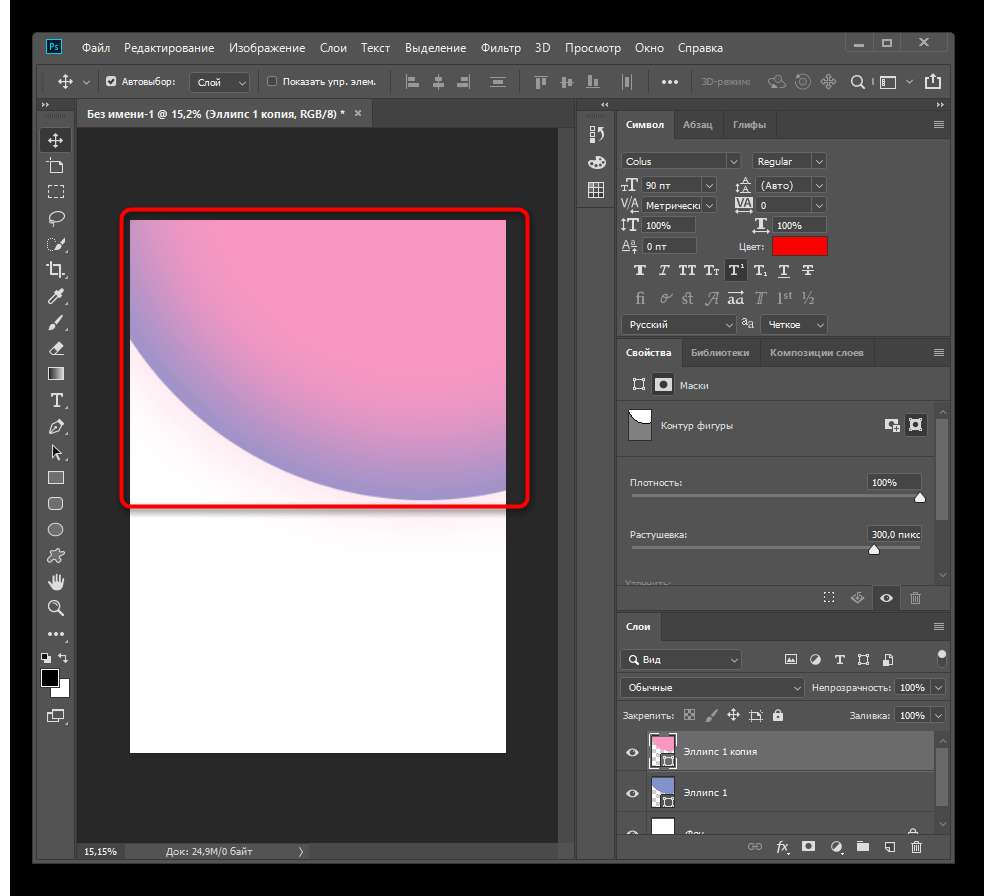
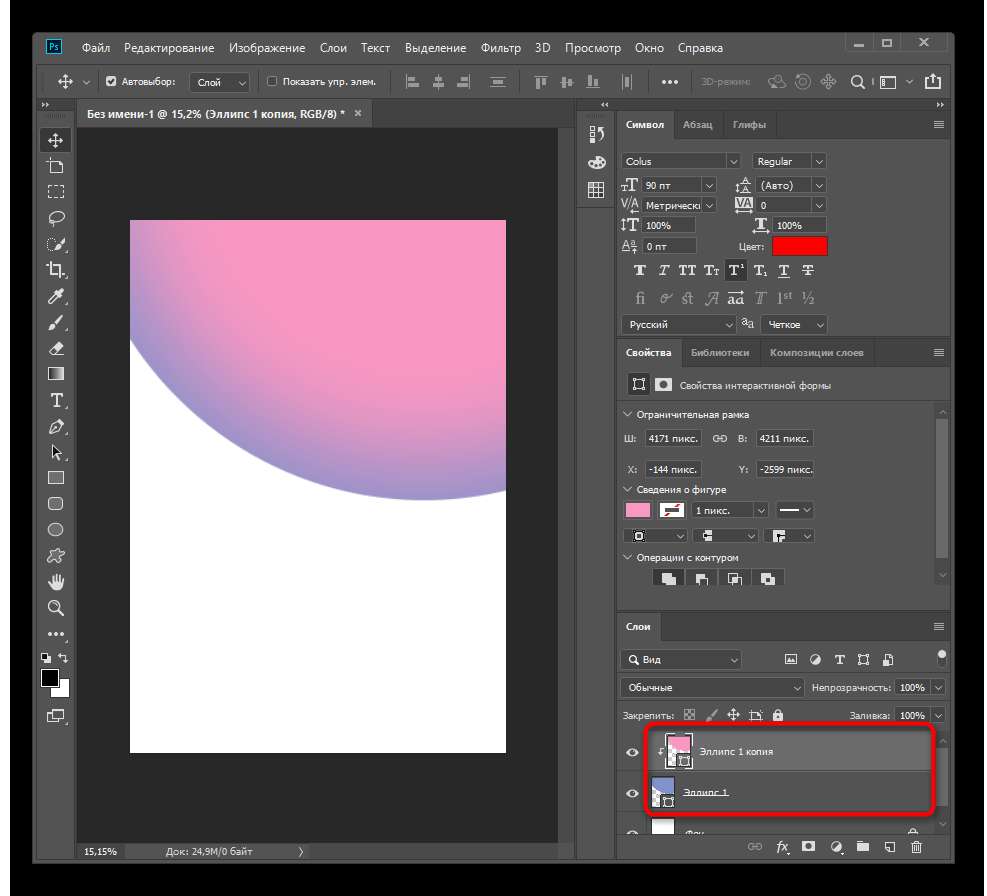
Этот шаг не обязателен и время от времени совсем не нужен при работе с плакатами определенных форматов, но если вы желаете так варьировать фон либо сделать основное изображение плаката, приведенная аннотация поможет разобраться с базисными действиями, выполняемыми с геометрическими фигурами в Adobe Photoshop.
Совершенно начинающим юзерам, кому представленной инфы было недостаточно для того, чтоб осознать, как отрисовывать фигуры в Фотошопе, рекомендуем перейти к другому управлению на нашем веб-сайте, кликнув по расположенному дальше заголовку.
Шаг 3: Добавление изображений
Отдельные изображения, к примеру логотипы, объекты векторной графики и другие элементы, фактически всегда добавляются к плакату.
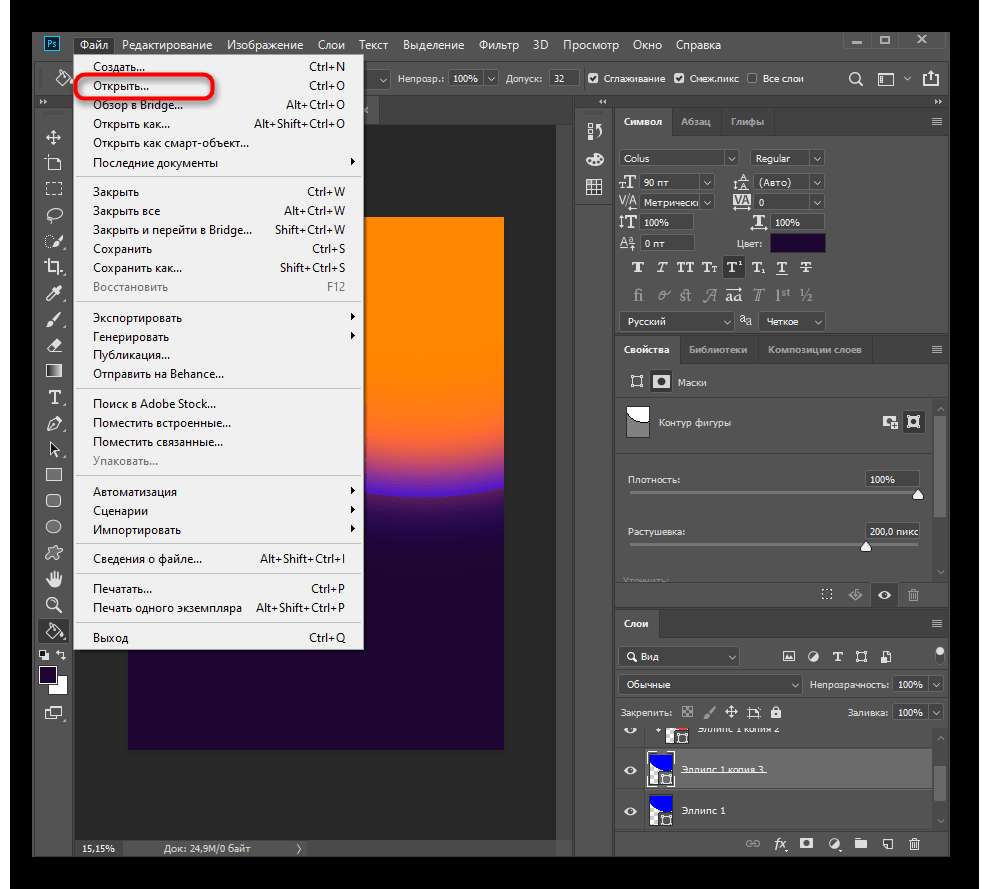
- Для этого в том же разделе «Файл» изберите «Открыть».
Для получения дополнительной инфы о правильной обработке добавленного изображения обратитесь к другим инструкциям на нашем веб-сайте, перейдя по интересующей ссылке ниже.
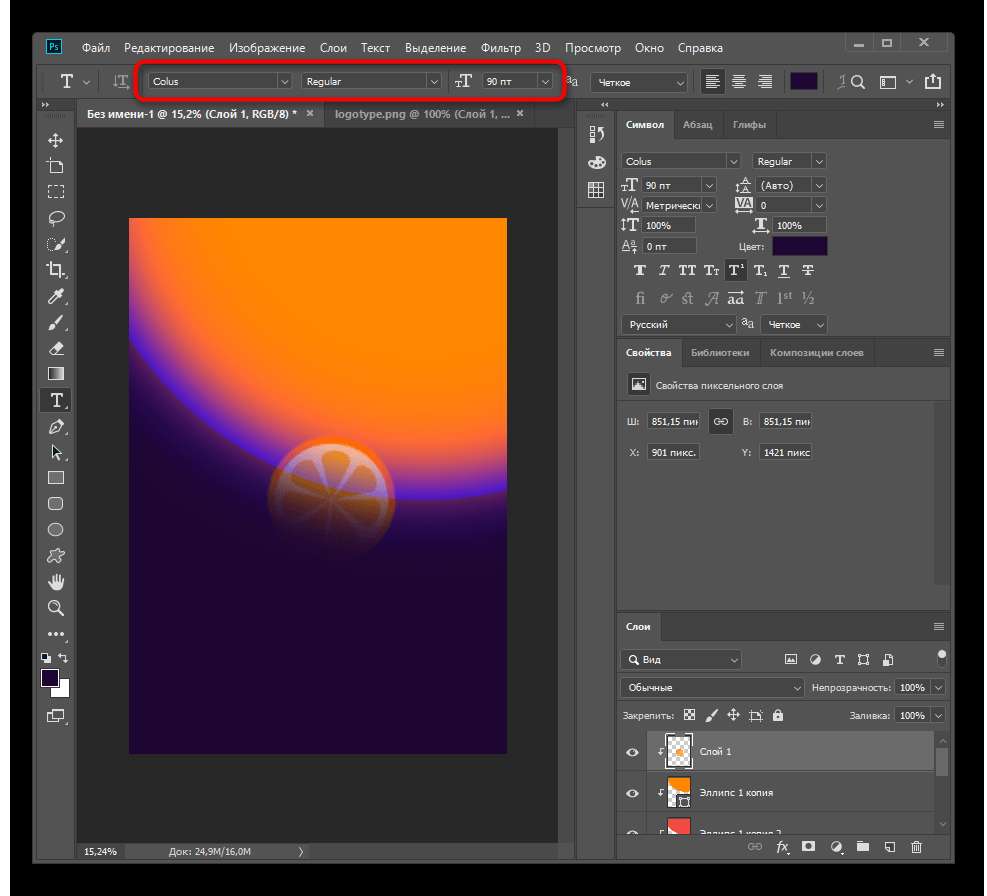
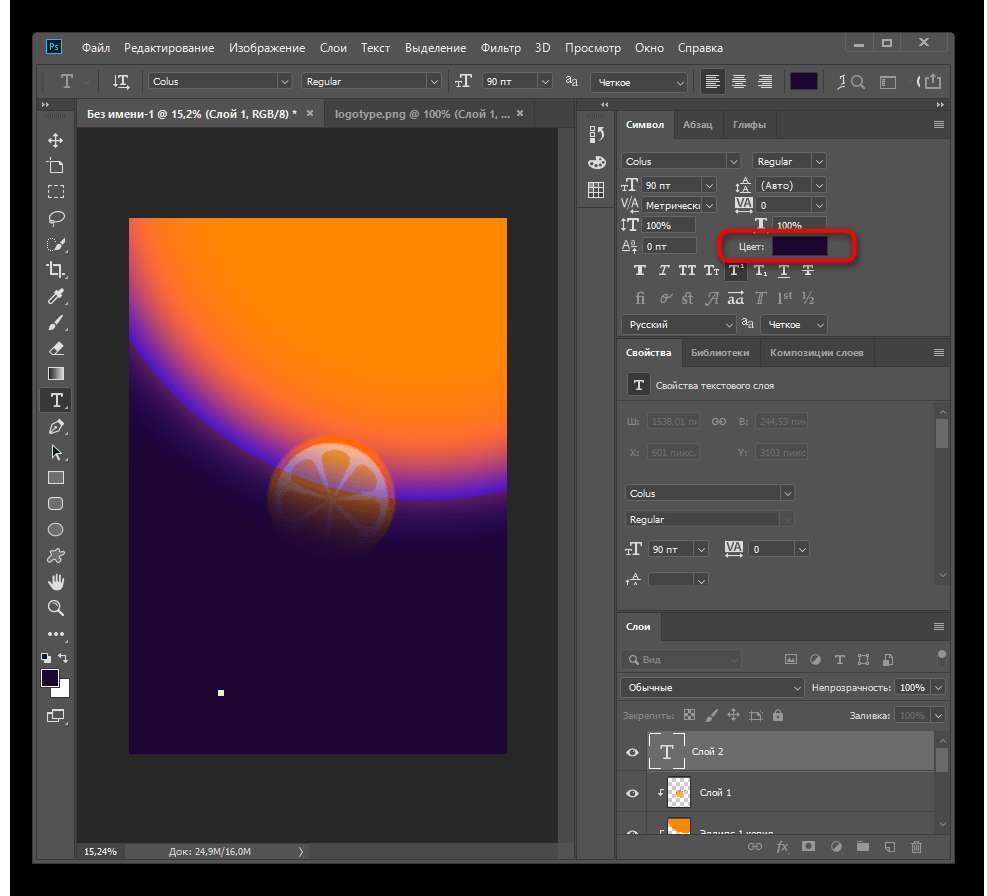
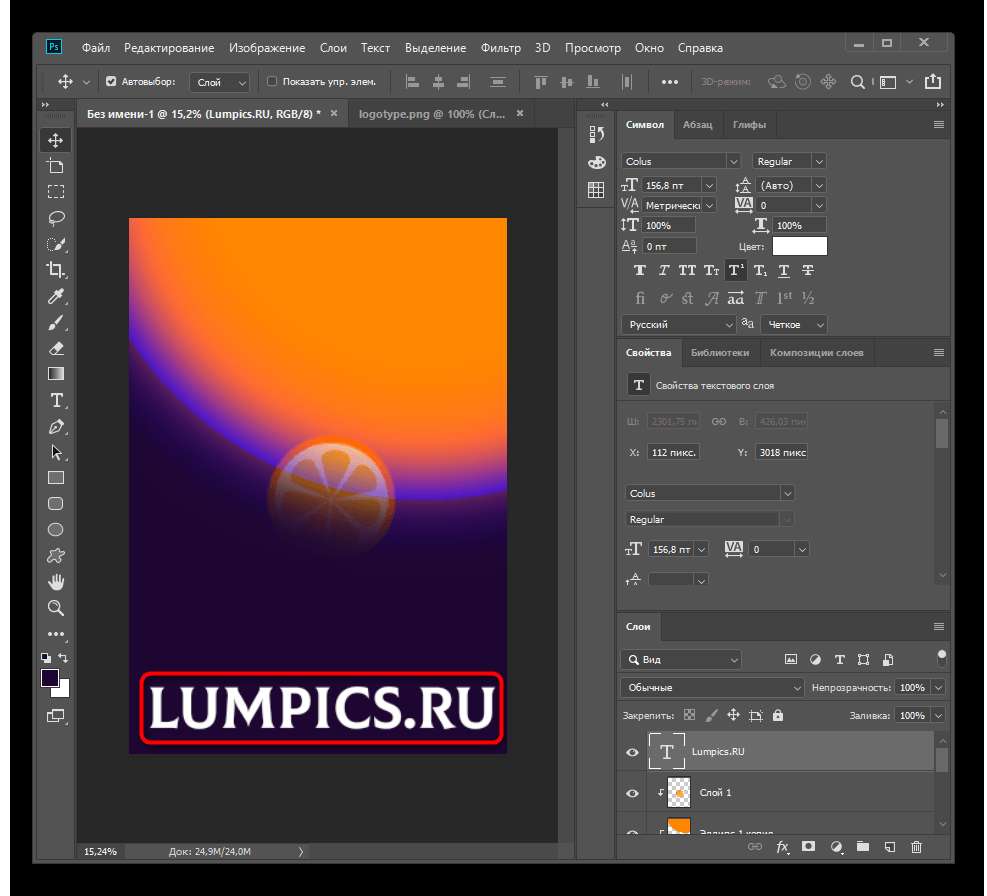
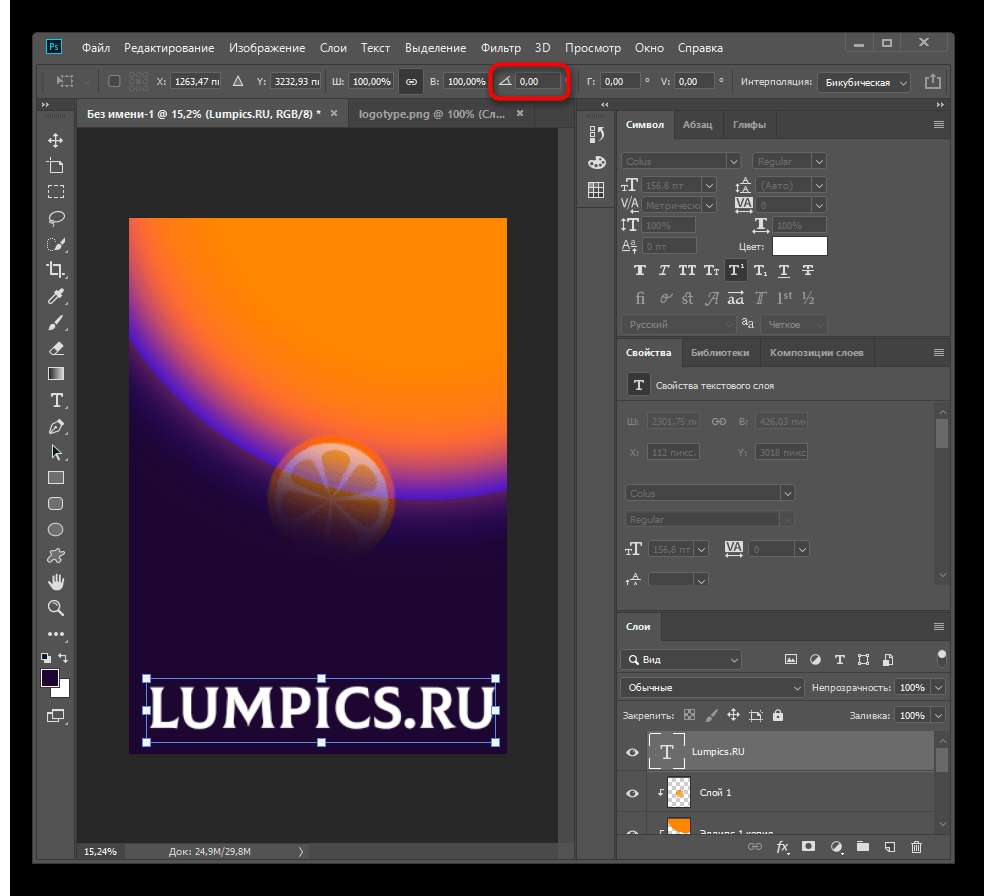
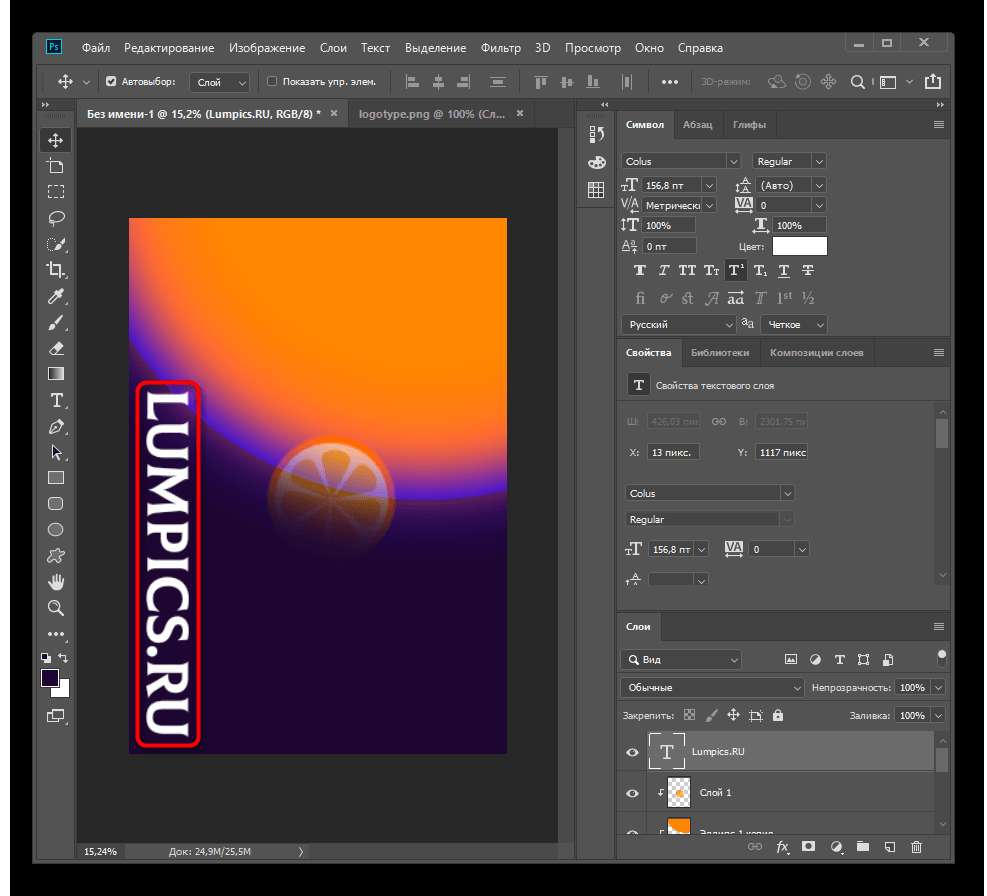
Шаг 4: Работа с текстом
На плакате практически всегда пишут заглавие компании, мероприятия либо другую информацию, относящуюся к этому изображению. Функциональность Adobe Photoshop полностью позволяет воплотить любые задачки, связанные с текстом.
- Для начала работы с надписями активируйте инструмент «Текст» на панели слева.
Дополнительную информацию о том, как работать с текстом в Фотошопе вы отыщите в другой статье на нашем веб-сайте.
Шаг 5: Сохранение проекта
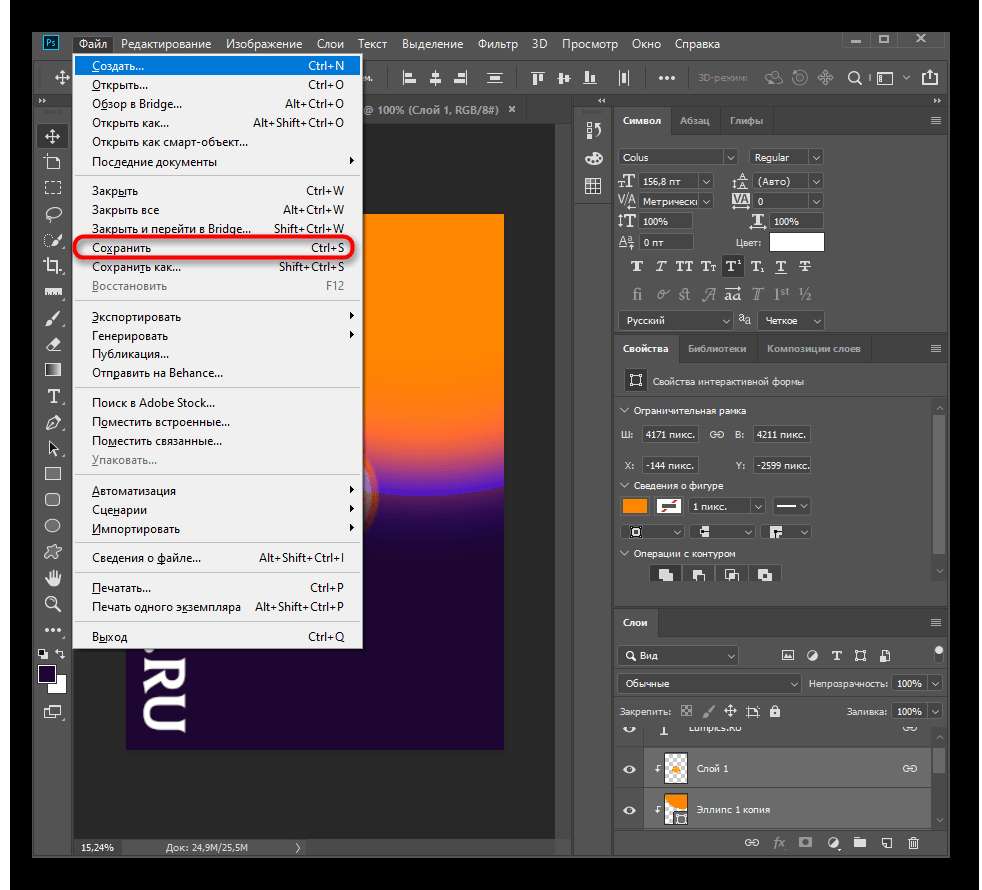
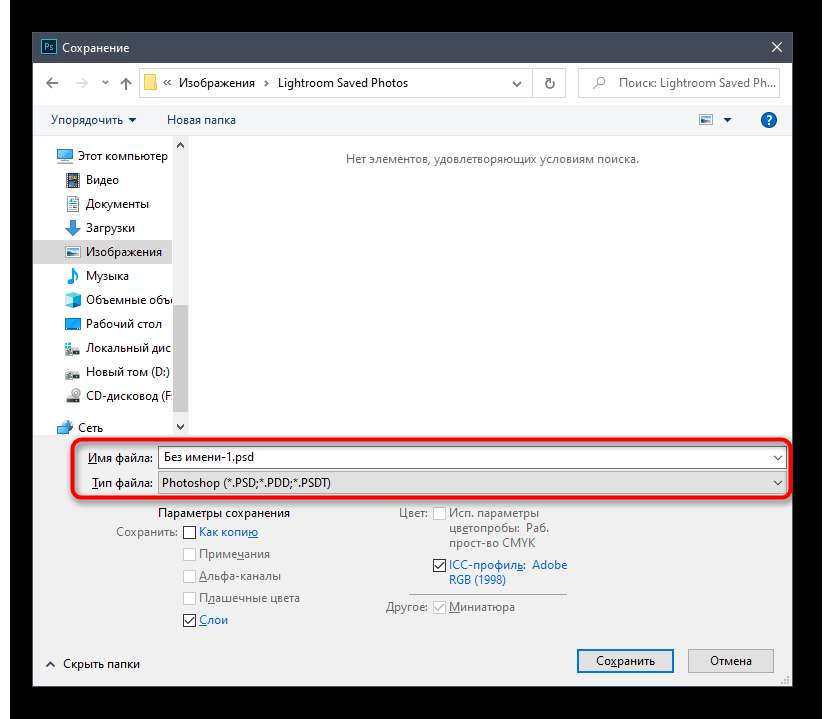
Главные деяния, выполняемые с плакатом, мы разобрали, потому остается только сохранить готовый проект, чтоб возвратиться к нему в дальнейшем, выслать на печать либо опубликовать в сети. Есть несколько главных принципов правильного сохранения.
- Для начала через Shift выделите все имеющиеся слои плаката, щелкните ПКМ и в контекстном меню изберите «Объединить слои». Так вы создадите одну группу плаката, чтоб резвее перемещать его либо создавать предстоящее редактирование.
Метод 2: Плакат с обработкой фото
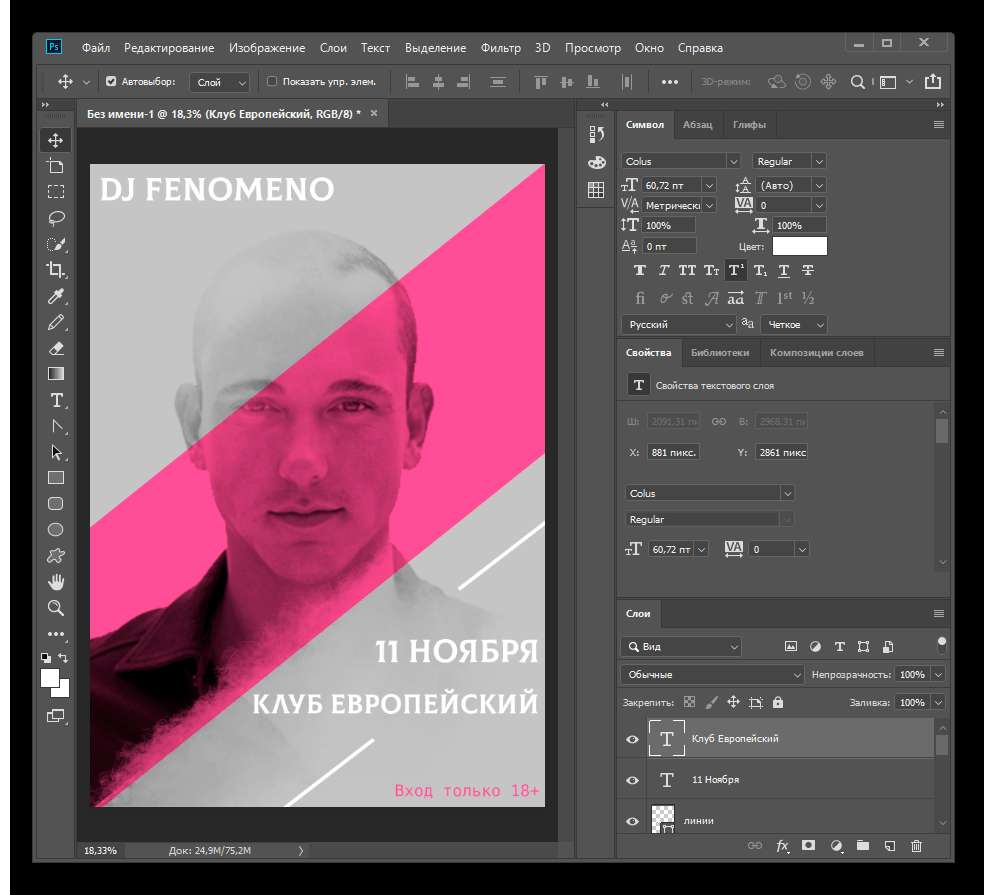
При разработке различных постеров, связанных с объявлениями о концерте либо агитационными моментами, основной фигурой проекта может выступать фото группы либо отдельного человека, которую необходимо подабающим образом обработать, добавить информацию и сделать вид плаката. Разглядим этот вариант на примере извещения о ближнем концерте артиста.
Шаг 1: Создание холста
О разработке холста мы уже гласили в Шаге 1 предшествующего метода, потому советуем возвратиться к нему и уточнить все нужные моменты. В данном случае все приведенные правила сохраняют свою актуальность, если только другого не просит заказчик.
Шаг 2: Добавление базисных фигур
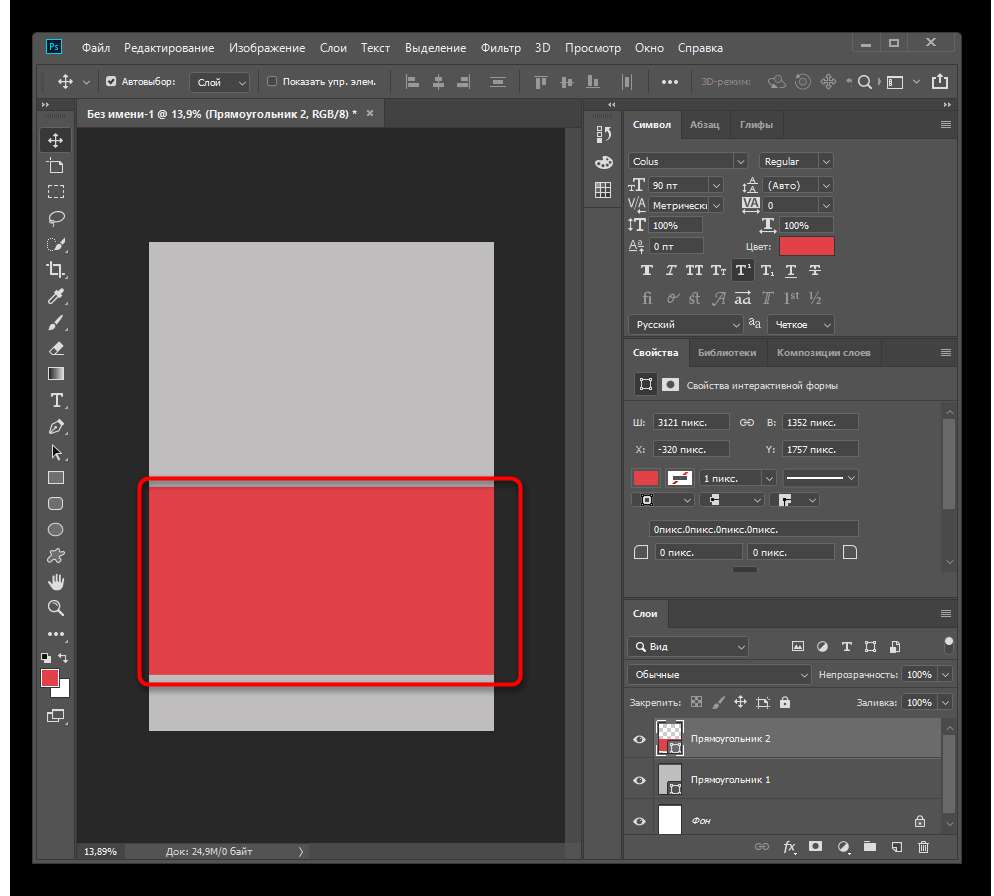
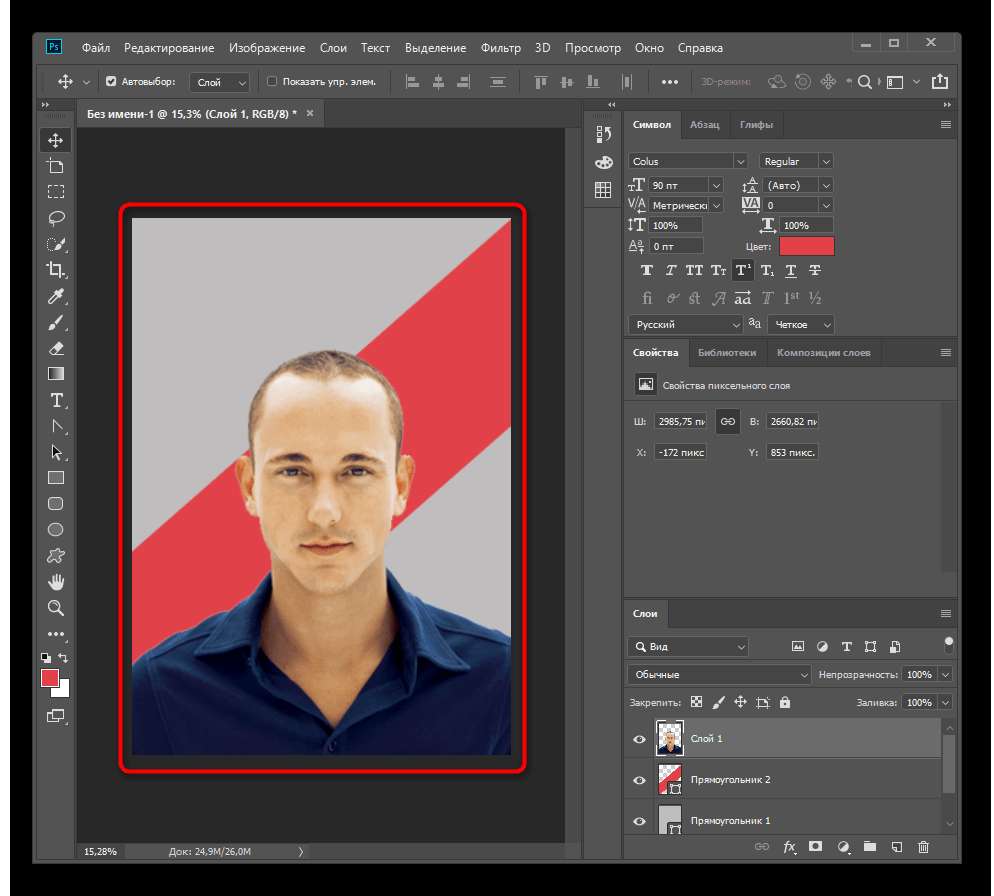
Концепция данного проекта заключается в том, что сама фото будет разбита полосой 1-го цвета, а остальное ее место находится в дымке либо пропадает в другом цвете, что уже находится в зависимости от ваших личных предпочтений. Для этого пригодится сделать две базисные фигуры, чтоб отталкиваться от их при предстоящем редактировании.
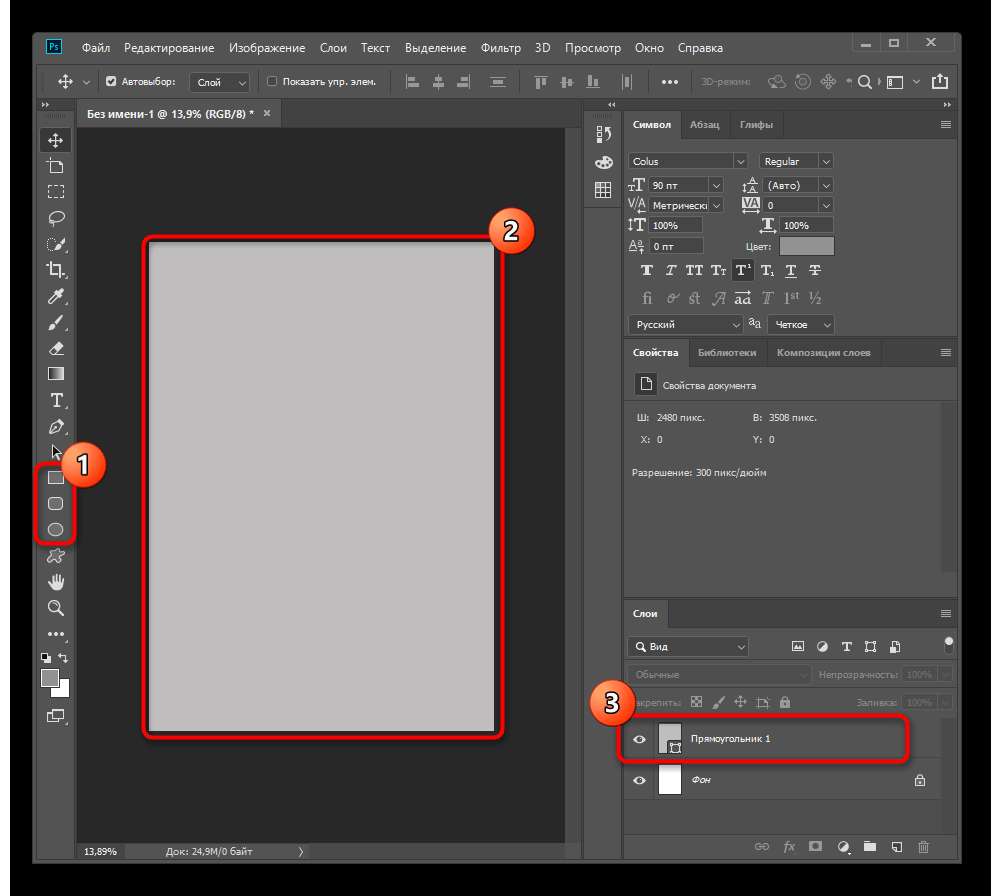
- Изберите инструмент «Прямоугольник» на панели слева и растяните его на весь холст, создав тем новый слой. Мы зададим ему сероватый цвет, а вы сможете использовать хоть какой другой колер.
На этом формирование базисных фигур завершено. Если вы желаете придать им другую форму, поменять угол либо совсем обойтись без этого, используйте те же инструменты редактирования, но уже следуя за своими мыслями.
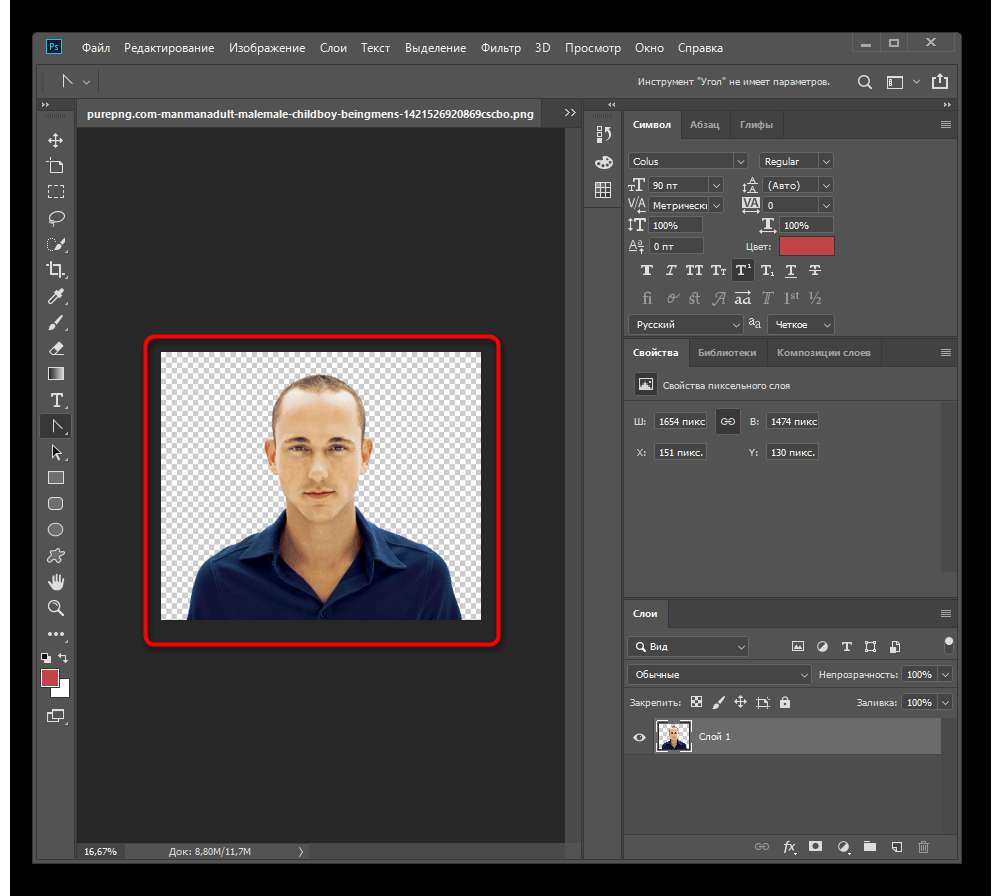
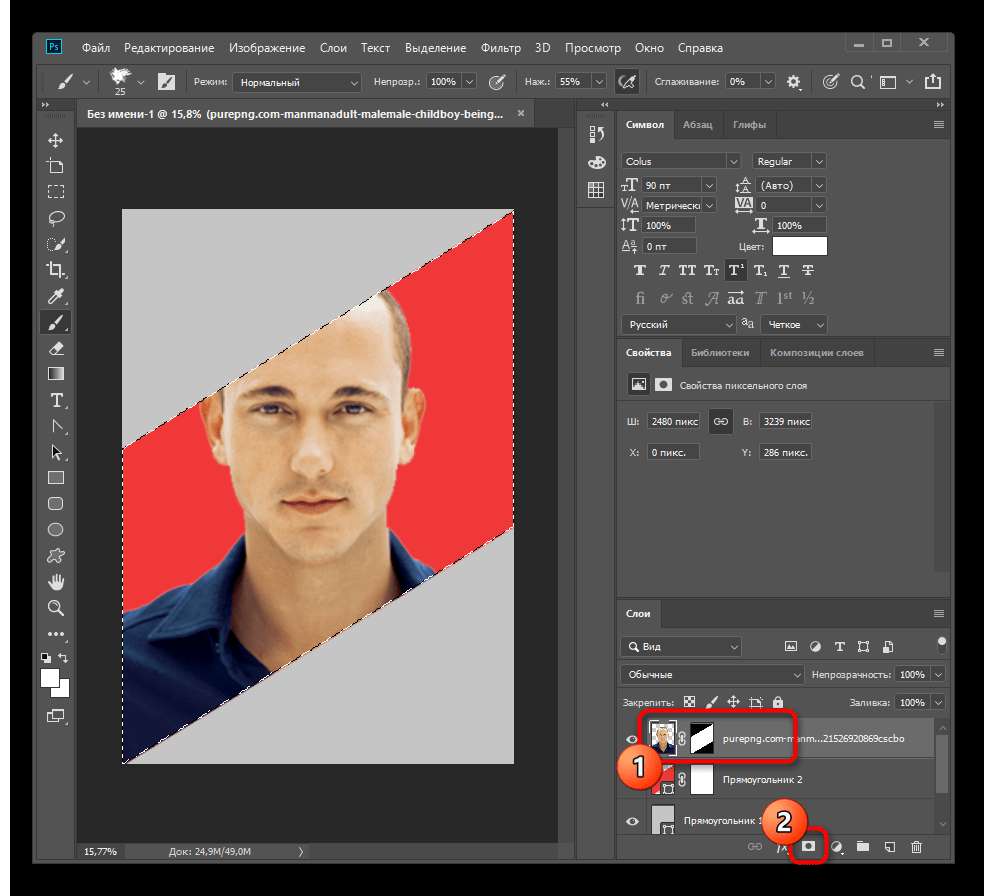
Шаг 3: Добавление фото
Этот шаг один из важнейших, так как фотографию нужно приготовить для следующей обработки. Постарайтесь заблаговременно сделать снимок так, чтоб стремительно удалить фон, по другому придется вручную выделять контуры, добиваясь требуемого результата. Если вы еще не понимаете, как делать такую задачку, обратитесь за помощью к другим вспомогательным материалам на нашем веб-сайте по ссылкам ниже.
Потом используйте функцию «Открыть» (Ctrl + O), чтоб добавить готовое изображение поверх базисных фигур.
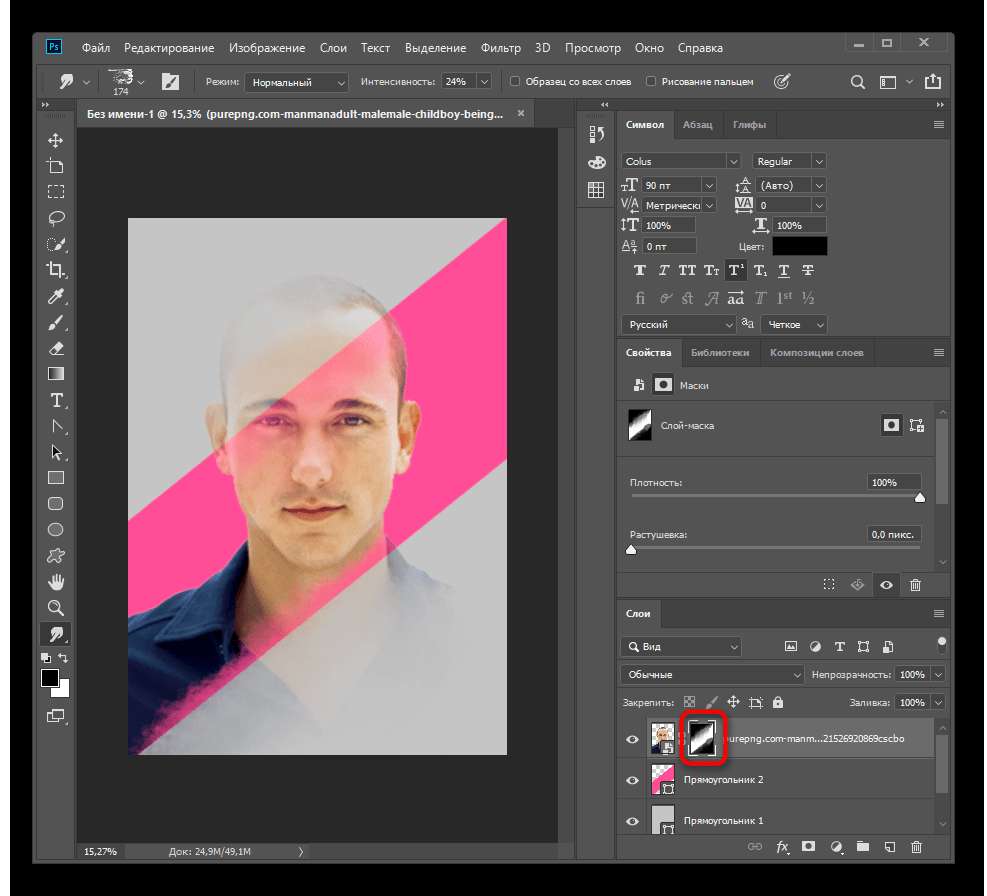
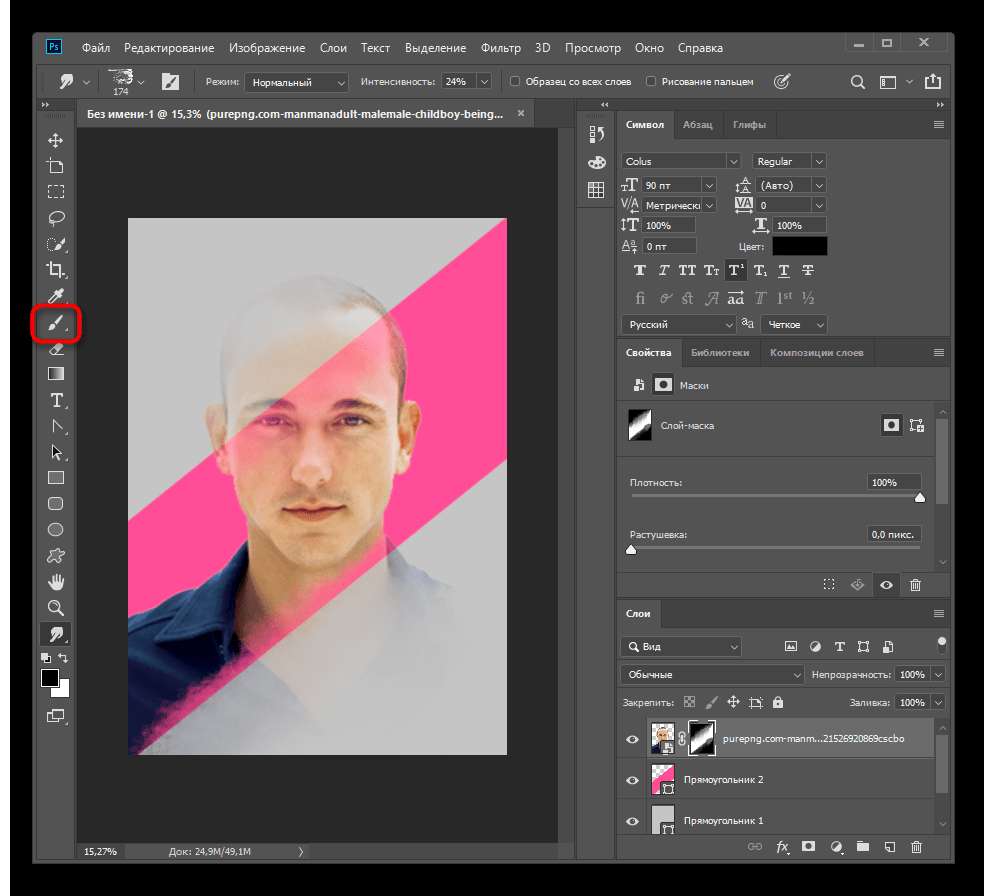
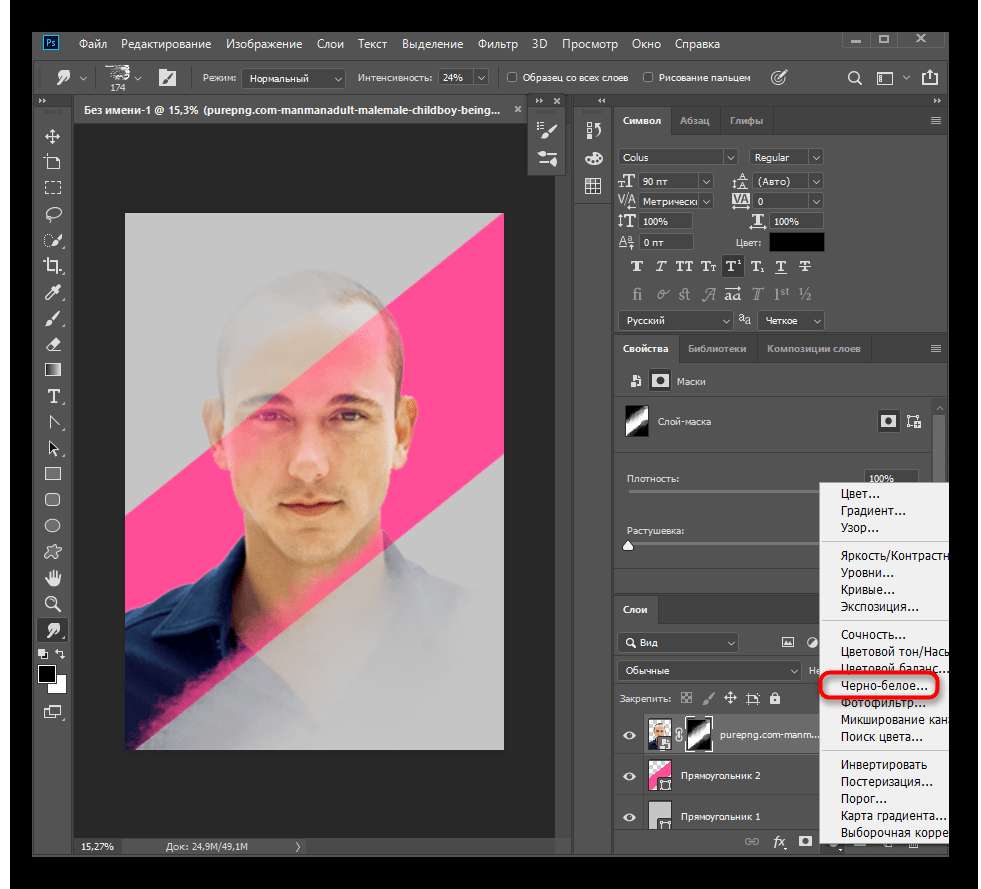
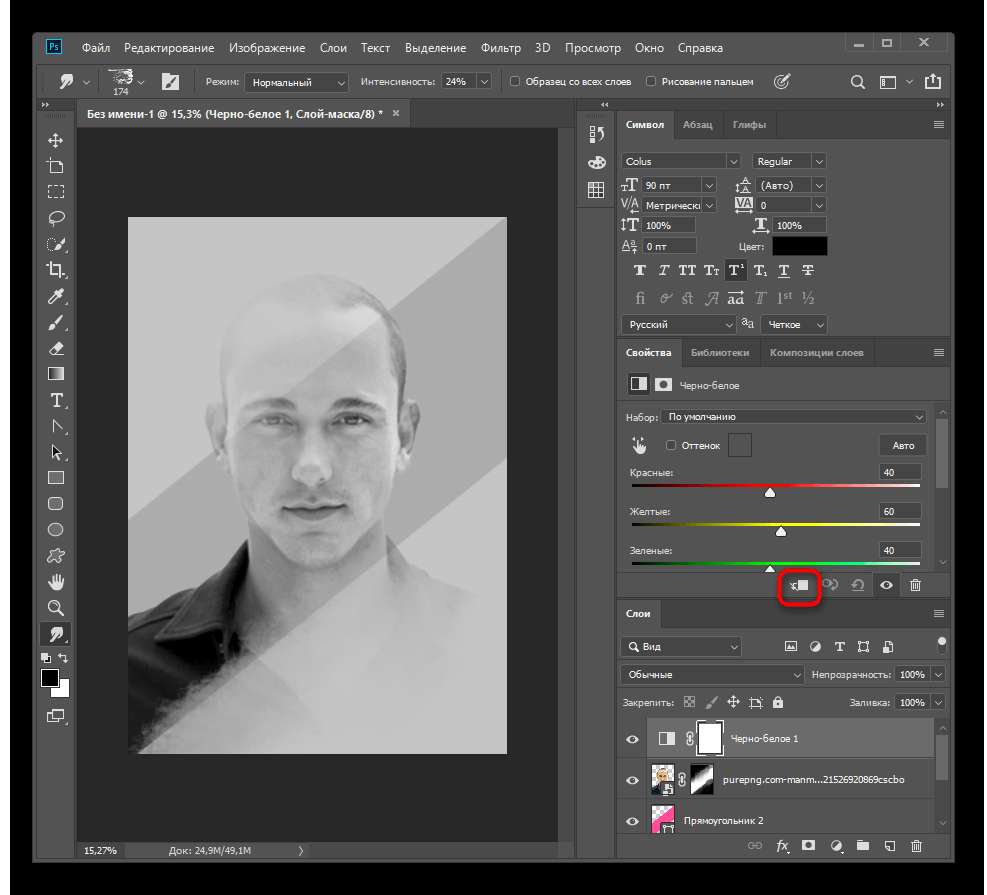
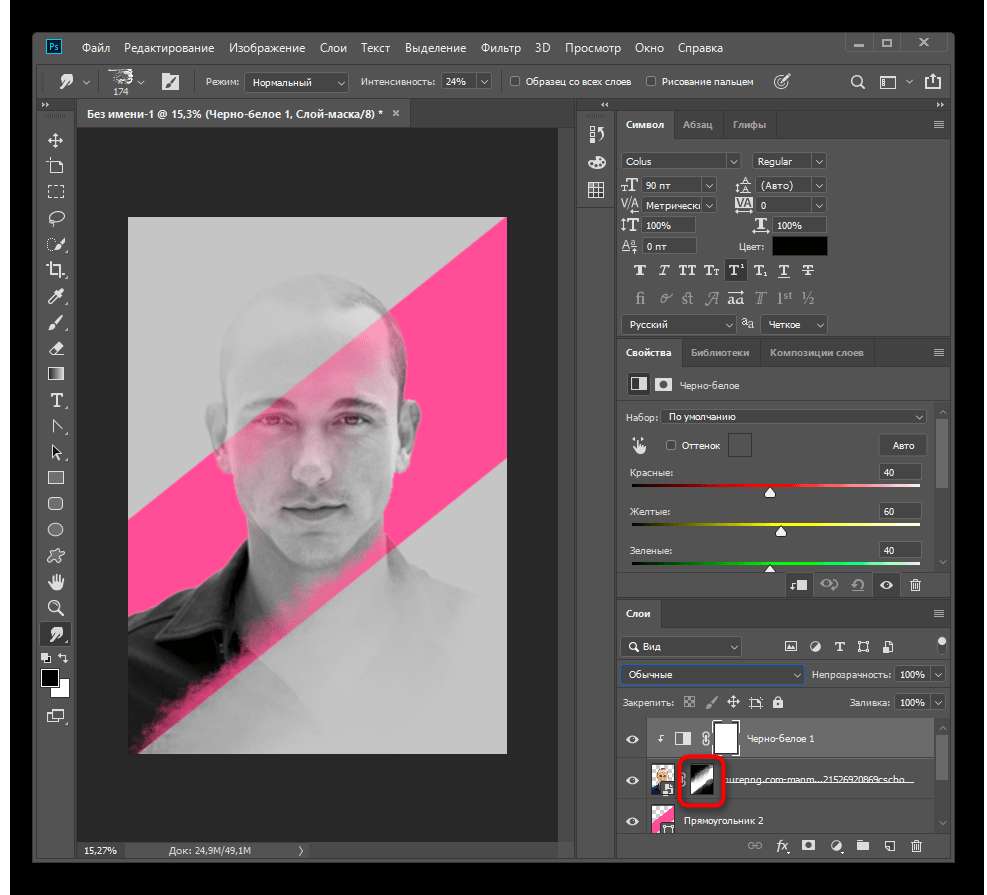
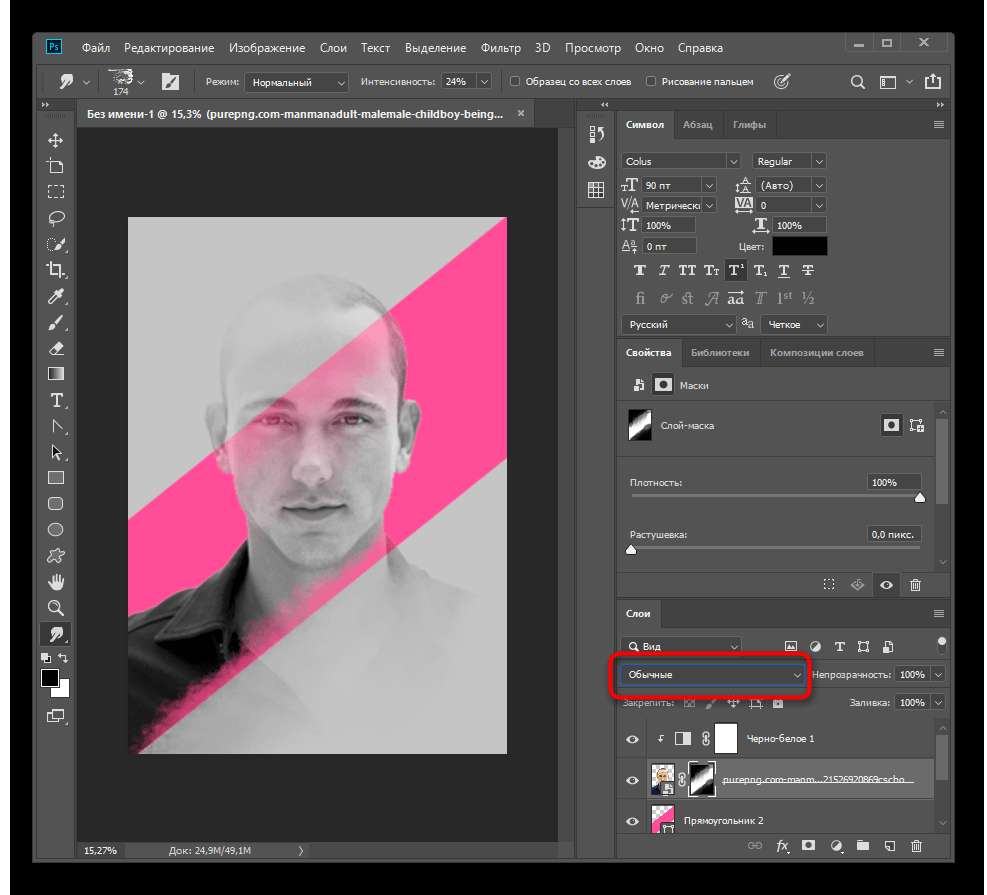
Шаг 4: Обработка фото
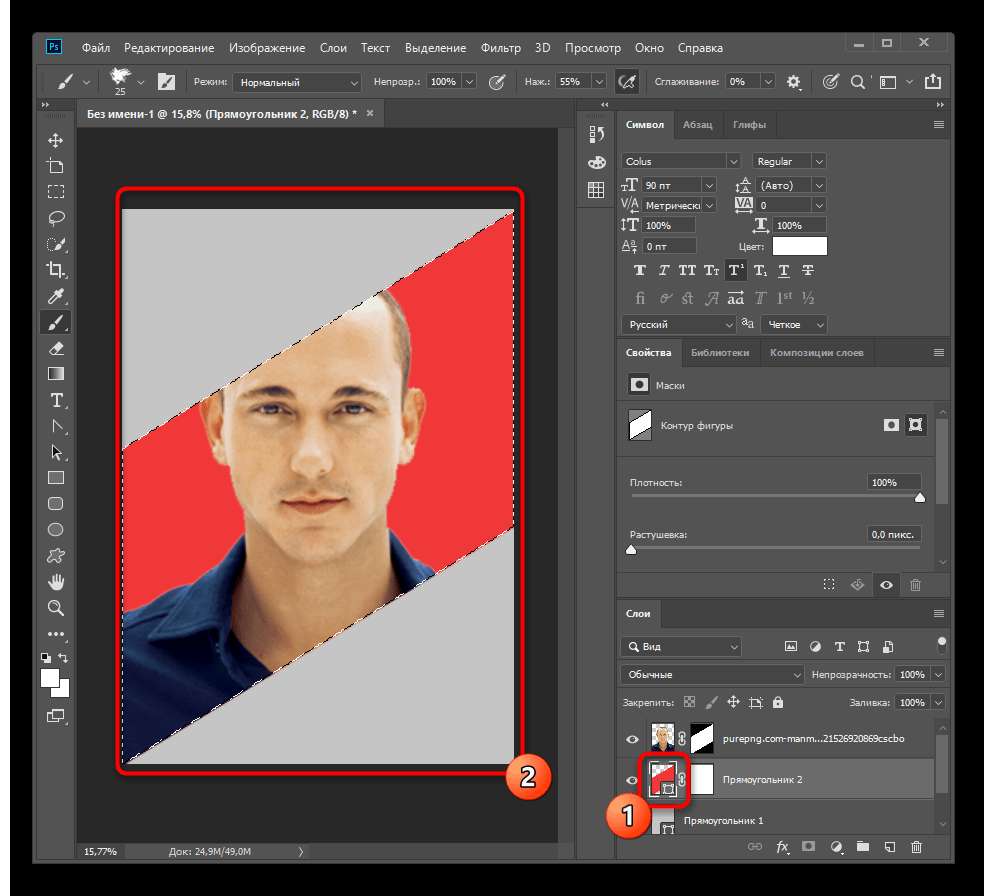
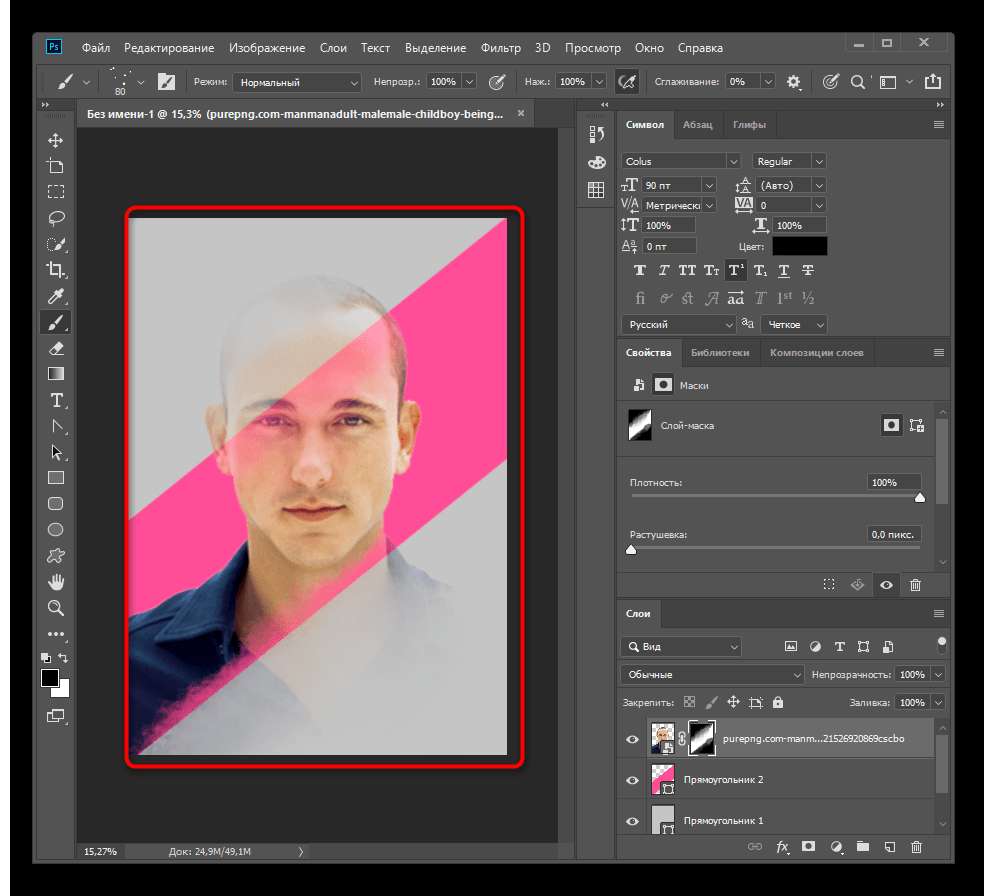
Основной процесс работы с таким типом плаката — верная обработка изображения. Для этого уже добавлены базисные фигуры, которые выступают и в качестве фона, а дальше остается только придать им обычный вид, обработав снимок.
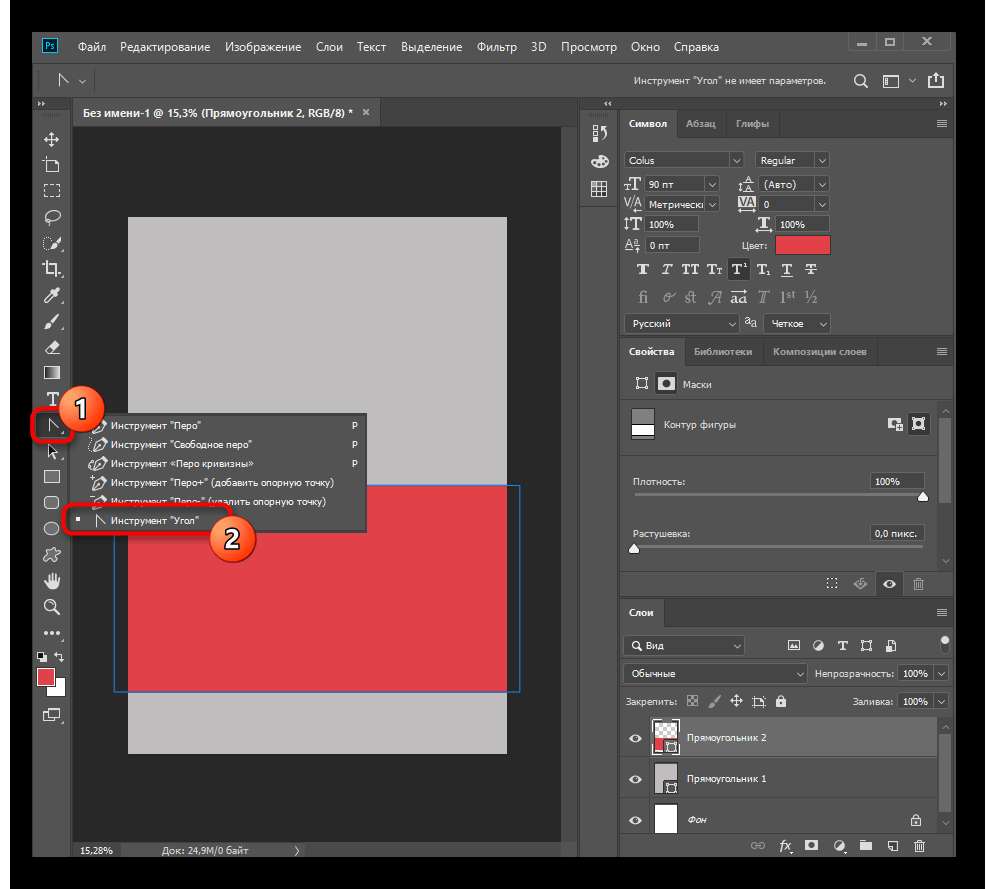
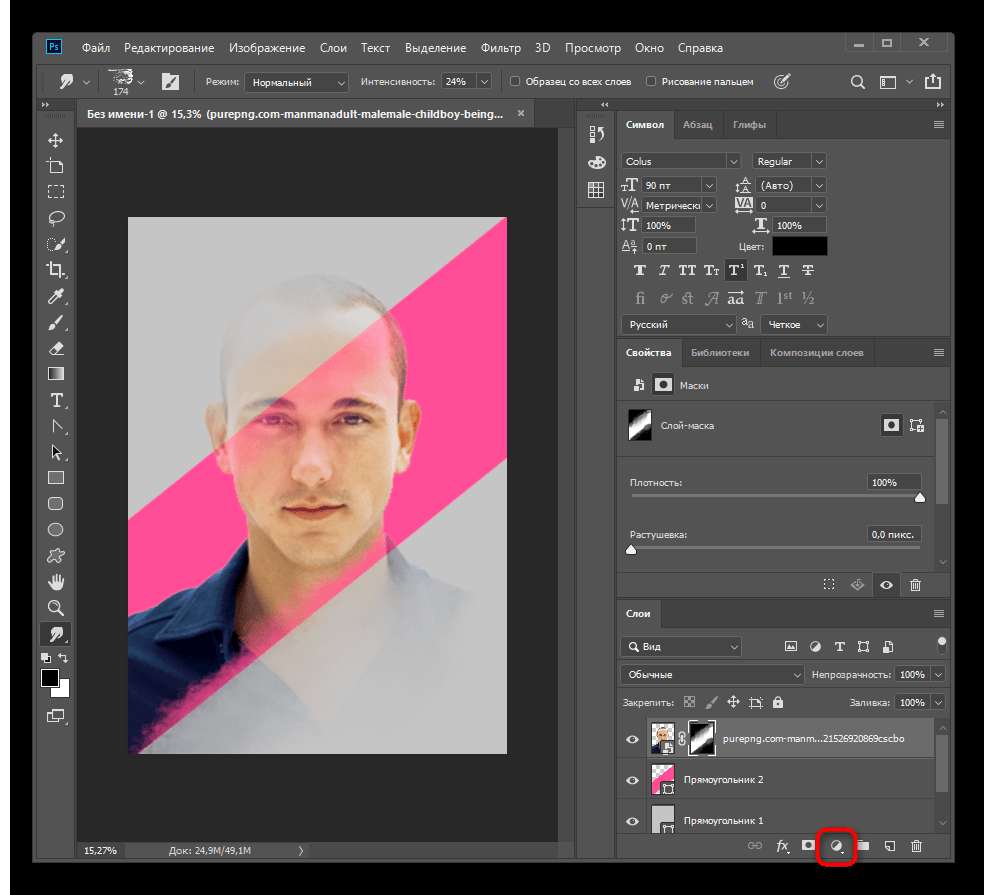
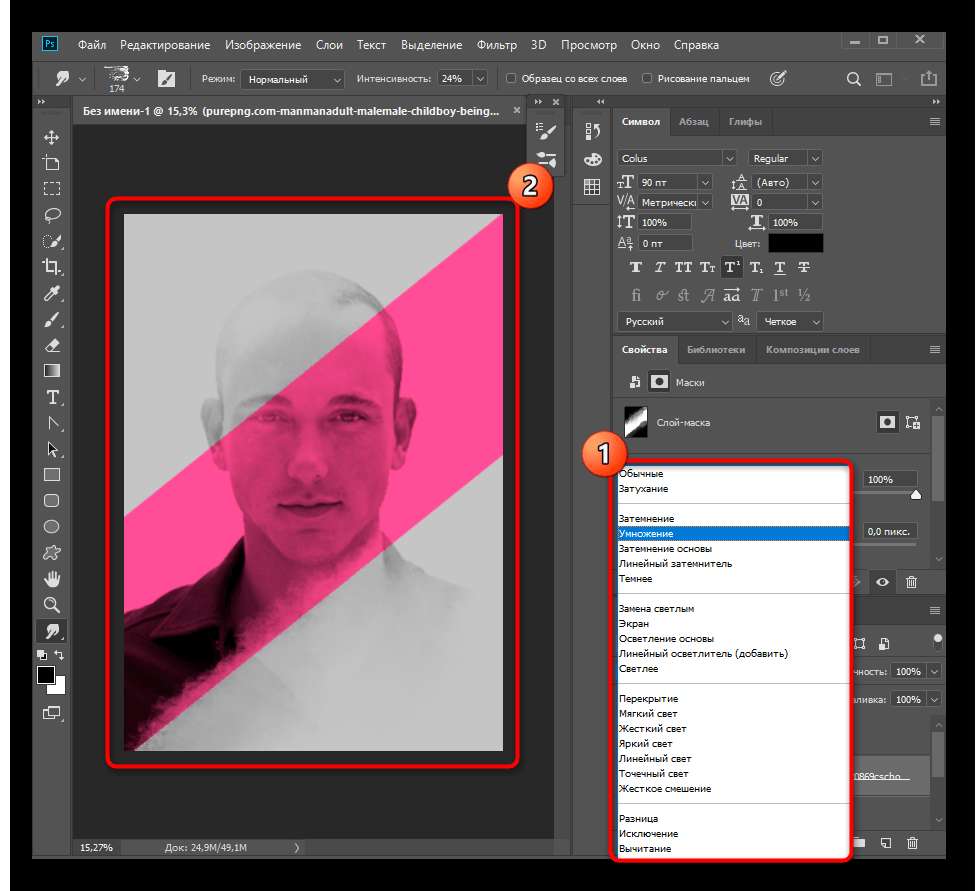
- Нажмите кнопку Ctrl и щелкните по слою со вторым прямоугольником, чтоб выделить его.
Естественно, этот процесс обработки не является эталонным — вы сможете использовать описанные приемы в собственных целях, создавая что-то личное. Не страшитесь экспериментировать, ведь хоть какое действие просто отменяется нажатием на Ctrl + Z.
Шаг 5: Работа с деталями
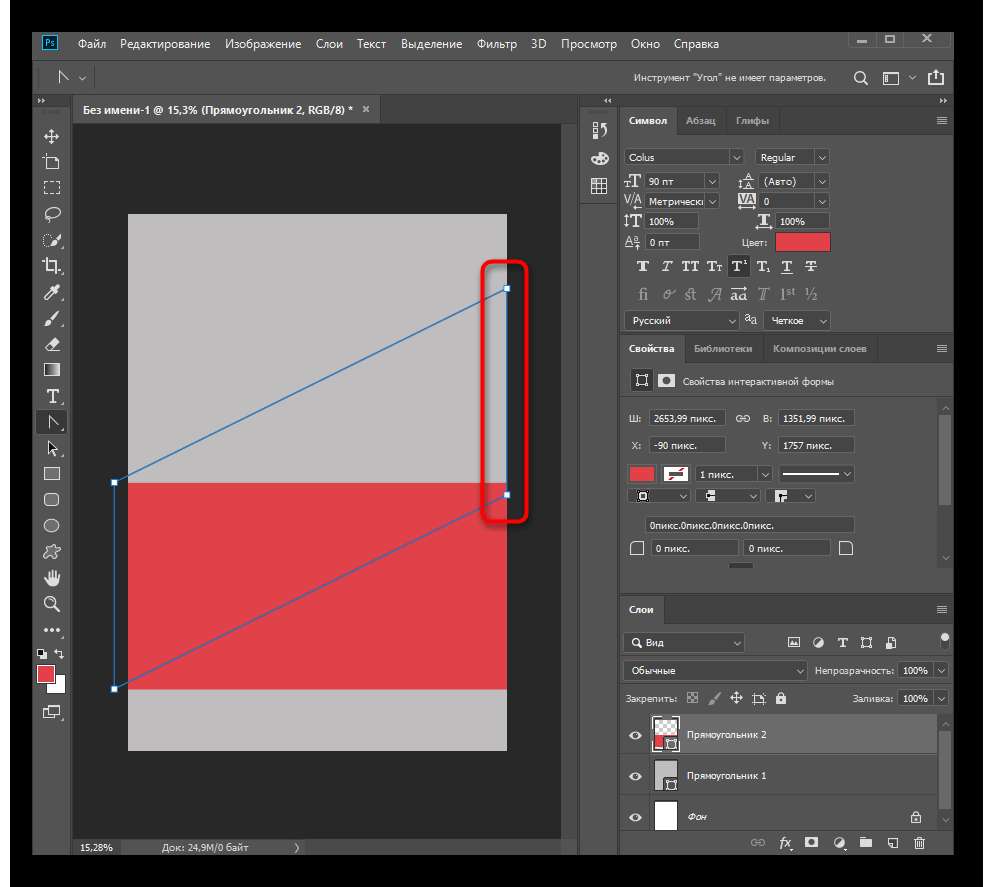
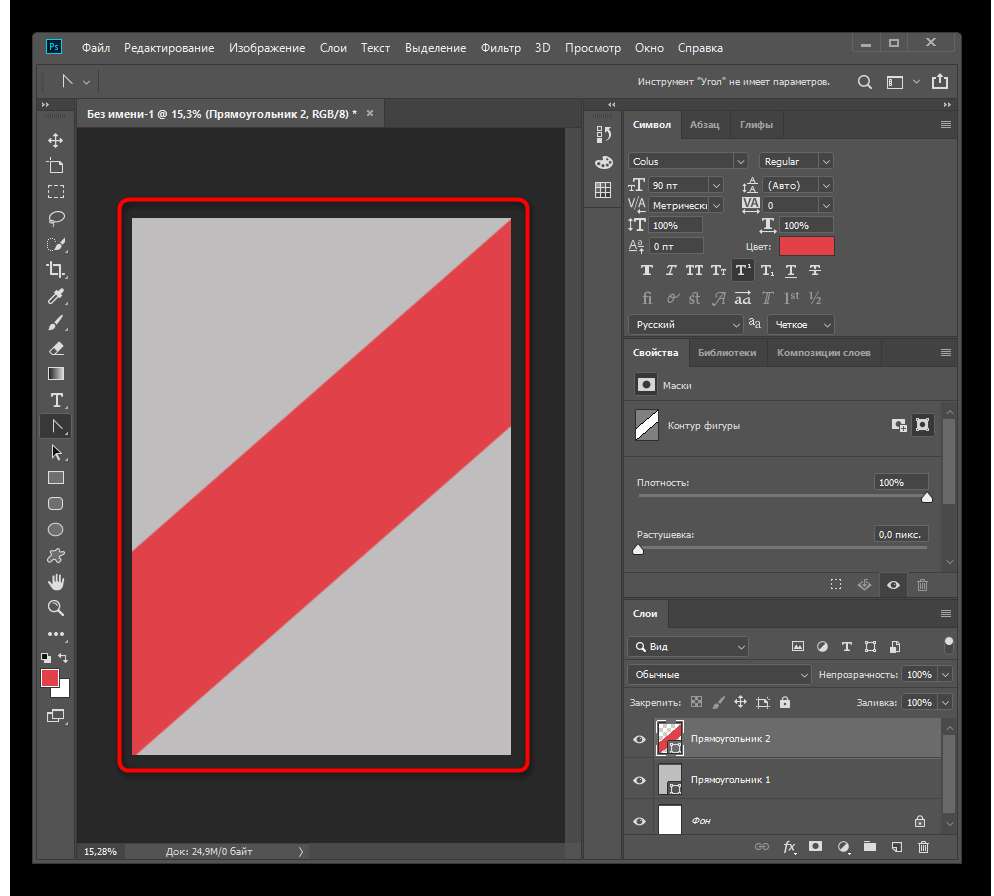
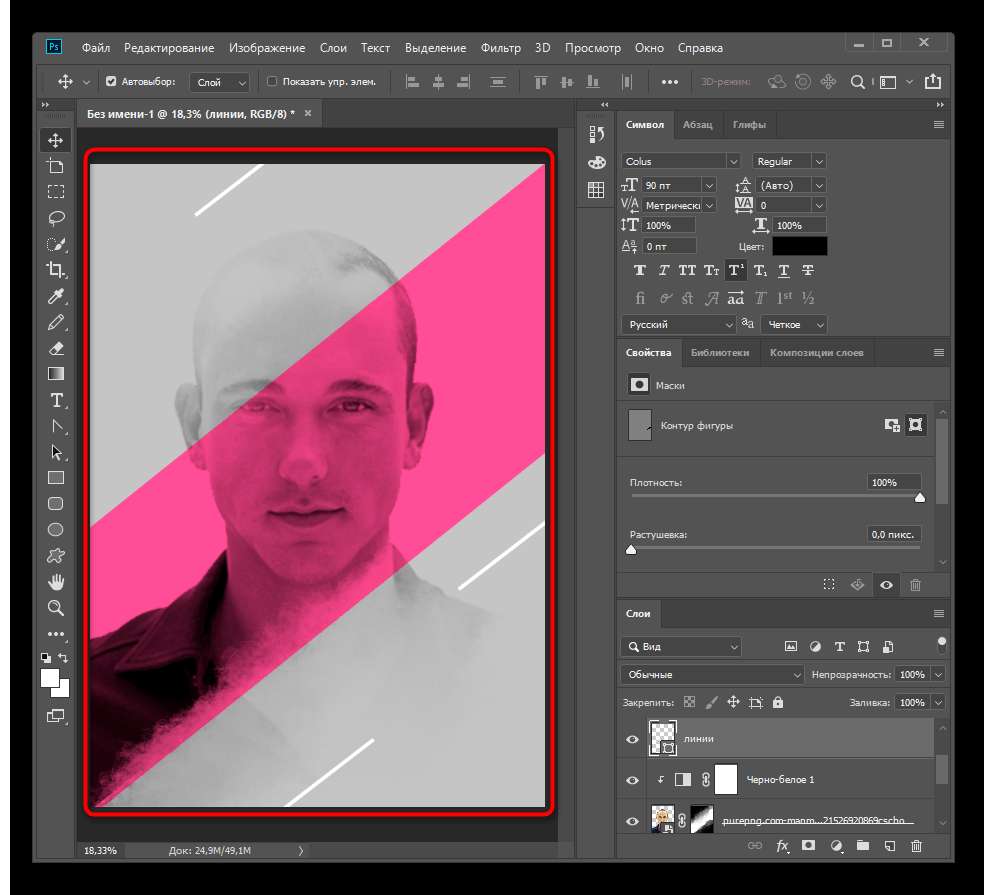
Кроме надписей на плакат добавляют полосы, различные геометрические фигуры и другие детали, придающие проекту более совершенный вид. На данный момент мы разберем это на примере всего нескольких линий, а вы можете усовершенствовать постер на свое усмотрение.
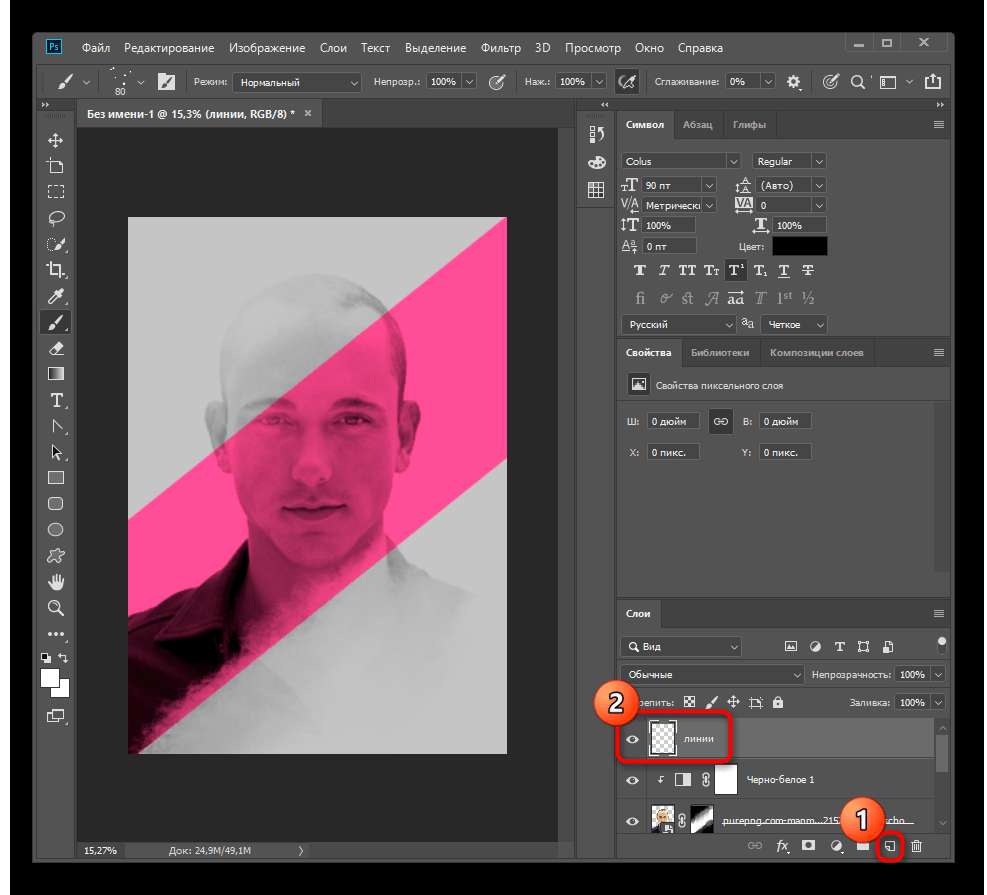
- Непременно сделайте новый слой перед тем, как перебегать к добавлению других частей, если только применяемый дальше инструмент не сделает этого без помощи других.
Оставим ссылки на два материала от другого нашего создателя, которые возможно окажутся полезными при добавлении деталей на плакат.
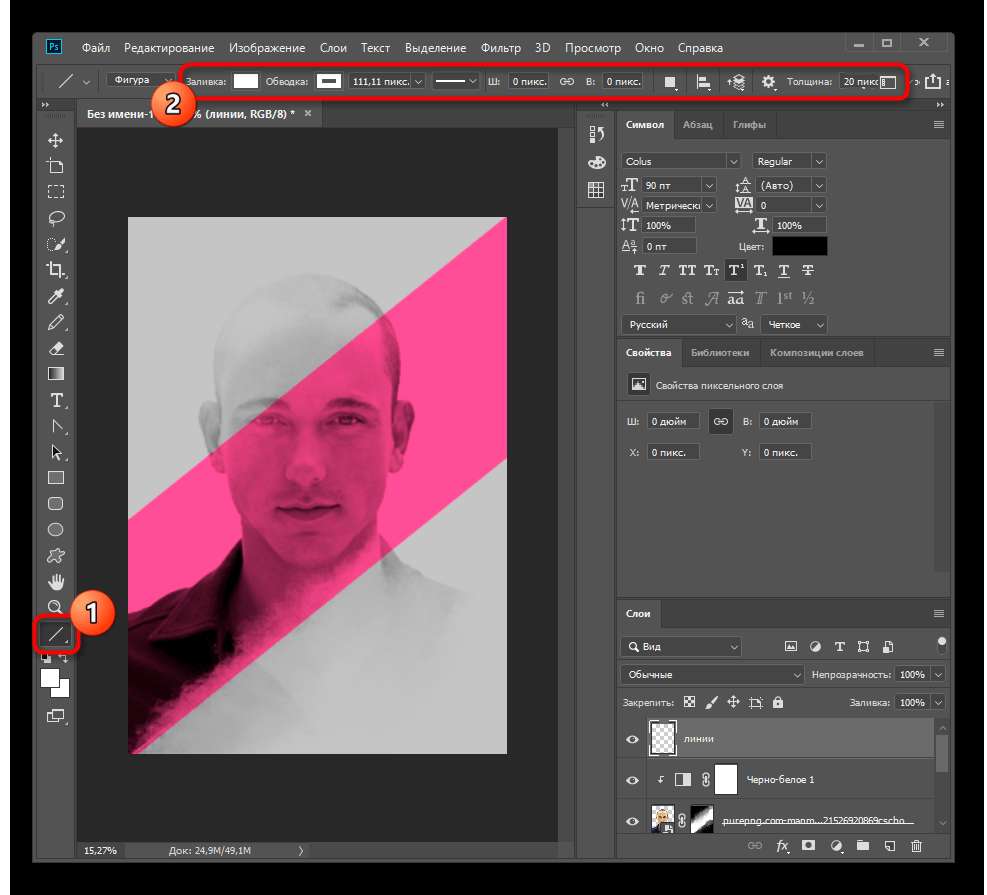
Инструменты для сотворения фигур в Фотошопе Рисуем полосы в ФотошопеШаг 6: Оканчивающие деяния
О работе с текстом и сохранении постера мы уже гласили в Методе 1, потому не будем повторяться. Желающим необходимо просто перейти к последним шагам и ознакомиться с инструкциями. Добавим только то, что не всегда стандартные шрифты подходят для плакатов такового уровня, потому пригодится отыскать подходящее оформление в вебе. Управления по установке таких шрифтов и варианты стилизации текста есть в других наших материалах.
Устанавливаем шрифты в Фотошоп Стилизация шрифта в Фотошопе Как сделать обводку текста в Фотошопе Как сделать большие буковкы в Фотошопе Как сделать прекрасную надпись в Фотошопе Создаем пылающую надпись в Фотошопе Создаем золотую надпись в ФотошопеИсточник: lumpics.ru