Создание шаблонов для Instagram
Содержание
Вариант 1: Компьютер
Более действенный способ сотворения шаблона для Instagram заключается в использовании особых программ для компьютера, невзирая на отсутствие способности загрузки итоговых изображений с такого же устройства. Всего доступно два главных варианта решений, каждое из которых будет нами рассмотрено только в качестве примера, потому что в любом случае есть кандидатуры.
Самостоятельное создание
Если вы желаете сделать очень уникальный шаблон и при всем этом готовы растрачивать время и силы, идеальнее всего пользоваться хоть каким комфортным графическим редактором. Нами будет рассмотрена только одна такая программка – Adobe Photoshop, тогда как по необходимости сможете пользоваться и другим софтом вроде Gimp, Paint.net либо Krita зависимо от требований.
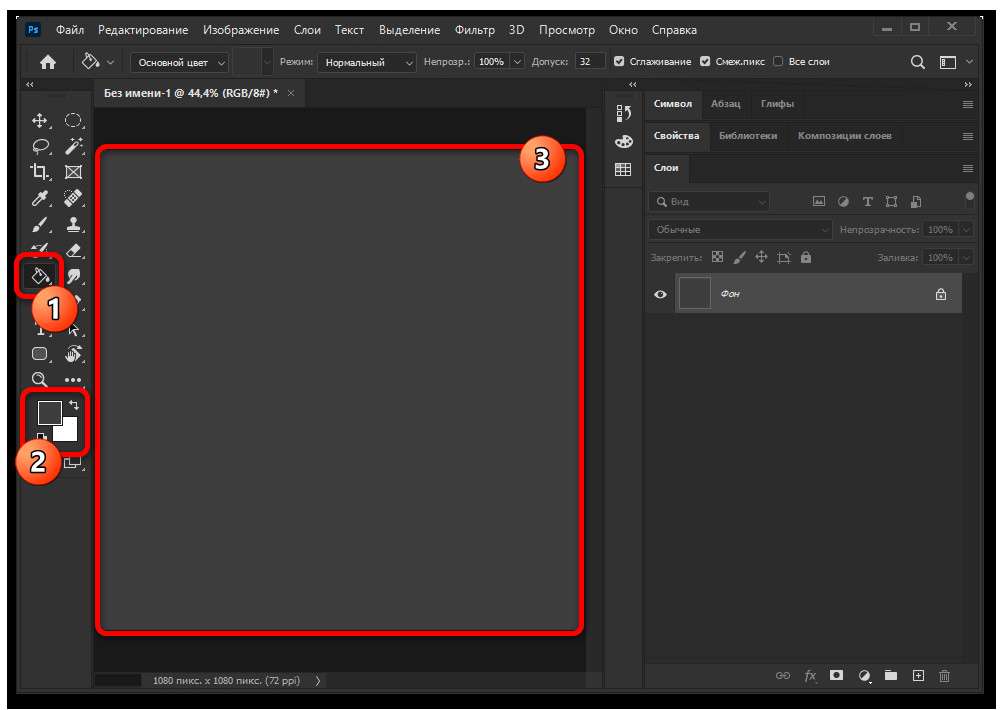
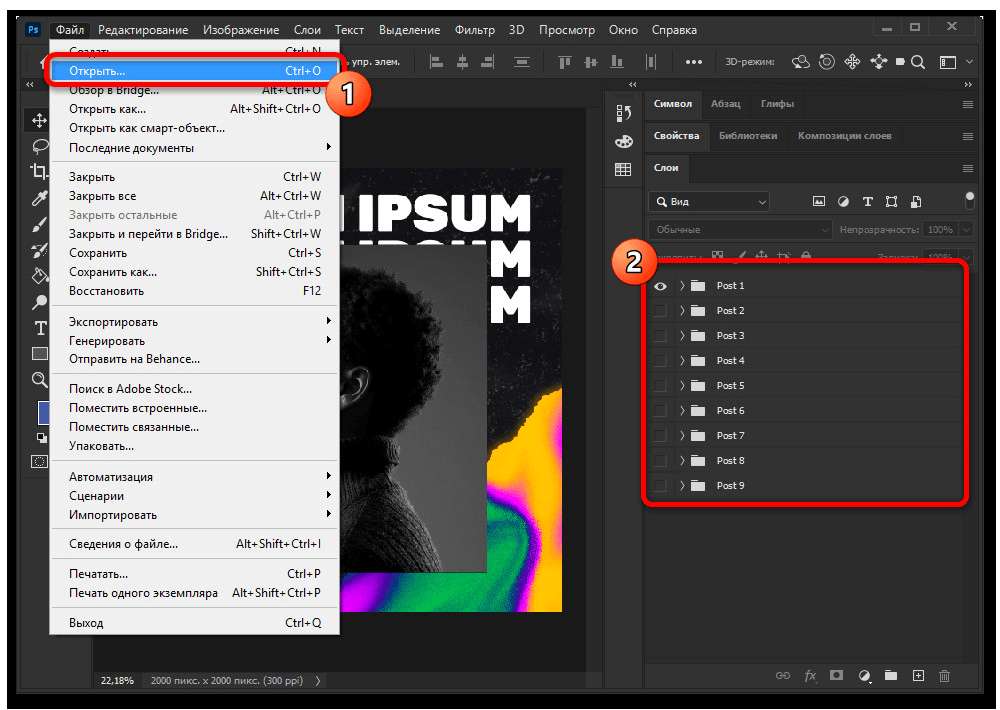
- Откройте рассматриваемую программку и через меню «Файл» перейдите к созданию нового документа. В качестве характеристик стоит выставить разрешение не ниже Full HD (1080×1920), но при всем этом не запамятывая про пропорции разного типа публикаций, о чем было тщательно поведано в другой аннотации.
- Разобравшись с настройкой файла, сможете сходу поменять цвет фона, если планируете использовать базисный слой, при помощи инструмента заливки на соответственной панели. Также в качестве кандидатуры сможете пользоваться градиентами. Заливка фона в Adobe Photoshop Создание темного и прекрасного фона Внедрение градиента в Adobe Photoshop
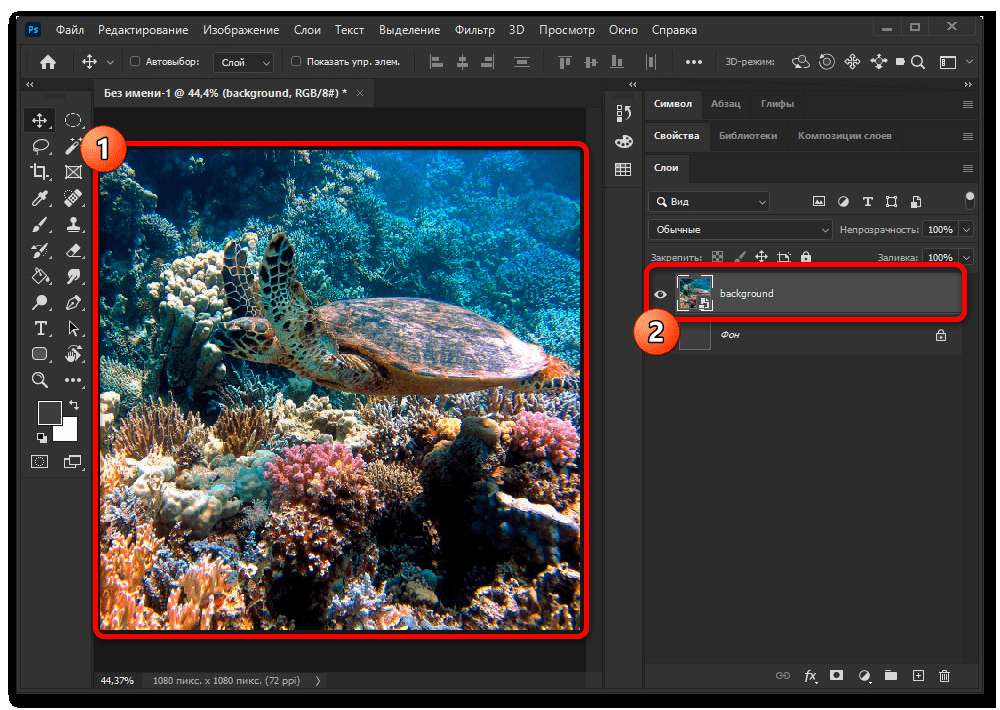
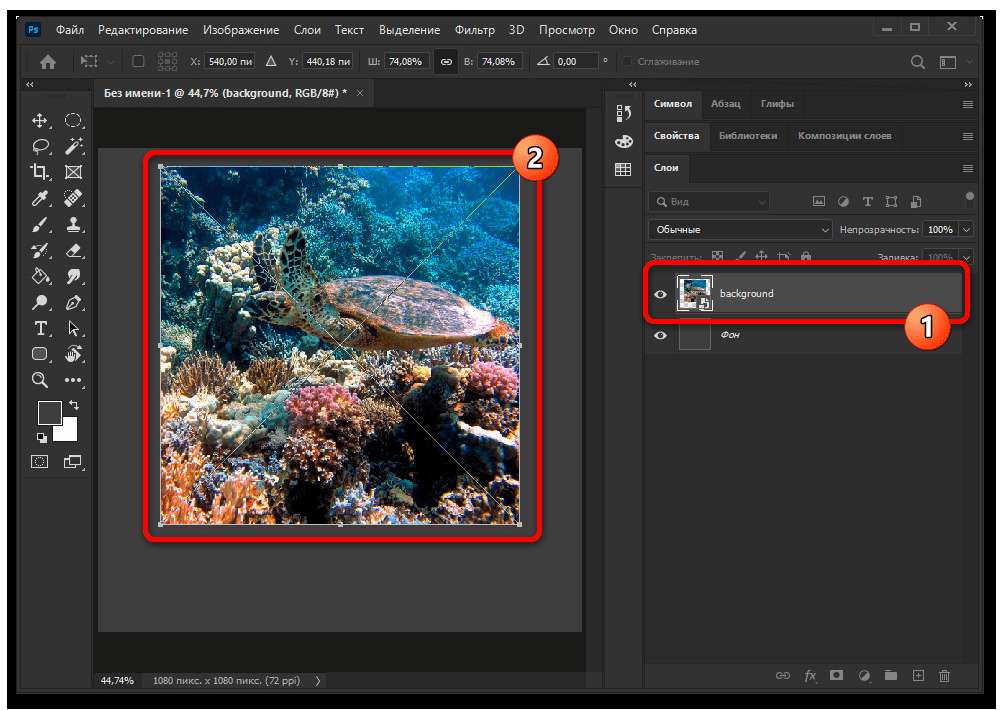
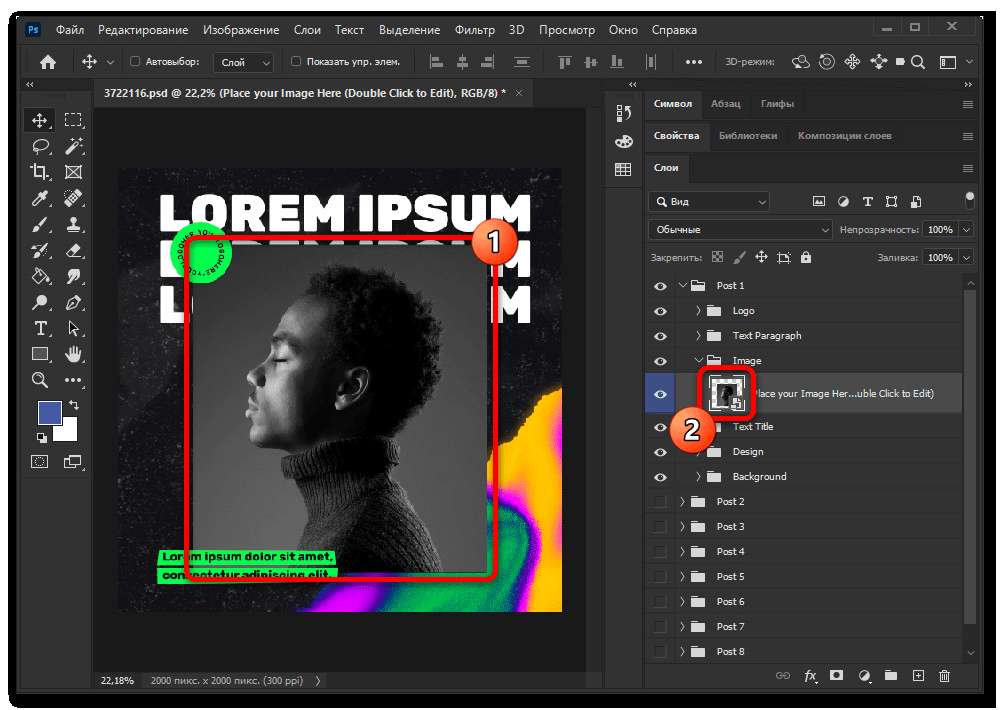
Потому что для сотворения нового шаблона вы уже обязаны иметь некое представление о финишном виде работы, воспользуйтесь сочетанием кнопок «CTRL+T» на слое с фото и произведите масштабирование и перемещение в подходящую область. Для доказательства конфигураций используйте кнопку «Enter» либо переключение на другой инструмент.
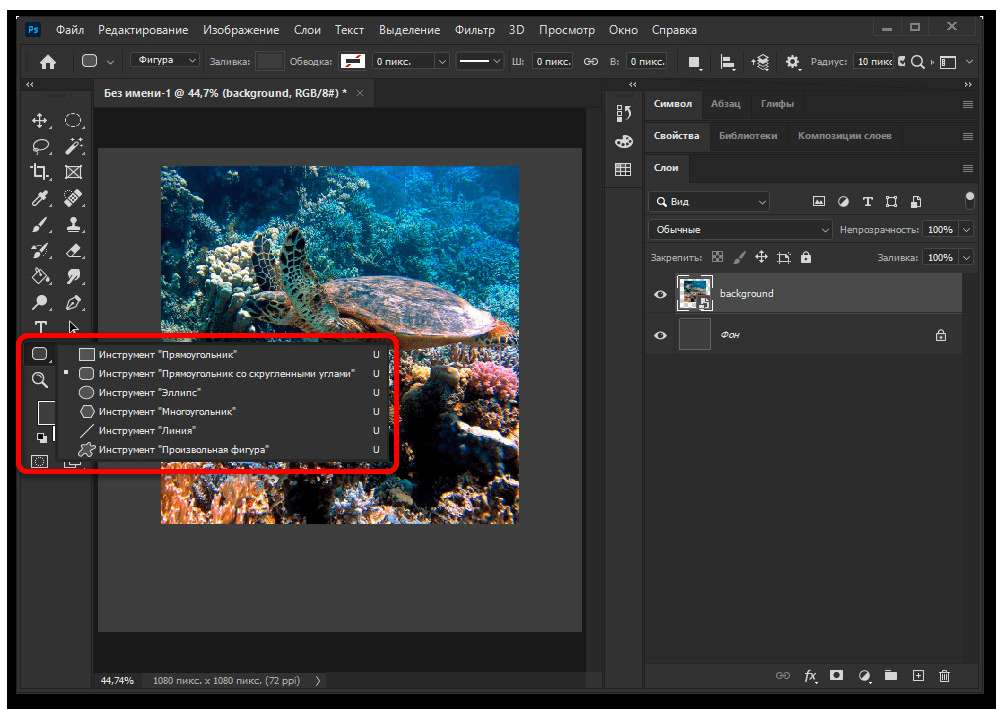
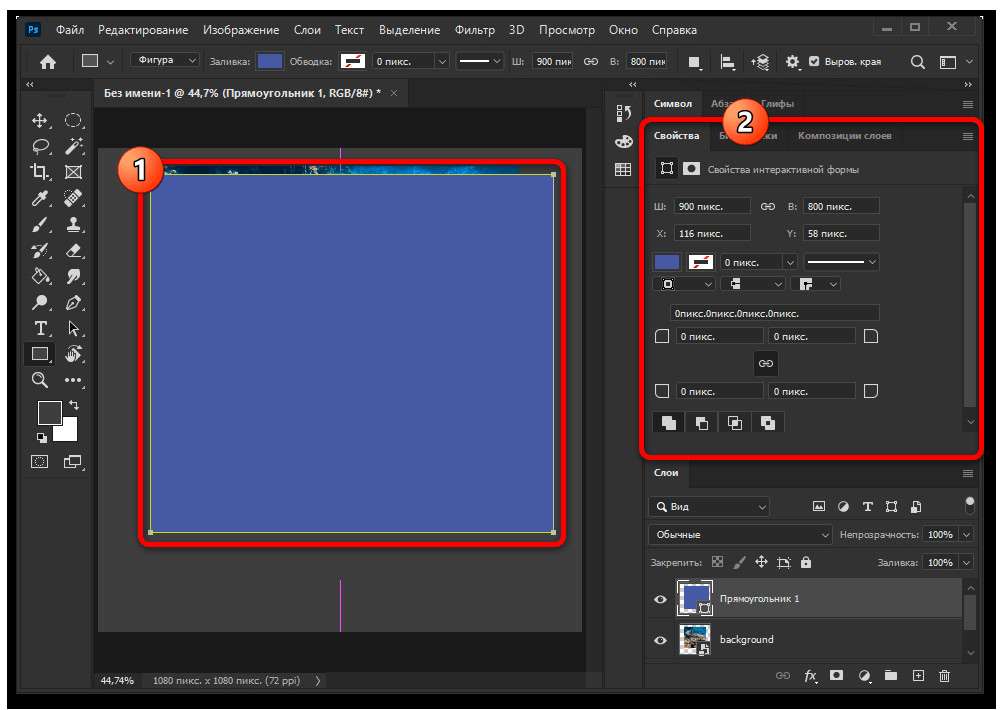
После чего начинается работа с оформлением, что будет персонально в каждом случае и от того не может быть охвачено в рамках общей аннотации. Из-за этого мы создадим акцент на добавлении отдельных, нередко применяемых частей, главным из которых являются примитивные фигуры.Для сотворения прямоугольников и кругов на панели инструментов воспользуйтесь отмеченной кнопкой, изберите подходящий вариант и, зажав левую кнопку мыши, сделайте новейшую форму. Более четкая настройка делается при помощи отдельного окна в правой части программки.
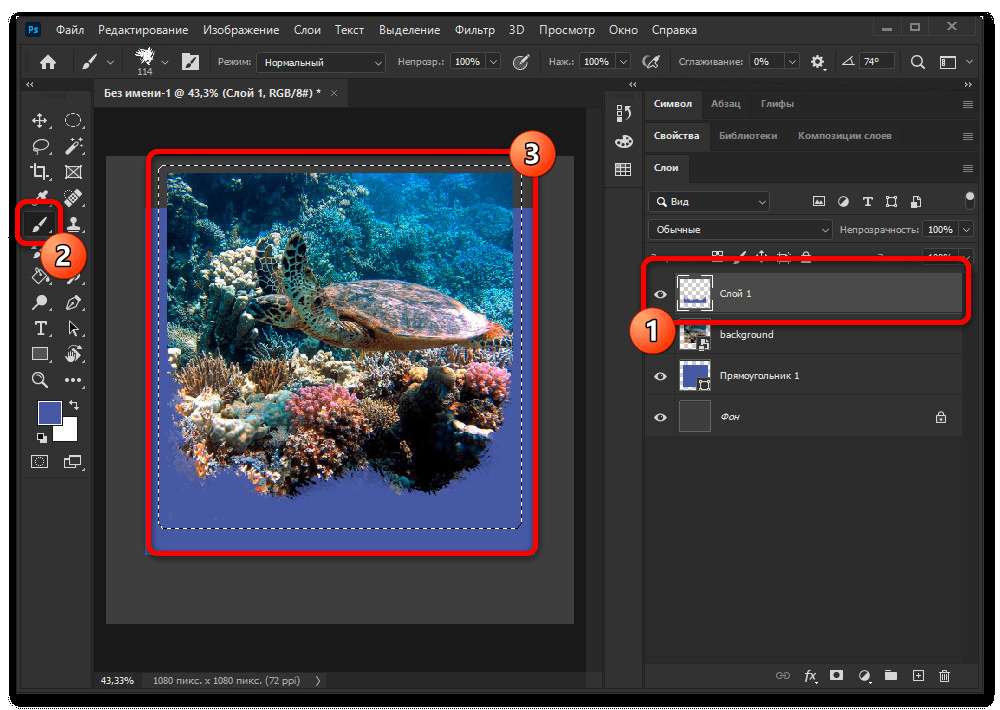
Еще одним нередко применяемым инвентарем являются кисти, выбор которых осуществляется в соответственном разделе. Перед добавлением частей непременно сделайте и изберите новый слой методом нажатия «CTRL+SHIFT+N» и не запамятовывайте использовать выделение для более ровненького наложения.Не считая произнесенного, графику и кисти можно использовать для сотворения масок, чтоб автоматом использовать сложные эффекты на изображениях вне зависимости от положения и размера. Эта тема заслуживает отдельного исследования по другой аннотации, тогда как в рамках шаблона применение лучше создавать к папкам.
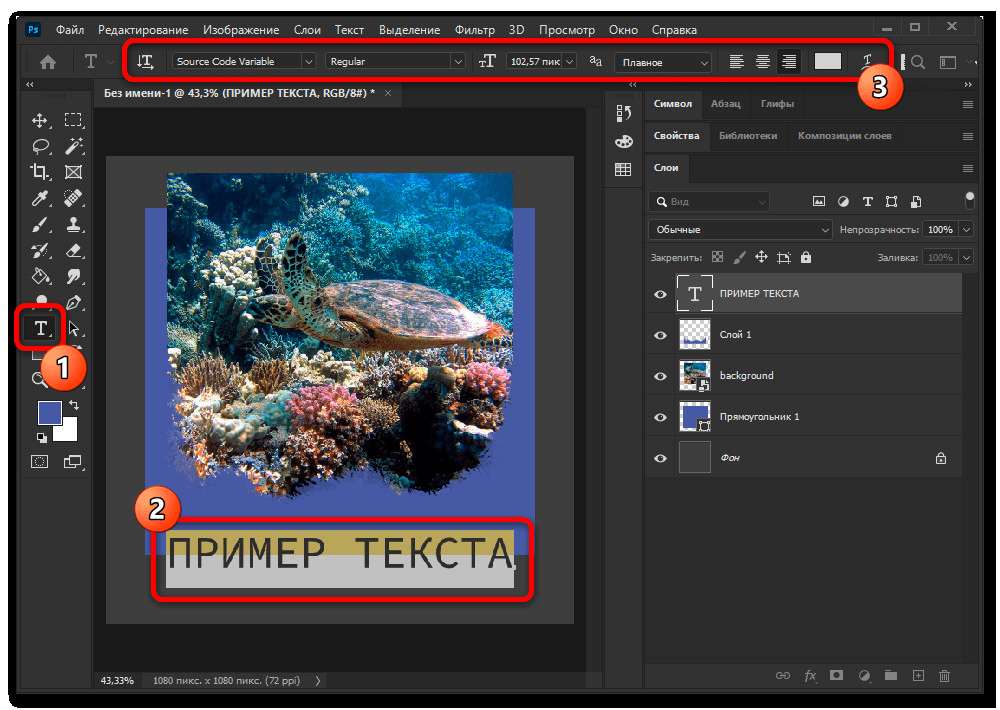
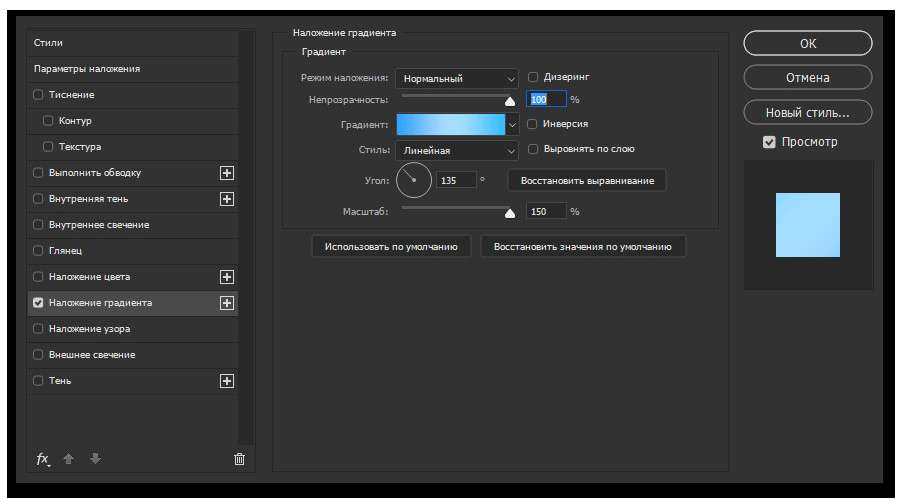
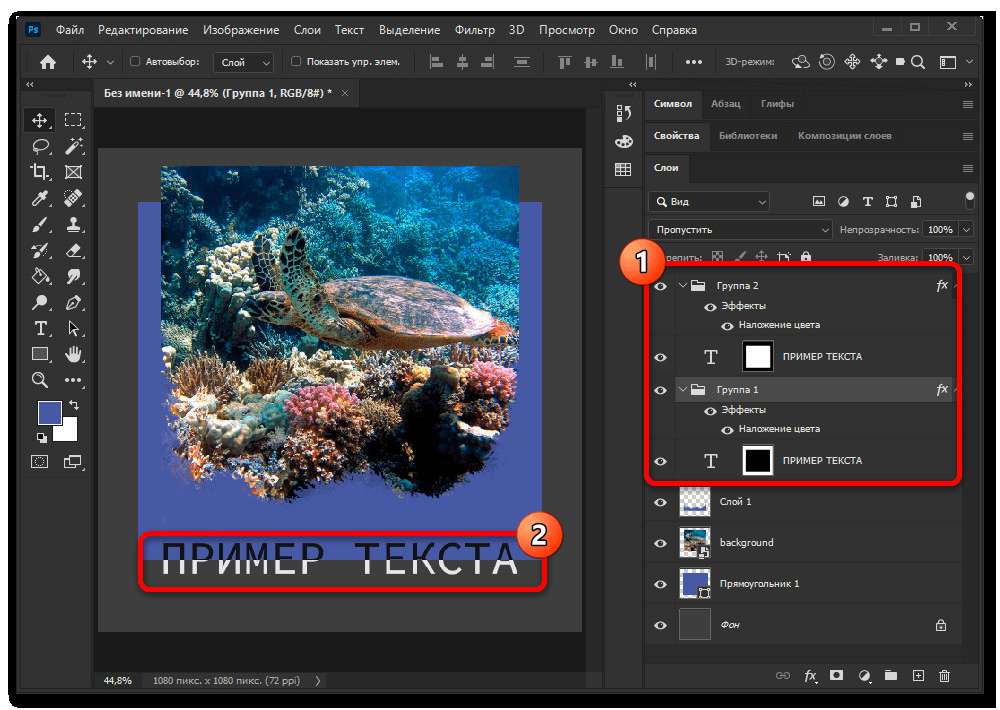
Фактически любая публикаций в бизнес-аккаунтах сопровождается текстом в ограниченных количествах, что вы также сможете добавить при помощи отмеченного инструмента. На выбор можно установить подходящий шрифт и стиль, выравнивание, извивы и цвета. Нельзя забывать про характеристики наложения, доступные через выпадающий перечень над панелью слоев, о каждом из которых было тщательно поведано в другой аннотации. Также в оформлении можно использовать стили, не запамятывая, что для Instagram нужно придерживаться наибольшего обычного дизайна.Более симпатичного дизайна можно достигнуть только методом комбинирования разных эффектов, непременно продумывая возможность резвой подмены текста и графики. Если вы плохо знакомы с Фотошопом либо хоть каким другим графическим редактором, идеальнее всего выискать на нашем же веб-сайте уроки по отдельным элементам.
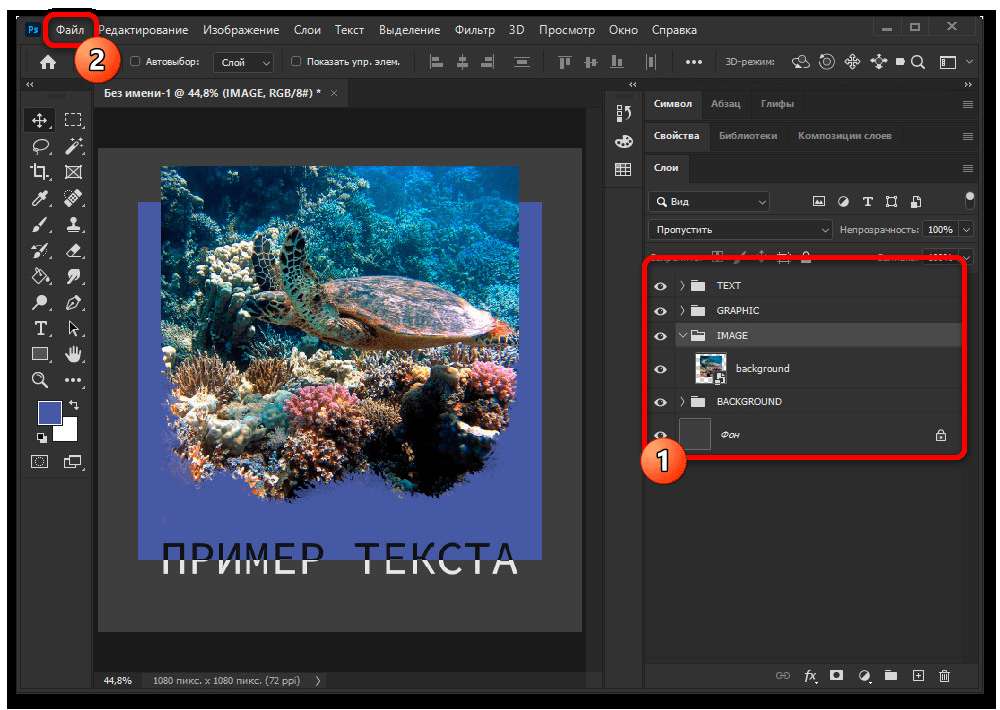
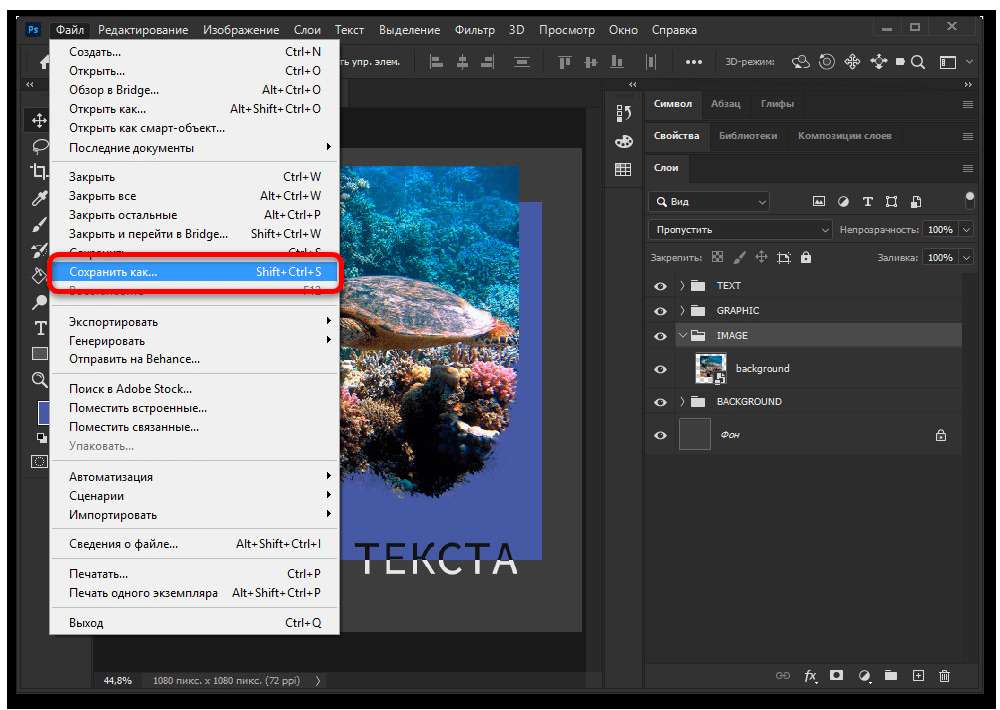
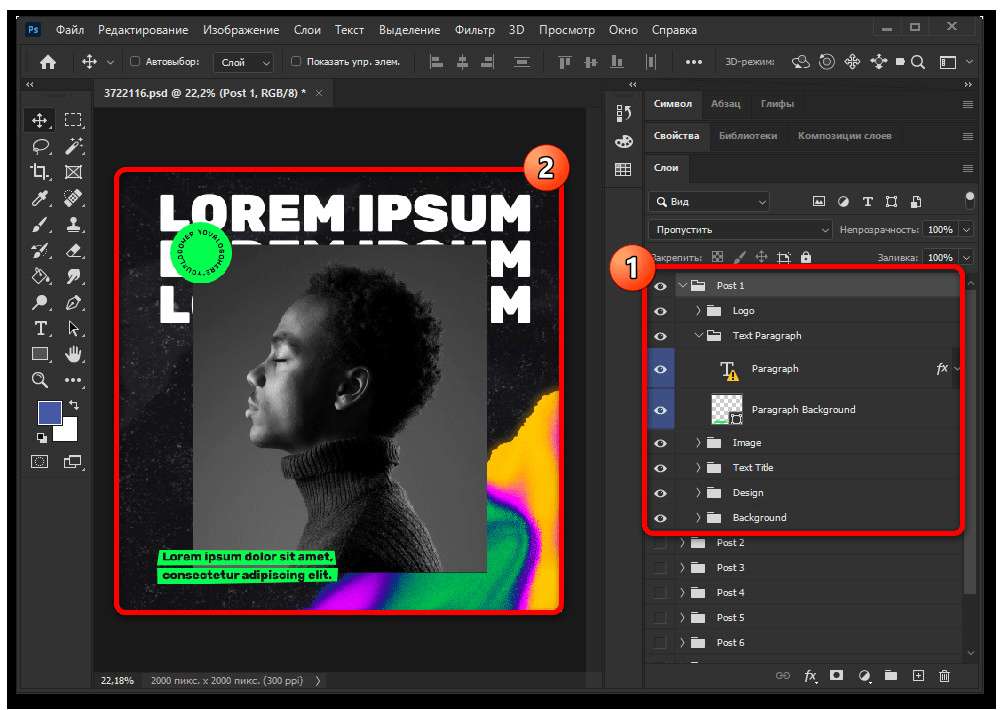
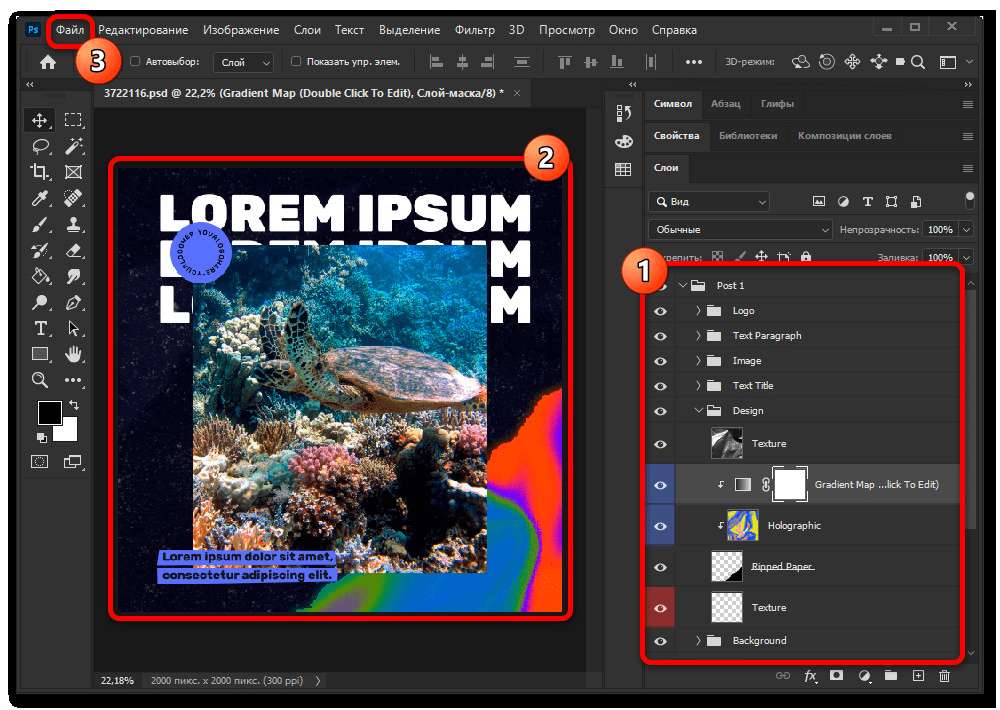
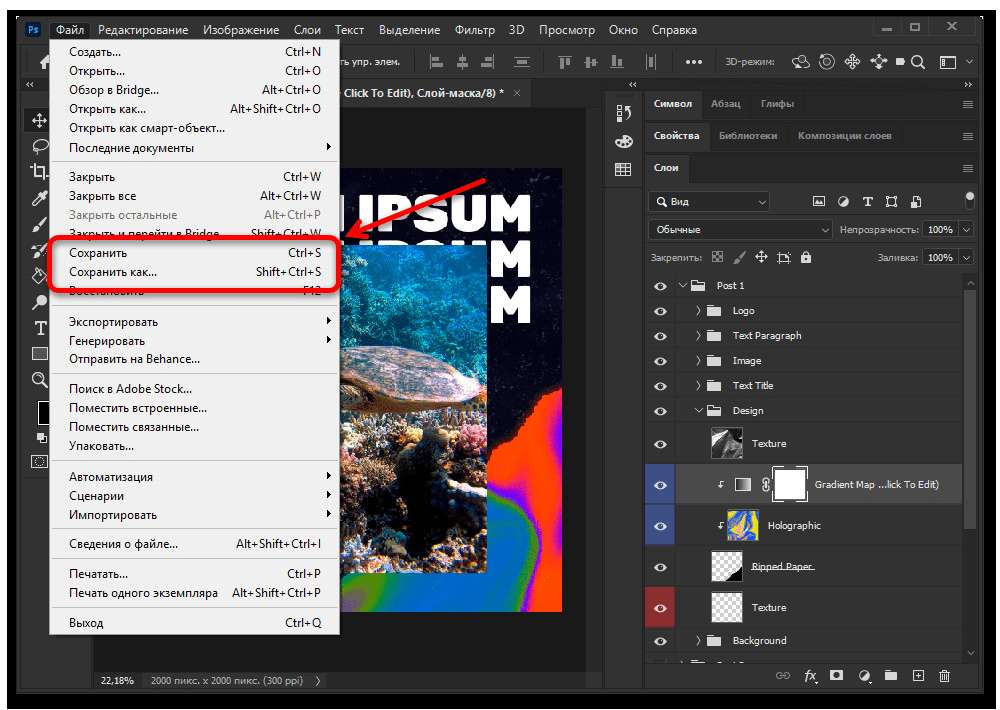
Последнее, что нужно сделать перед сохранением, это произвести рассредотачивание слоев по отдельным папкам, чтоб в дальнейшем без заморочек подменять элементы. Для этого на панели слоев изберите подходящий вариант, например, с фоном, нажмите сочетание кнопок «CTRL+G» и переименуйте группу в согласовании с содержанием.Чтоб выполнить сохранение, на верхней панели разверните меню «Файл» и воспользуйтесь пт «Сохранить как». В показавшемся окне из перечня форматов нужно избрать «PSD», присвоить подходящее имя и подтвердить сохранение.
Мы не стали акцентировать внимание на многие качествах, потому что создание шаблона производится персонально и в любом случае востребует неких способностей владения программкой. Если вам будет непонятен принцип реализации некий определенной задумки, сможете пользоваться готовым шаблоном подходящего вида, чтоб изучить размещение файлов, стилей и остального.
Внедрение готовых шаблонов
При отсутствии свободного времени либо просто способностей работы со особыми программками можно пользоваться готовыми шаблонами из веба, размещенными на разных ресурсах. Многие из таких работ доступны на бесплатной базе и требуют в худшем случае регистрации, тогда как кандидатурой являются платные аналоги от экспертов и могут создаваться по личным предпочтениям.
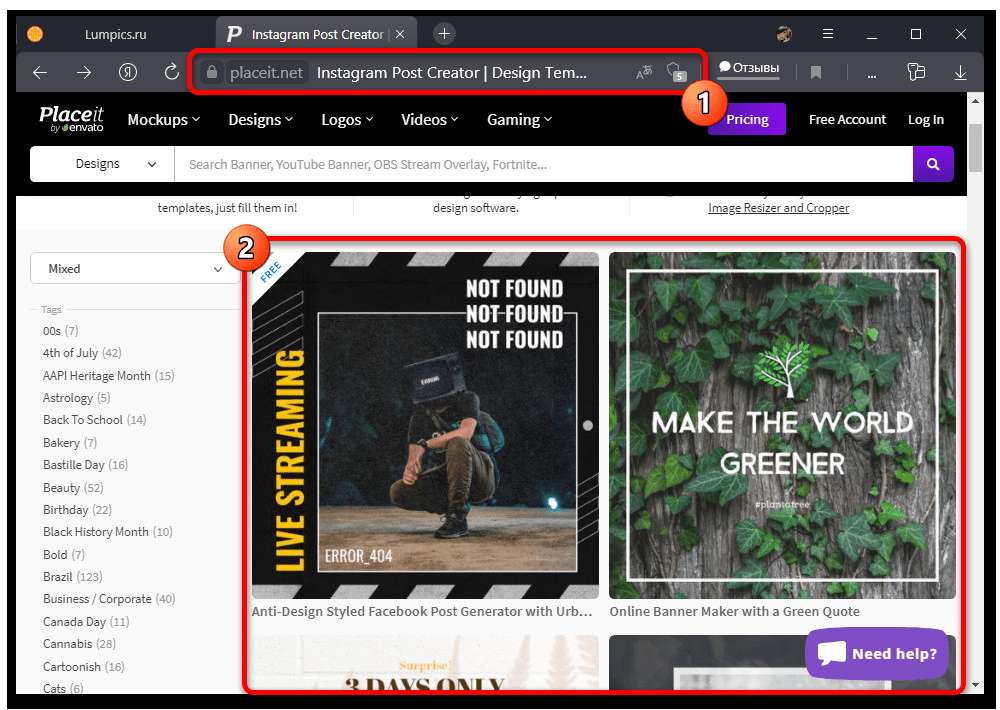
Открыть веб-сайт онлайн-сервиса Canva Freepik Placeit Clipchamp
- На одном из обозначенных выше веб-сайтов либо всех других найдите подходящую работу и сделайте скачка. Непременно смотрите за тем, чтоб по итогу на компьютере оказался PSD-файл, так как обыденные JPG либо PNG просто не содержат информацию о слоях.
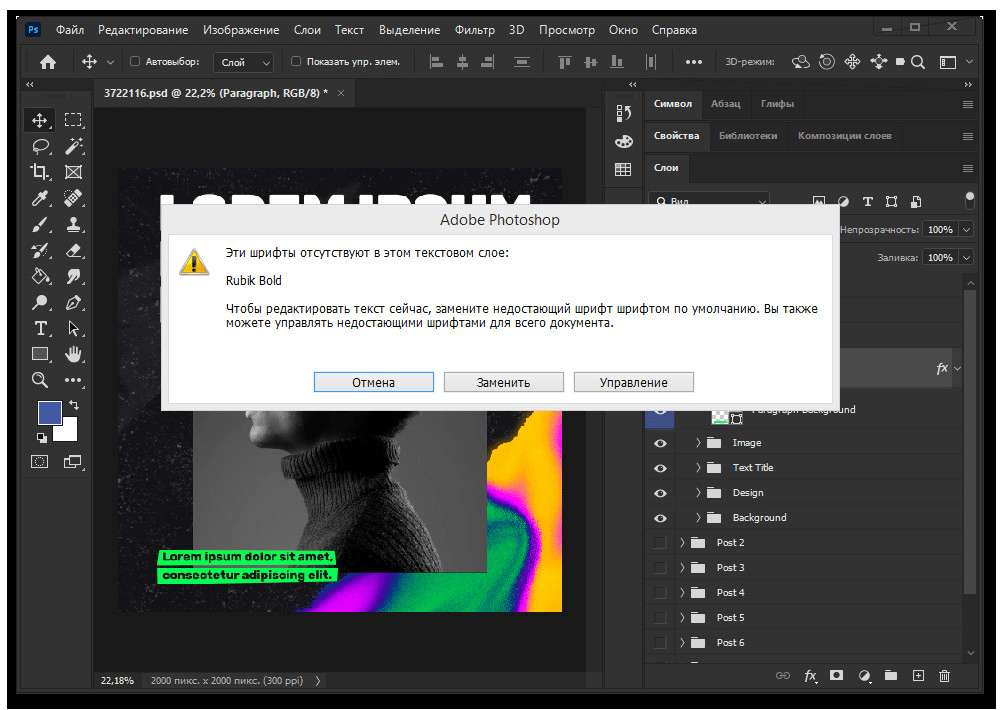
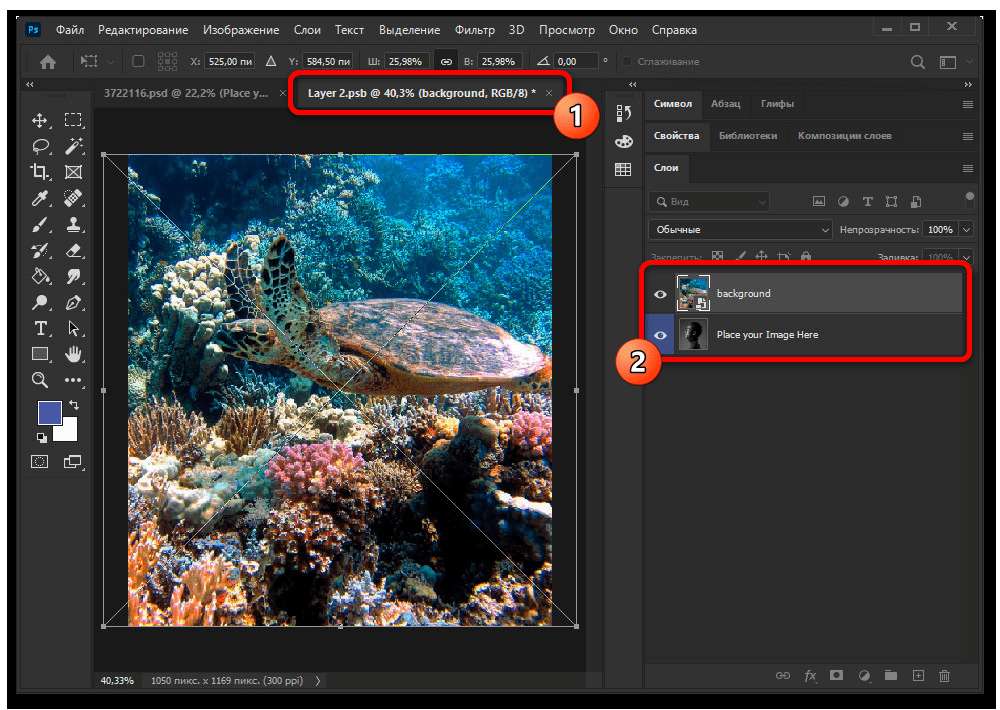
На компьютере найдите файл, который желаете добавить заместо имеющегося, и перетащите в только-только открытое окно. Проследив, чтоб изображение было растянуто на весь экран, подтвердите сохранение при помощи кнопок «CTRL+S» и сможете возвратиться к шаблону.
Если все изготовлено верно, картина поменяется, что можно будет сходу увидеть. Аналогичным образом следует поступить и с другими подходящими элементами, тогда как цветные настраиваются методом использования палитры.По окончании откройте меню «Файл» на верхней панели и изберите пункт «Сохранить как». Установите в качестве формата «JPG», чтоб сохранить цветовую палитру без конфигураций, введите имя документа и подтвердите функцию при помощи соответственной кнопки.
В целом, для работы с готовыми файлами может хватить и отдельных онлайн-сервисов вроде Canva, но почти всегда такое решение окажется труднодоступно из-за очень ограниченных способностей. Если вы все таки готовы испытать, сможете пользоваться упомянутым обслуживанием либо аналогом Фотошопа, выполняя на самом деле тот же порядок действий в браузере.
Вариант 2: Мобильное устройство
Чтоб сделать шаблон для Instagram с телефона, также придется пользоваться особым графическим редактором, на этот раз представляющим из себя отдельное приложение, либо онлайн-сервисами с готовыми наборами. Также принципиально учесть и вспомогательное решение в виде мобильных клиентов для составления и работы с контент-планами.
Графические редакторы
На мобильном устройстве наилучшим решением являются графические редакторы для самостоятельного сотворения нового шаблона либо редактирования имеющегося, ранее отысканного либо обретенного в вебе. Посреди подходящих программ особенного внимания заслуживает упомянутый ранее Photoshop, хоть и в куда более ограниченном виде, также другие приложения вроде InStories, Crello, PicsArt либо Canva.
Скачать Crello из App Store Скачать Crello из Гугл Play Маркета
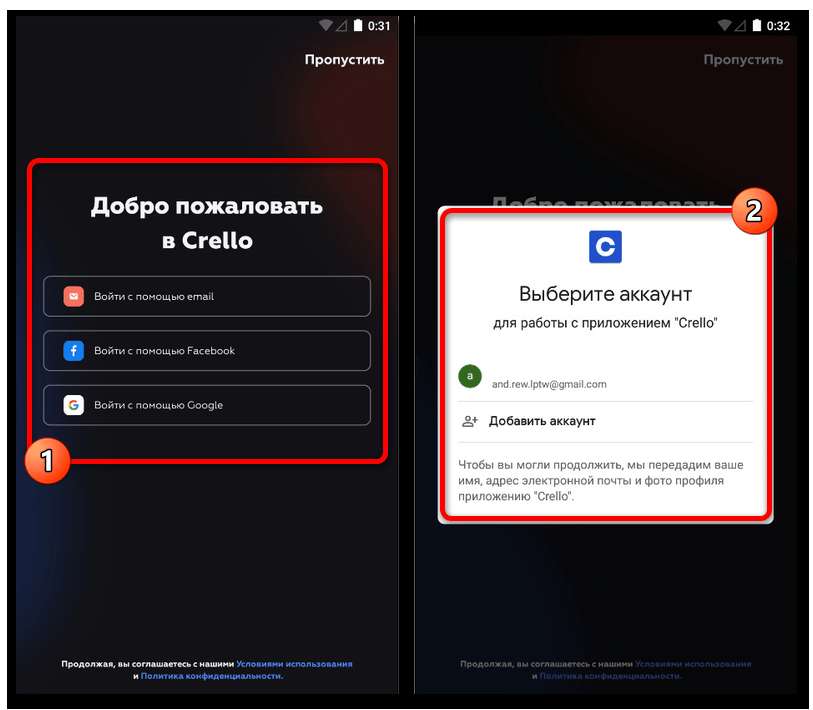
- В рамках аннотации мы остановимся на приложении Crello, которое при первом использовании, хоть и не на неотклонимой базе, требуется произвести регистрацию и авторизацию. Аналогичное можно повстречать и в других программках.
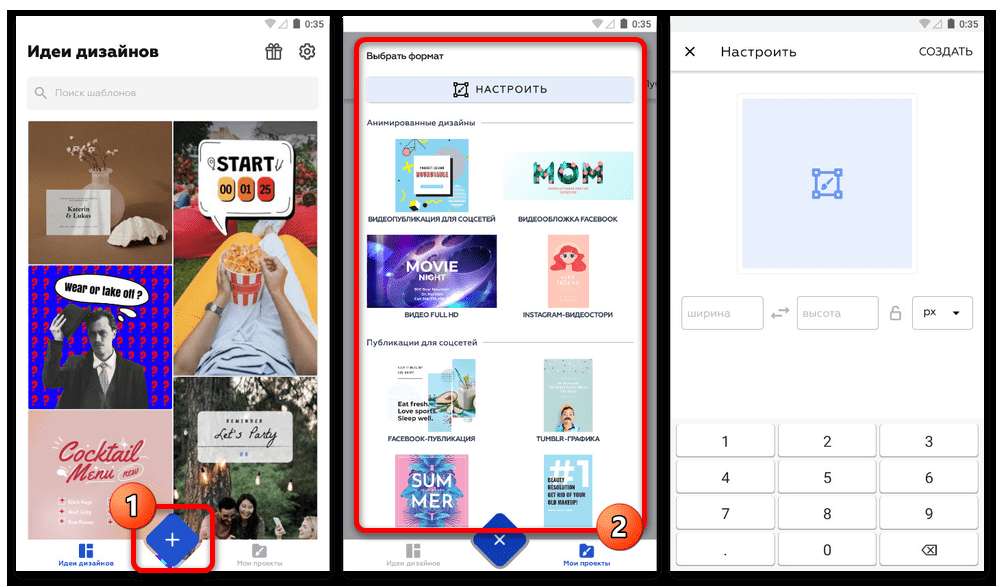
На нижней панели воспользуйтесь кнопкой «+», чтоб открыть меню сотворения новейшей публикации, и изберите один из представленных форматов зависимо от типа подготавливаемой записи. Также сможете пользоваться кнопкой «Настроить», позволяющей вручную установить подходящее разрешение, ограниченное разве что способностями приложения.
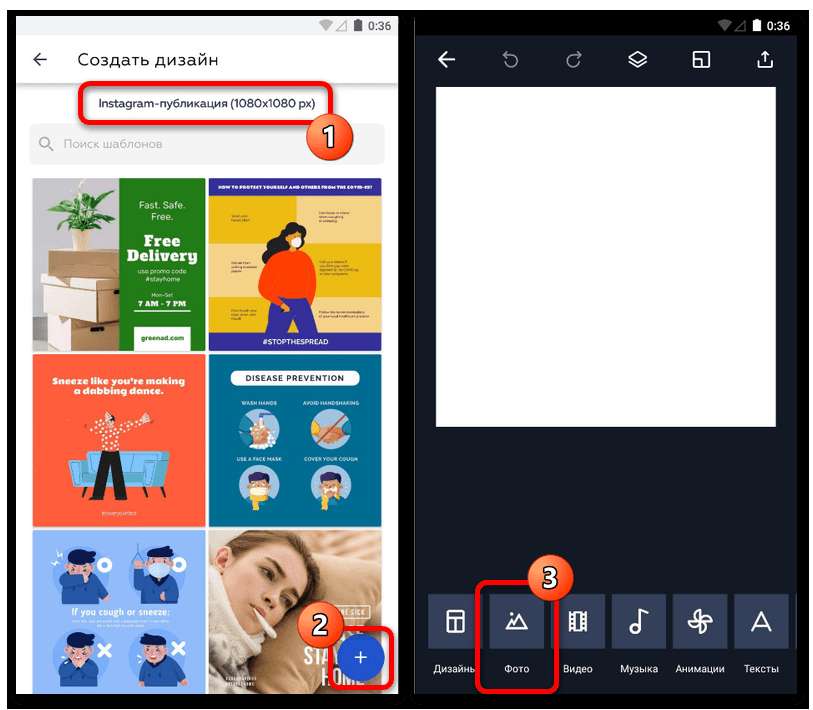
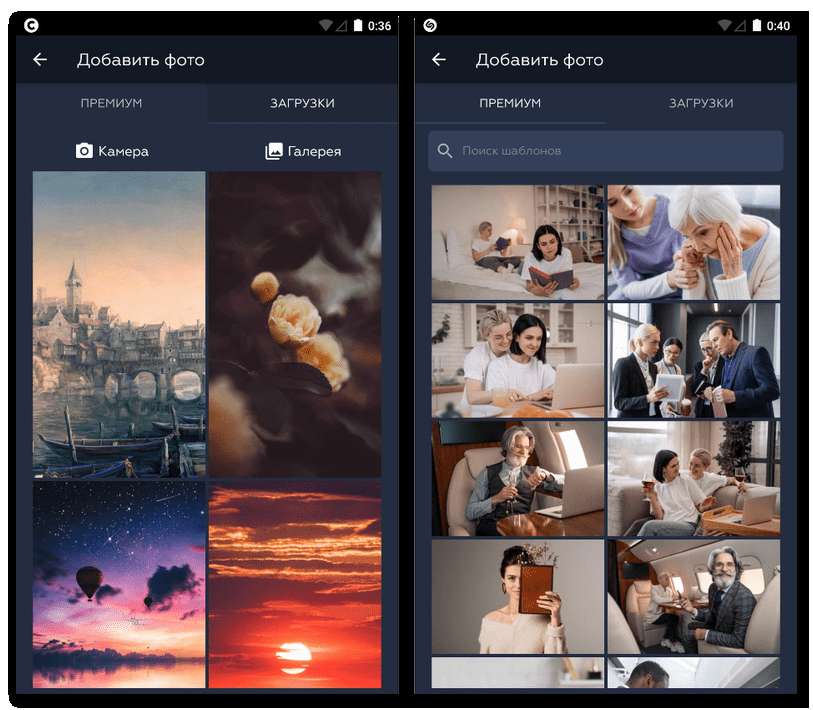
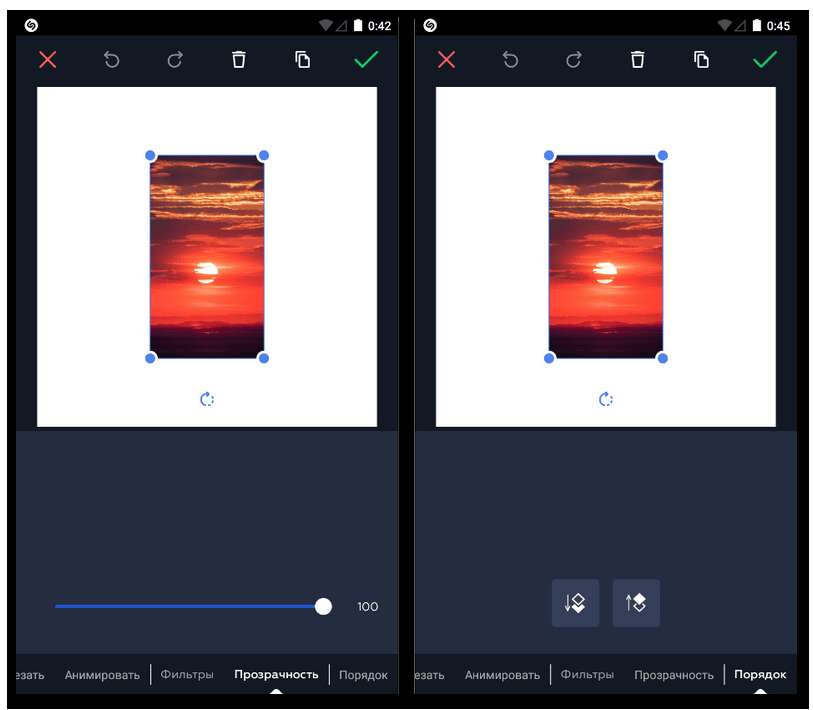
После выбора подходящего файла на дисплее отобразится фото, поменять внешний облик которой можно при помощи опций в нижней части экрана. При всем этом размещение и масштаб снимка в рамках публикации редактируется методом перетаскивания точек в углах выделенной области.
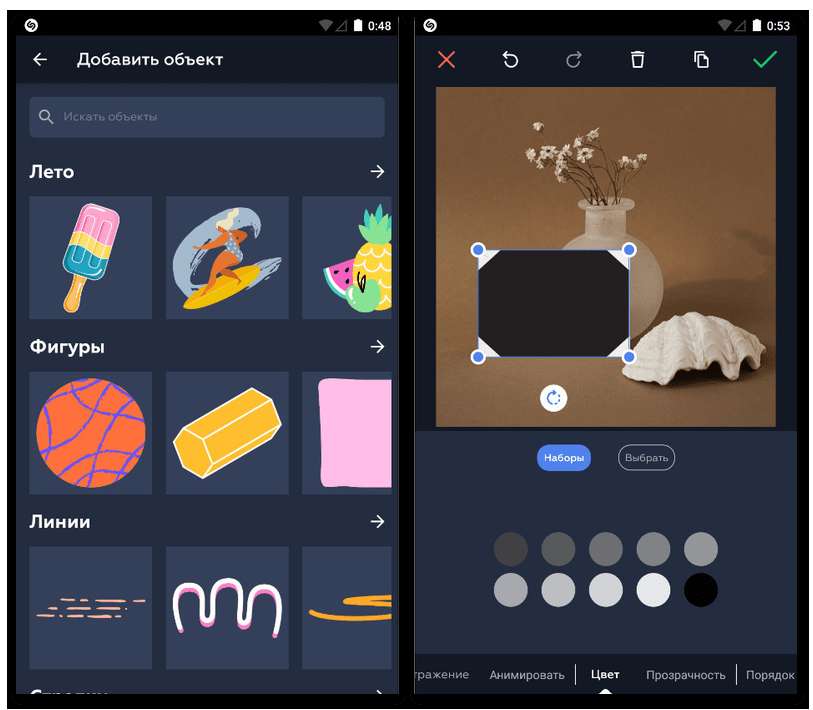
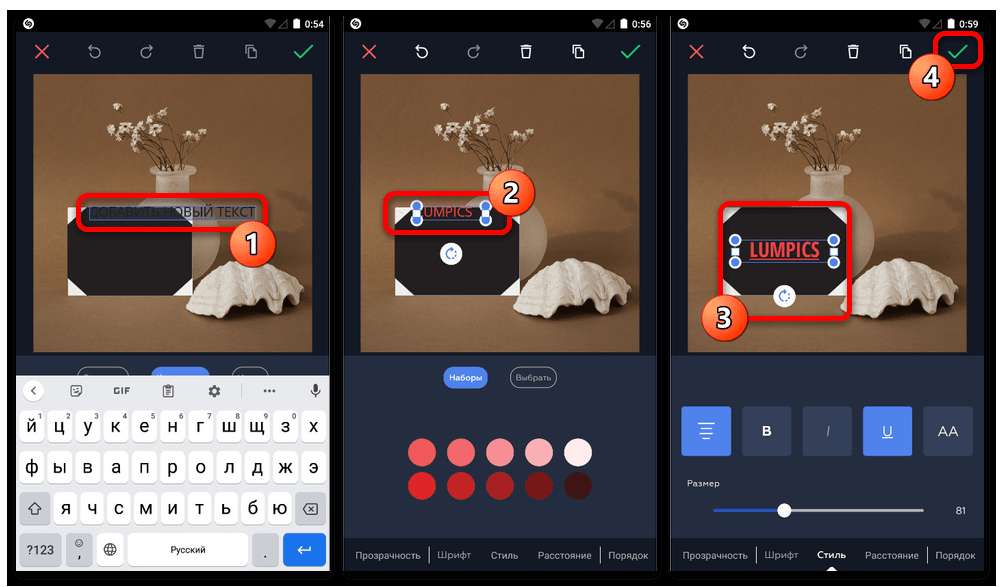
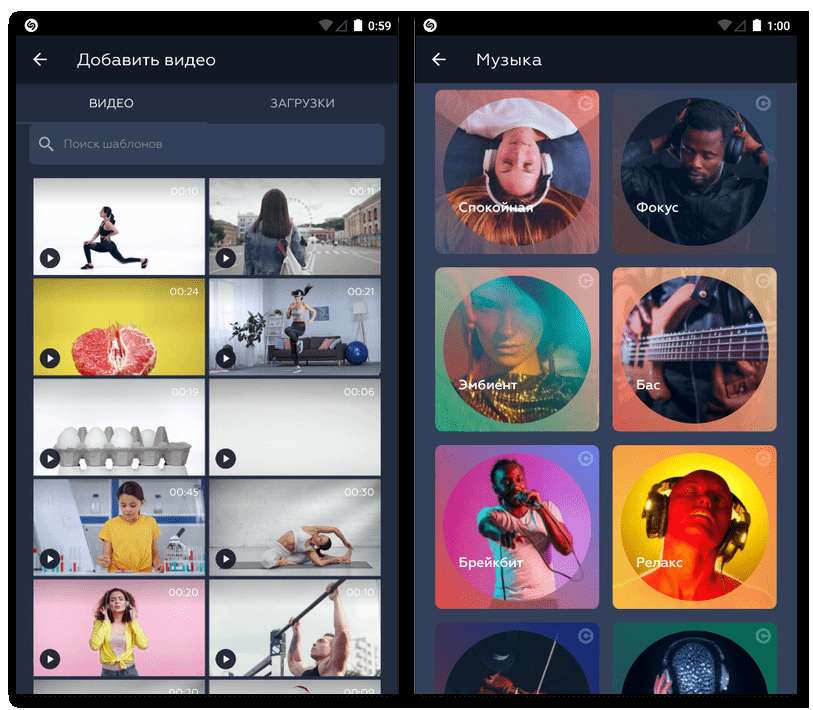
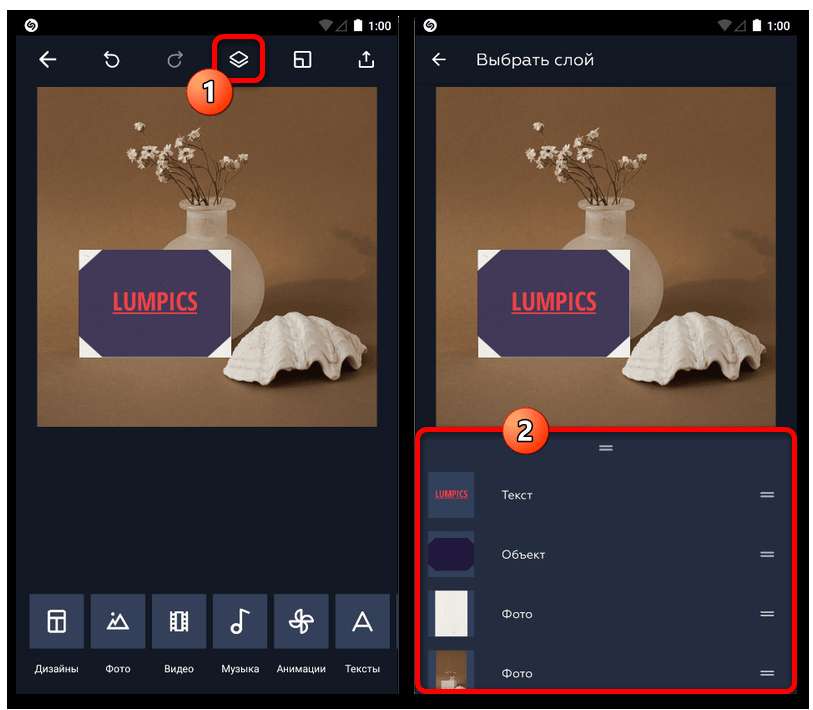
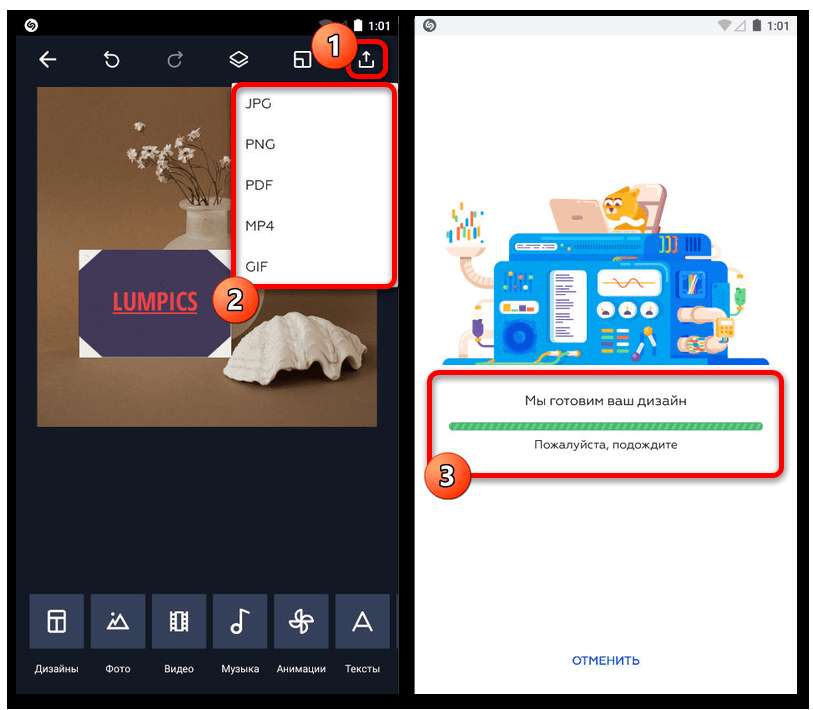
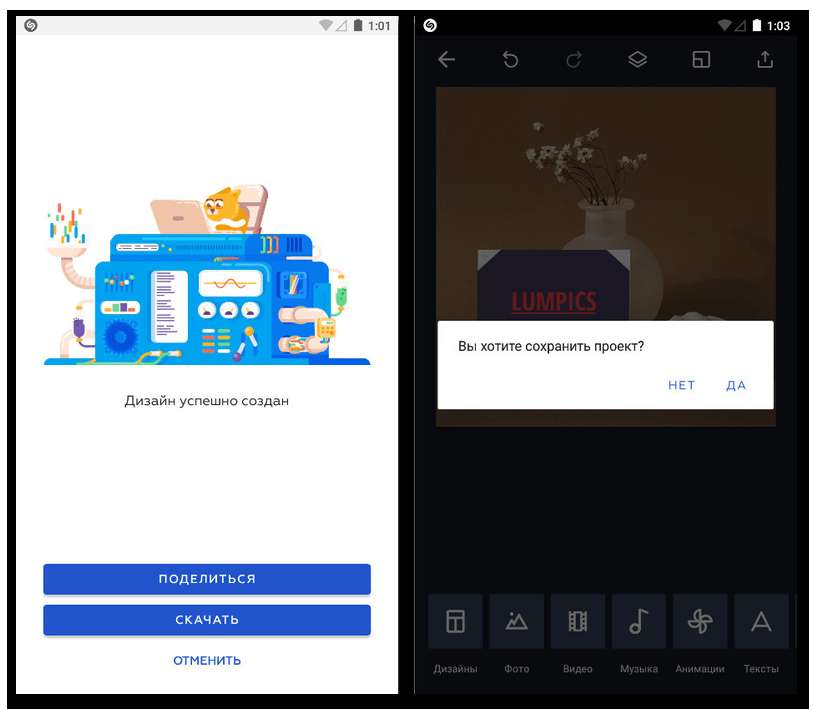
Выполнив сохранение конфигураций, на той же нижней панели сможете пользоваться разделом «Объект», содержащим огромное количество как простых фигур, так и поболее продвинутых стикеров. Каждый элемент может быть настроен с помощью характеристик, ознакомиться с которыми идеальнее всего без помощи других. Посреди частей особенного внимания заслуживает «Текст», добавить который можно на дисплее с одноименным заглавием. Тут находится огромное количество опций, включающих выбор шрифта, цветовой палитры, прозрачности и остального. Дополнительно отметим вспомогательные способности вроде прибавления «Музыки» и «Видео», которые изредка употребляются в шаблонах как неизменный элемент. По аналогии с фото сможете как добавить свой материал, так и избрать имеющийся контент из внутренней библиотеки. Одной из более принципиальных деталей в шаблоне, что станет в особенности животрепещуще при повторном использовании работы, являются «Слои», доступные при нажатии по отмеченной иконке на верхней панели. Тут нет дополнительных фильтров, как в более продвинутых графических редакторах, но находится возможность конфигурации порядка методом перетаскивания. По окончании подготовки будущей публикации в правом верхнем углу экрана коснитесь значка с указывающей ввысь стрелкой и изберите подходящий формат сохранения. Учитывайте, что скачка в локальную память устройства является главным способом сохранения готовых работ.Дождавшись окончания процедуры обработки, на завершающем шаге нажмите кнопку «Поделиться». Потом можно выйти из редактора, не запамятывая подтвердить сохранение шаблона в личной библиотеке, привязанной к учетной записи.
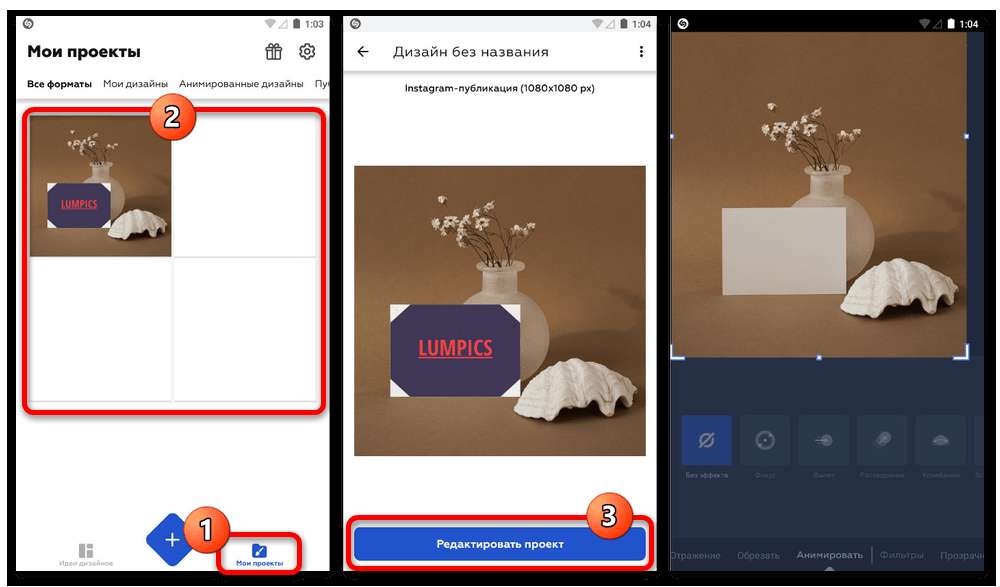
Чтоб пользоваться сделанным шаблоном, находясь на стартовой страничке программки, перейдите в «Мои проекты», изберите подходящий материал из представленного перечня и подтвердите переход к редактору. Внесение конфигураций сводится к удалению изображений, добавлению новых и выравниванию при помощи панели слоев.К огорчению, в текущее время практически единицы редакторов поддерживают работу с форматом PSD, и поэтому не получится так просто скачать и потом пользоваться чужим шаблоном. Но, как можно увидеть, сами по для себя программки предоставляют более чем достаточное количество собственных вариантов, в том числе на бесплатной базе.
Оформление учетной записи
В отличие от компьютера, где в наилучшем случае можно пользоваться графическим редактором либо онлайн-сервисом для сотворения будущей публикации, на мобильных устройствах доступны отдельные приложения, вначале включающие шаблоны. В большинстве случаев такие программки предлагают заготовки не только лишь для публикаций, да и позволяют держать под контролем общий стиль странички, что было довольно тщательно описано в отдельной аннотации на веб-сайте, и могут комбинироваться с ранее представленными советами.
Направьте внимание, что программки идеальнее всего выбирать из числа платных вариантов, приобретая внутреннюю подписку. Это позволит использовать очень вероятное количество инструментов, также создавать публикации в начальном, а время от времени и поболее наилучшем качестве, тогда как в неприятном случае большая часть функций будет ограничено.
Источник: lumpics.ru