Запуск консоли разработчика в Opera
Содержание
Метод 1: Сочетание кнопок
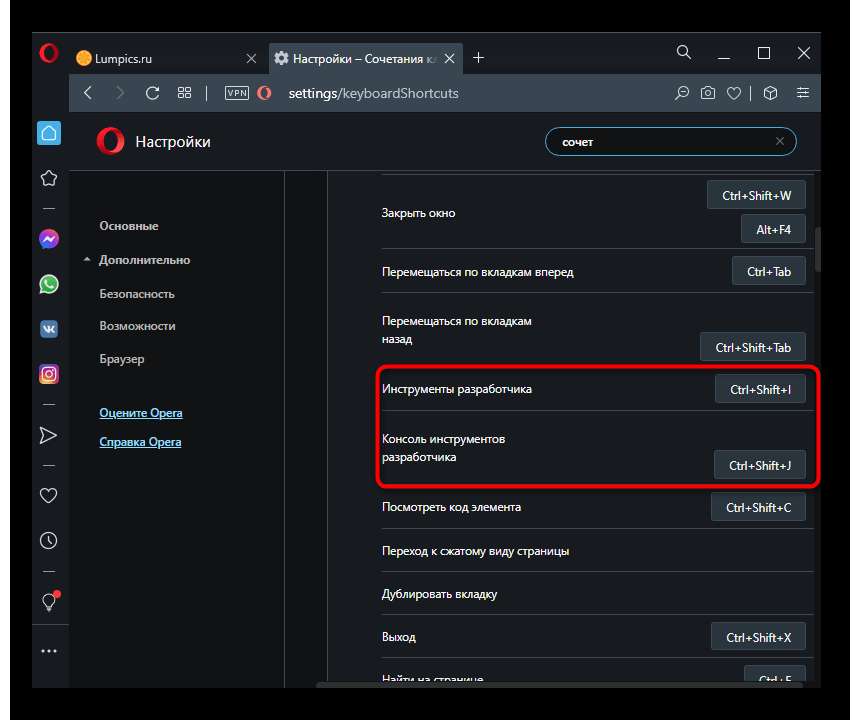
Более удачный и резвый для многих юзеров метод заключается в использовании жаркой кнопки, позволяющей открыть или инструменты разработчика в целом, или непосредственно вкладку с консолью. В Opera за эти деяния отвечают композиции Ctrl + Shift + I и Ctrl + Shift + J соответственно. По некоторым причинам тут не работает универсальная кнопка F12, так же открывающая консоль разработчика.
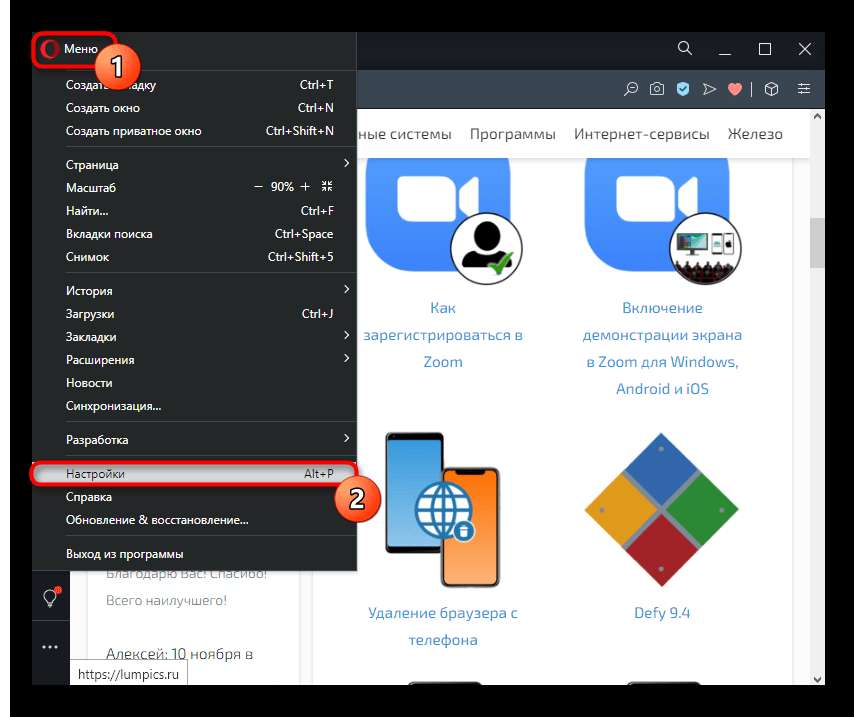
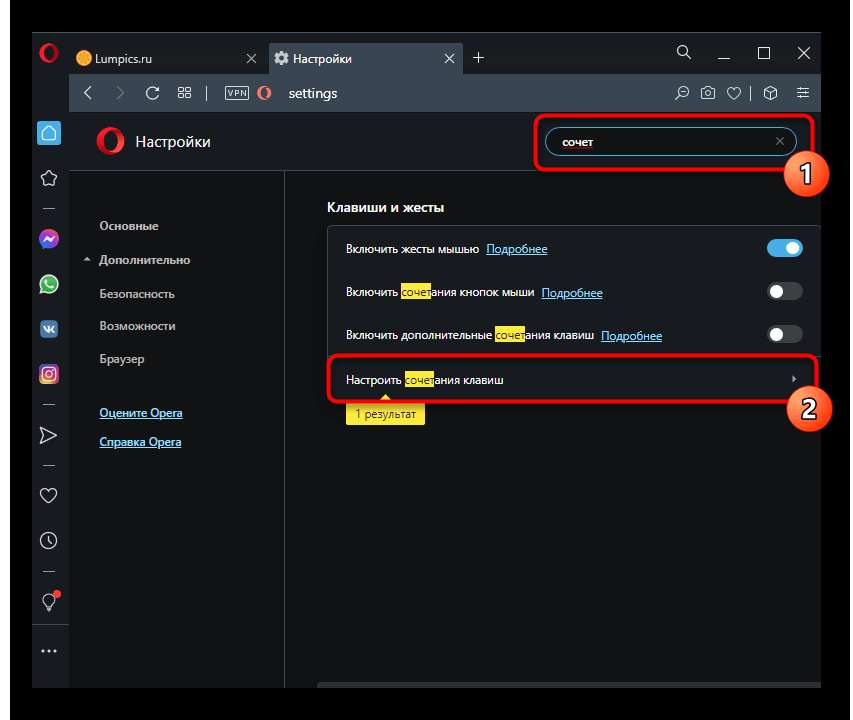
- Вы всегда сможете переназначить упомянутые выше сочетания на более комфортные себе. Для этого через меню перейдите в «Настройки».
Метод 2: Меню браузера
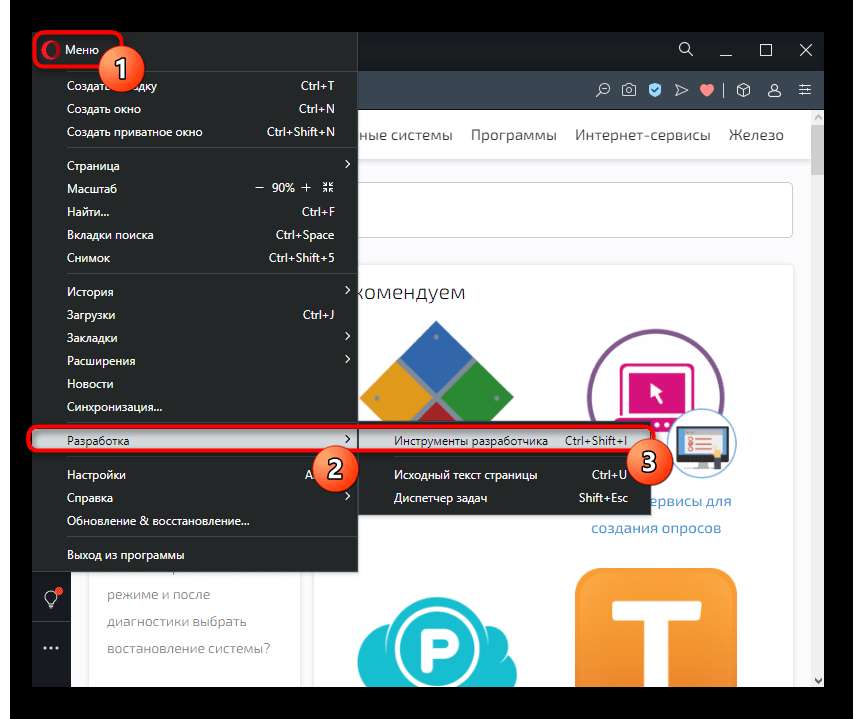
Раскрывается требуемый инструмент и через браузерное меню. Если вам удобнее вызывать его мышкой, чем клавиатурой, просто кликните по кнопке меню, наведите курсор на «Разработка» и из выпавшего перечня изберите «Инструменты разработчика».
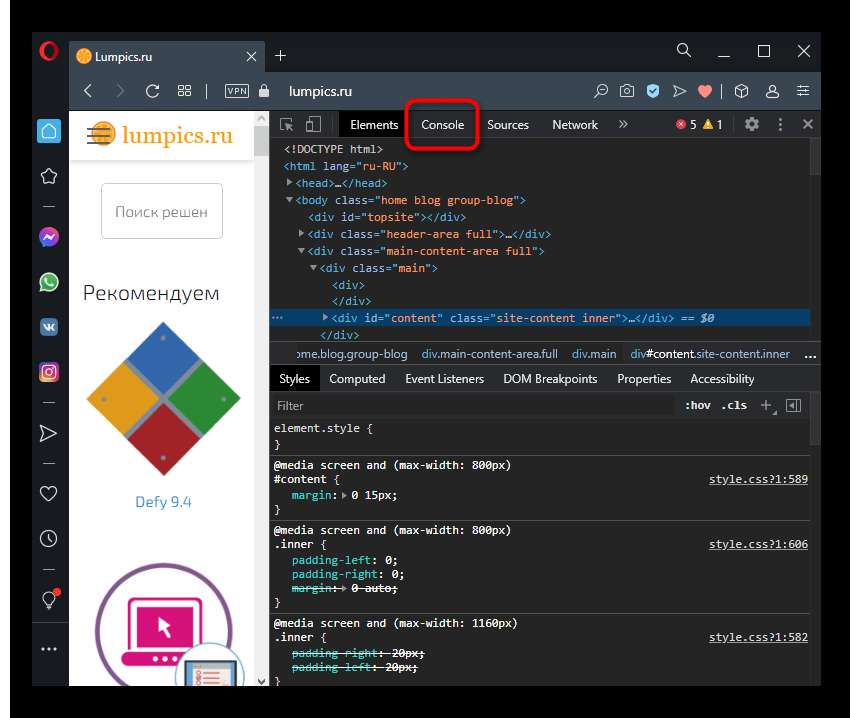
Остается только переключиться на вкладку «Console», если нужна конкретно она.
Метод 3: Контекстное меню
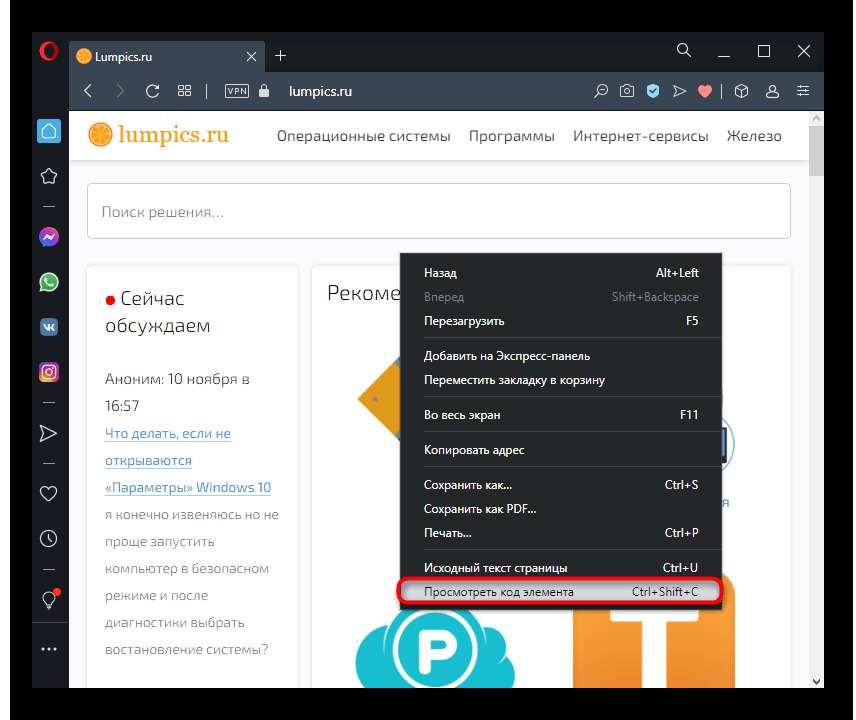
Другой вариант вызова консоли без клавиатуры — внедрение контекстного меню. Щелкните правой кнопкой мыши по хоть какому месту снутри вкладки и воспользуйтесь пт «Просмотреть код элемента».
Перейдите на вкладку «Console».
Метод 4: Характеристики ярлычка
Чтоб запускать этот браузер с уже открытыми инструментами разработчика всякий раз, пригодится поменять характеристики ярлычка. Стоит учесть, что раскрываться инструменты будут для всех вкладок, включая те, что остались от предшествующего сеанса, а не только лишь для активной.
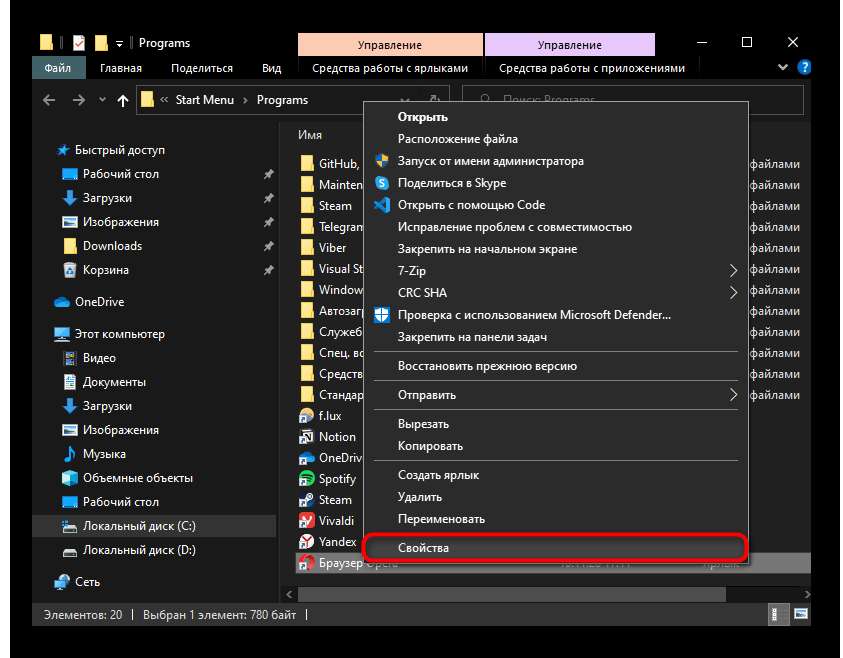
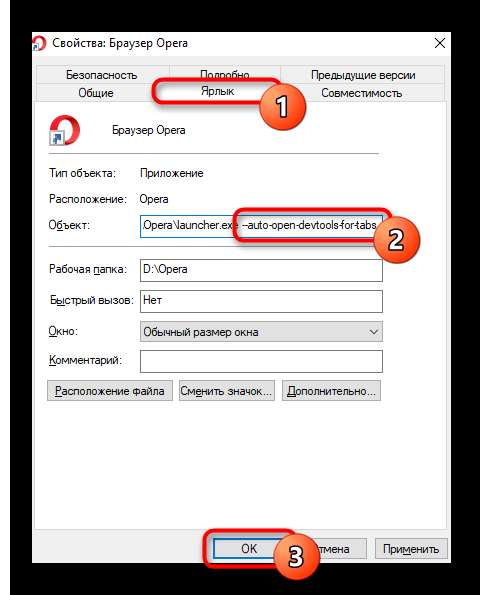
- Прописать характеристики пуска можно только для ярлычка, а не для исполняемого файла. Не считая того, если используете более 1-го ярлычка для пуска веб-обозревателя, следует поменять их все, если желаете, чтоб хоть какой из их открывал и инструменты разработчика. Кликните правой кнопкой мыши по ярлычку и зайдите в «Свойства».
--auto-open-devtools-for-tabsИсточник: lumpics.ru